Advertentie
 Als je denkt aan vervalste of bewerkte schermafbeeldingen, komen programma's als Photoshop waarschijnlijk in je op. Ik ben nooit erg creatief geweest als het gaat om ontwerp en grafisch werk, dus dat is voor mij bijna uitgesloten. Als u gezichten in een foto probeert te wisselen, moet u leren hoe u dergelijke programma's gebruikt. Als je iets probeert te doen zoals het wijzigen van de tekst in een Facebook-gesprek, is dat niet nodig. Het enige dat u nodig heeft, is Firebug en een PrtScrn-sleutel.
Als je denkt aan vervalste of bewerkte schermafbeeldingen, komen programma's als Photoshop waarschijnlijk in je op. Ik ben nooit erg creatief geweest als het gaat om ontwerp en grafisch werk, dus dat is voor mij bijna uitgesloten. Als u gezichten in een foto probeert te wisselen, moet u leren hoe u dergelijke programma's gebruikt. Als je iets probeert te doen zoals het wijzigen van de tekst in een Facebook-gesprek, is dat niet nodig. Het enige dat u nodig heeft, is Firebug en een PrtScrn-sleutel.
Firebug is beschikbaar voor elke grote browser Hoe Firebug te installeren op IE, Safari, Chrome & Opera Lees verder : IE6 +, Firefox, Opera, Safari en Chrome. In dit voorbeeld zal ik je een tutorial laten zien over hoe je het kunt gebruiken voor zijn eigen browser, Firefox. Wat is Firebug echter? Firebug is een browser-add-on waarmee u kunt bewerken, debuggen en controleren CSS 10 eenvoudige CSS-codevoorbeelden die u in 10 minuten kunt lerenWil je meer weten over het gebruik van CSS? Probeer om te beginnen deze eenvoudige CSS-codevoorbeelden en pas ze vervolgens toe op uw eigen webpagina's. Lees verder , HTML en JavaScript. Om webpagina's te manipuleren zoals ik u vandaag laat zien, hoeft u geen van deze talen te kennen.
Firebug installeren
Installatie is ongelooflijk eenvoudig. Ga naar de officiële website om de add-on [Niet langer beschikbaar] te downloaden. Selecteer vanaf daar uw browser (bij voorkeur Firefox, zodat het volgen gemakkelijker is). Installeer de add-on en start indien nodig uw browser opnieuw.

Firebug gebruiken
Bij het installeren van Firebug moet het pictogram standaard worden weergegeven in uw add-onbalk, het menu Extra en mogelijk in het contextmenu. Klik op het pictogram in uw add-on-balk en u ziet een nieuw tabblad onder aan uw scherm.

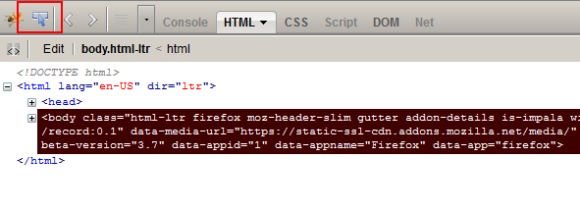
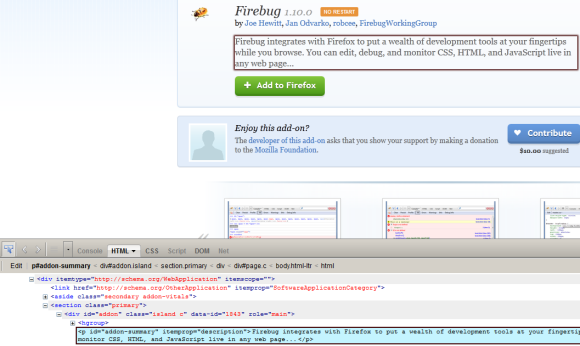
Wat u hier ziet, is een HTML-weergave van de elementen van de webpagina waarop u zich bevindt. In dit voorbeeld is dit de Firebug-downloadpagina op Firefox-add-ons [Niet langer beschikbaar]. Als u Firebug voor de meer gebruikelijke doeleinden wilt gebruiken, kunt u rond de tabbladen bladeren en een idee krijgen van de functies ervan.
De knop die ik in die schermafbeelding heb gemarkeerd, is de inspectietool. Dit is de tool die we gaan gebruiken. Als u op die knop klikt, merkt u dat elk tekstgebied waar u met uw cursor over beweegt, wordt gemarkeerd in de webpaginaweergave en vervolgens wordt gemarkeerd in de HTML-weergave van Firebug.

Tekst wijzigen
Klik op het tekstblok dat je wilt manipuleren. U zult zien dat de tekst is geselecteerd in de HTML-weergave van Firebug. Dubbelklik vanaf daar op de HTML-regel met de tekst die u wilt wijzigen. U kunt beginnen met typen wat u maar wilt.

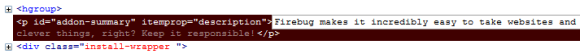
Terwijl u typt, ziet u dat de voorbeeldupdates live op de webpagina staan.

Cool toch? Het is vooral gemakkelijk vanwege de manier waarop Firebug u in staat stelt om onbewerkte tekst te isoleren van ingepakte HTML. Op die manier blijven alle HTML-elementen, CSS-stijlen en andere belangrijke afbeeldingen behouden, zodat het lijkt op de echte kopie.

Naarmate u meer vertrouwd raakt met Firebug of als u HTML al kent, zult u het net zo gemakkelijk vinden om andere elementen op de pagina, zoals afbeeldingen, te wijzigen. De mogelijkheden zijn eindeloos en ik weet zeker dat je al manieren bedenkt die je kunt gebruiken en deze kleine truc kunt misbruiken.
Laat me weten wat je van deze kleine tip vindt en deel je creatieve manieren om het te gebruiken in de reacties!
Craig is een webondernemer, affiliate marketeer en blogger uit Florida. Je kunt meer interessante dingen vinden en contact met hem houden op Facebook.

