Advertentie
 De keuze van het lettertype is een integraal ontwerpbesluit op elke website, maar meestal zijn we tevreden met dezelfde oude serif- en schreefloze familie. Hoewel de hoofdtekst altijd iets moet zijn dat geoptimaliseerd is voor leesbaarheid, tenzij u lezers wilt om hoofdpijn te krijgen, kunnen titels en opvallende tekst uw ruimte zijn om een uniek ontwerp met een of ander lettertype toe te voegen flair.
De keuze van het lettertype is een integraal ontwerpbesluit op elke website, maar meestal zijn we tevreden met dezelfde oude serif- en schreefloze familie. Hoewel de hoofdtekst altijd iets moet zijn dat geoptimaliseerd is voor leesbaarheid, tenzij u lezers wilt om hoofdpijn te krijgen, kunnen titels en opvallende tekst uw ruimte zijn om een uniek ontwerp met een of ander lettertype toe te voegen flair.
Lees verder om erachter te komen hoe u een van de Google Web Fonts op uw site.
Achtergrond
Met CSS kunt u een reeks lettertypen specificeren die moet worden gebruikt als de gewenste niet beschikbaar is. Hierdoor heb je een eerste keuze - misschien een minder gebruikelijk maar gratis lettertype; zorg dan voor back-ups die er altijd zullen zijn met Windows of Macs. Over het algemeen houden webontwerpers zich echter aan beproefde lettertypefamilieketens, zoals geschetst door w3 scholen.
In het verleden, als een ander lettertype gewenst was, werden ontwerpers gedwongen om in plaats daarvan afbeeldingen voor de tekst te maken - logo, kopteksten enz. De nadelen zijn:
- Afbeeldingen schalen niet goed.
- Afbeeldingen zijn niet leesbaar voor schermlezers.
- Je kunt de tekst in afbeeldingen niet markeren.
- Zoekmachines kunnen afbeeldingen niet 'lezen'.
- Het laden van afbeeldingen vertraagt de webpagina.
Dus is er een betere oplossing? Eentje waarmee we een universeel beschikbare set gratis lettertypen kunnen gebruiken, zonder toevlucht te nemen tot afbeeldingen?
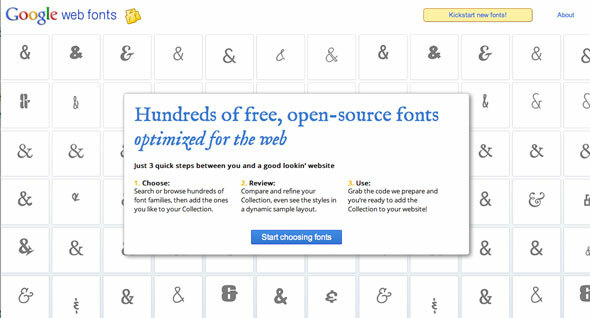
Google Web Fonts
Het antwoord komt van Google. Google Web Fonts is in wezen een verzameling van (bij de huidige telling, 489) geoptimaliseerde lettertypen die zijn opgeslagen in de cloud en die kunnen worden ingesloten in uw webprojecten (of zelfs gewoon kunnen worden gedownload om op uw computer te gebruiken).
Bovendien maakt de Google Web Fonts-site het gemakkelijk om te vergelijken en te kiezen, en geeft u vervolgens alle code die u nodig hebt om het lettertype in te sluiten via Javascript of CSS - daarover later meer.
Ermee beginnen
Ga naar de Website voor weblettertypenen klik op begin met het kiezen van lettertypen beginnen.

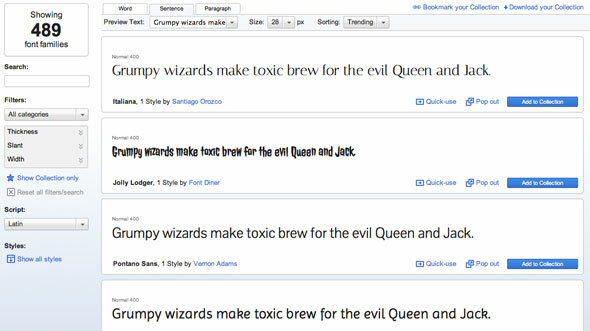
De interface spreekt voor zich - aan de linkerkant kunt u zoeken naar specifieke trefwoorden; en filter op basis lettertype; of filter voor specifieke factoren zoals letterdikte. De balk bovenaan past alleen de voorbeeldtekst aan. Als u bijvoorbeeld een specifieke alinea met tekst heeft waarop u deze wilt testen, schakelt u over naar de alinatab en plakt u uw tekst.

Zoals ik al zei, kun je beter niets te luxe kiezen voor de hoofdinhoudstekst, dus blijf bij serif- of schreefloze families als je daar echt iets unieks wilt gaan doen.
Als je er een ziet die je leuk vindt, voeg je hem gewoon toe aan je verzameling.

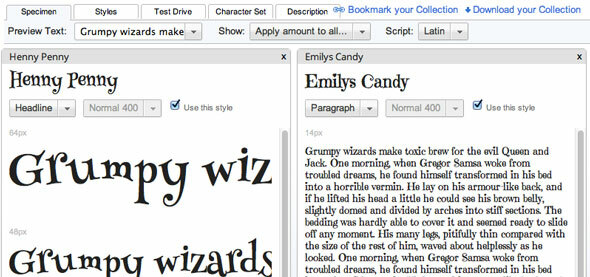
Klik op de recensie knop om de beoordelingsmodus te openen en al uw keuzes te vergelijken.

