Advertentie
Met alle gesprekken van vorken, oplichting, websites die uw CPU stelen om altcoins te mijnenen gekke prijsvolatiliteit, cryptocurrencies ("crypto") worden zeker meer mainstream.
Als je hebt geïnvesteerd of overweegt om cryptocurrencies aan te schaffen, dan heb je een manier nodig om hun prijzen in realtime te volgen. Gelukkig kun je eenvoudig zelf een cryptodashboard bouwen met niets meer dan HTML en CSS Leer HTML en CSS met deze stapsgewijze zelfstudiesBenieuwd naar HTML, CSS en JavaScript? Als je denkt dat je een talent hebt om te leren hoe je vanaf het begin websites kunt maken, volgen hier een paar geweldige stapsgewijze zelfstudies die het proberen waard zijn. Lees verder .
Opmerking: Het kopen van cryptocurrencies is een zeer speculatieve investering. Investeer nooit meer dan u zich kunt veroorloven, en wees erop voorbereid om alles van de ene op de andere dag te verliezen.
Ermee beginnen
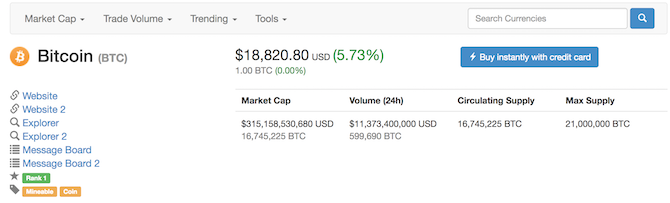
Dit dashboard wordt mogelijk gemaakt door een gratis widget van coinmarketcap.com. Deze uitstekende website toont statistieken en huidige prijzen van duizenden cryptocurrencies. Begin met het kiezen van uw valuta of door een munt in te voeren in de zoekfunctie rechtsboven.

Eenmaal geselecteerd, wordt u naar de overzicht munten pagina, waar verschillende statistieken, grafieken en analyses worden getoond over uw gekozen munt. Ga naar de Hulpmiddelen tabblad. Hier ziet u een kant-en-klare widget met specifieke gegevens over de door u gekozen munt. Voel je vrij om te experimenteren met de Pas deze widget aan instellingen, maar voor nu is de basiswidget voldoende. Kopieer de code van de Website Widget vak of houd de pagina open voor later gebruik.
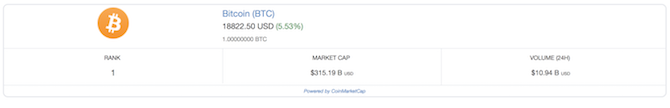
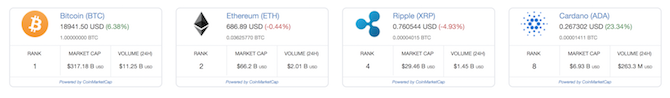
Zo ziet de widgetcode eruit voor Bitcoin:
Of je nu houdt van Bitcoin, Ethereum, Rimpeling, Dogecoin, of een van de 1000+ alternatief (alt) munten beschikbaar, dit proces is precies hetzelfde: zoek een munt en kopieer de widgetcode.
Als je zin hebt in automatisering, kun je de gebruiken API-ticker en een planningstool zoals Cron Taken plannen in Linux met Cron en CrontabDe mogelijkheid om taken te automatiseren is een van die futuristische technologieën die er al is. Elke Linux-gebruiker kan profiteren van planningssysteem- en gebruikerstaken dankzij cron, een gebruiksvriendelijke achtergrondservice. Lees verder om bijna alles uit te voeren wat je maar wilt. Het valt een beetje buiten het bestek van dit artikel, maar u kunt bijvoorbeeld een e-mailwaarschuwing maken als de prijs onder een bepaalde drempel daalt.
De webpagina bouwen
Nu u de widget heeft, moet u een eenvoudige HTML-pagina maken om deze weer te geven. Maak met uw favoriete teksteditor een nieuw HTML-bestand met de naam dashboard.html.
Dit is de startcode die je nodig hebt:
Crypto-dashboard Plak uw HTML-widgetcode tussen de lichaam tags. Terugkomend op Bitcoin ziet de hele code er als volgt uit:
Crypto-dashboard 
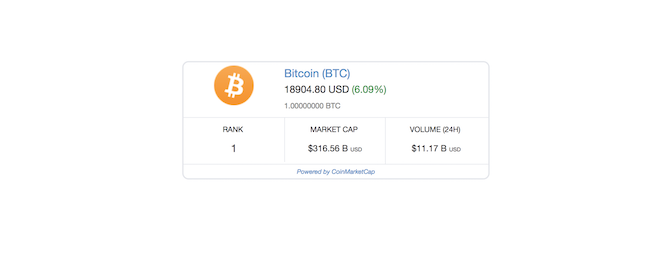
Dat is alles. Het is echt dat is simpel om uw eigen cryptocurrency-dashboard te maken.