In de revisiemodus krijgt u verschillende lettergroottes te zien en een alinea of koptekst. Het systeem zal ook een intelligente keuze maken over wat u moet zien, afhankelijk van het typische gebruik van dat lettertype; maar je kunt de voorbeeldmodus wijzigen als je wilt.

Scroll naar rechts om andere lettertypen in je huidige collectie te zien; klik op de X rechtsboven om ze te weigeren.
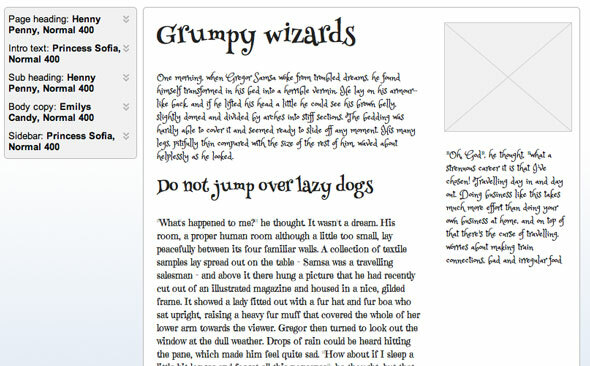
Testrit is een bijzonder interessante modus waarin alle lettertypen in uw verzameling worden gecombineerd om te laten zien hoe deze eruit zouden kunnen zien in combinatie met een basispagina-indeling.

OK, gekozen. Hoe gebruik ik ze?
Klik met uw verzameling verkleind op de recensie knop op de grote blauwe balk. Als je overboord bent gegaan en er te veel hebt opgenomen (houd het echt op maximaal 2), waarschuwt de impactindicator voor het laden van de pagina je.

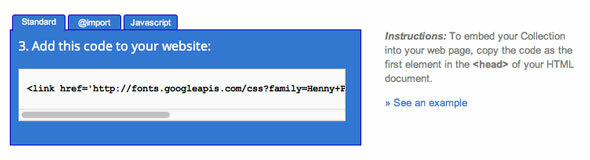
Scroll naar beneden om de relevante code te pakken. Er zijn hier 3 keuzes:
- Standaard (link rel = methode): dit moet in het HEAD-gedeelte van uw site worden geplakt, dus u moet vertrouwd zijn met HTML om dit te doen. Voor WordPress voeg je het toe header.php als je op deze manier kiest. Ik raad het niet aan.
- @importeren: deze methode gaat rechtstreeks naar je stylesheet-bestand, waar we sowieso de lettertypen voor verschillende pagina-elementen zullen specificeren, dus persoonlijk raad ik dit aan. Plaats het voor WordPress-thema's style.css net na het thema-informatiegedeelte
- Javascript: spreekt voor zich - plaats de code overal in uw thema. Het voordeel van deze methode is dat het lettertype asynchroon wordt geladen - de site wordt eerst weergegeven in het fallback-lettertype en wordt vervolgens gewisseld zodra het lettertype volledig is geladen. Hoewel de aanvankelijke laadtijd van de pagina sneller zal zijn, zal dit voor de gebruiker een schokkende plotselinge verandering veroorzaken die u misschien niet wilt.

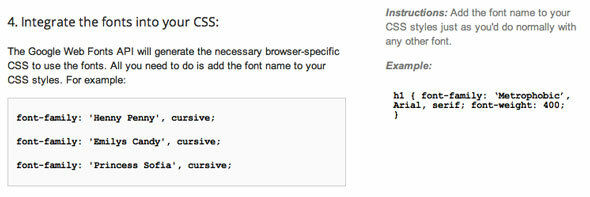
Dat is stap 1. Stap 2 is om het lettertype op te geven waar u het wilt gebruiken. We hebben hier geen ruimte voor een volledige CSS-zelfstudie (ik stel deze voor 5 CSS-leersites Top 5 sites om CSS online te leren Lees verder ; en mijn eigen 5 babystappen in CSS-zelfstudie 5 Babystappen om CSS te leren en een Kick-Ass CSS Sorcerer te wordenCSS is de belangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien en heeft de weg vrijgemaakt voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees verder ), maar het volstaat te zeggen dat u alles in uw stylesheet dat zegt, aanpast font-familieen zorg ervoor dat u de back-upstijl opneemt zoals voorgesteld door Google.

Geoptimaliseerd
Het gebruik van een niet-standaard lettertype dat de gebruiker moet downloaden, zal een kleine hoeveelheid tijd aan het laden van uw pagina toevoegen - dat is onvermijdelijk. Een typisch weblettertype van Google is echter ongeveer 100 kB - ter vergelijking is dit ongeveer de grootte van een middelgrote jpeg-afbeelding van goede kwaliteit. Net als afbeeldingen wordt het weblettertype in de cache van de browser van de gebruiker opgeslagen, dus alleen het laden van de eerste pagina zal enigszins worden vertraagd.
Samenvatting
Ik geef het toe - ik ben echt dol op lettertypen. Ik verwacht, zoals velen van jullie, dat ik ze vaak op mijn harde schijf bekijk - voor het geval dat, weet je ?! Nu kan ik een aantal unieke lettertypen gebruiken in mijn webprojecten - ik ben enthousiast. Alstublieft, verwaarloos de lettertypen op uw website niet!
Als je vragen hebt over het implementeren van weblettertypen op je website, stel die dan gerust in de comments en ik zal kijken of ik je kan helpen.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.