Het mooi maken
Terwijl dit dashboard is technisch gezien klaar, het is niet geweldig. De widget vult het scherm horizontaal, maar is niet erg hoog verticaal. Laten we het stylen met cascading style sheets 5 Babystappen om CSS te leren en een Kick-Ass CSS Sorcerer te wordenCSS is de belangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien en heeft de weg vrijgemaakt voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees verder (CSS).
Onder de titel, Voeg een... toe stijl label:
Binnen deze stijltags schrijft u uw CSS. Dit heb je nodig:
.coinmarketcap-currency-widget {breedte: 33%; marge: 100px auto; }
Deze eenvoudige CSS doet twee dingen. De... gebruiken Document Object Model JavaScript en webontwikkeling: het documentobjectmodel gebruikenDit artikel laat u kennismaken met het documentenskelet waarmee JavaScript werkt. Met een praktische kennis van dit abstracte documentobjectmodel, kunt u JavaScript schrijven dat op elke webpagina werkt. Lees verder (DOM), het richt zich op de coinmarketcap-currency-widget klasse. Deze klasse is de hoofdcontainer van de widget, dus deze opdracht instrueert uw webbrowser om de volgende stijlen op dat specifieke element toe te passen.
De breedte van de widget is ingesteld op 33%, wat ervoor zorgt dat het er niet langer uitgerekt uitziet als het op de standaardoptie staat (wat in dit geval 100% is).
Ten slotte wordt een marge van 100 pixels toegevoegd aan de boven- en onderkant, waarbij links en rechts een marge krijgen van auto. Dit verplaatst de widget weg van de bovenkant van uw browser en centreert deze horizontaal.
Er is bijna geen limiet aan hoe ver u kunt gaan met uw styling van deze widget. Misschien hou je van rode tekst of een blauwe achtergrond? Hoe zit het met knipperende tekst? De lucht is echt de limiet!
Meer munten toevoegen
Nu je de basis onder de knie hebt, is het tijd om meer munten toe te voegen. Zelfs als u maar één munt bezit, heeft het diversifiëren van uw dashboard verschillende voordelen.
Als een losse regel (hoewel alles kan gebeuren in het wilde westen van cryptocurrencies), stijgen alt-munten wanneer Bitcoin daalt, behalve wanneer Bitcoin absoluut zinkt, neemt het al het andere mee.
Door andere valuta's te volgen, kunt u vaak duidelijk zien dat geld van de ene naar de andere stroomt. Als u een nieuwe munt wilt kopen, betekent het toevoegen van deze aan uw dashboard dat u mogelijk een trend of een dagelijks dieptepunt kunt zien om een koopje te doen!
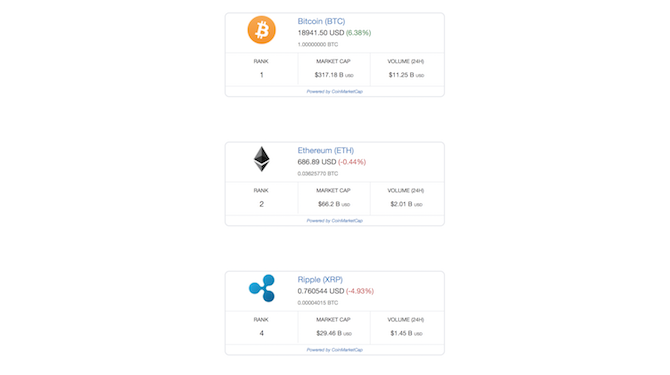
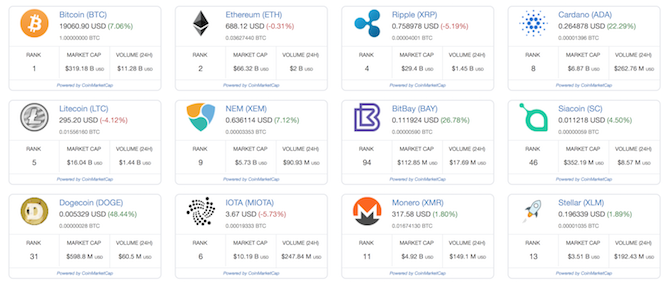
Gebruik de bovenstaande stappen om de widgetcode op te halen voor alle andere valuta's die u wilt volgen. Plak ze gewoon als volgt onder de Bitcoin-tracker:

Je hebt de currency.js voor elke widget. Je hebt het maar één keer per pagina nodig.
Als je je dashboard opnieuw laadt, zie je dat het er niet goed uitziet. Alle munten zijn verticaal gestapeld en er zitten enorme gaten tussen! U moet de CSS aanpassen om deze widgets er beter uit te laten zien voor meerdere munten.
Door de breedte en marge van elke widgetcontainer aan te passen, kunt u meerdere widgets horizontaal als volgt uitlijnen:
breedte: 23%; marge: 10px 1%; drijven: links;
Met dezelfde CSS is het mogelijk om zoveel widgets op te stapelen als je wilt, hoewel je het misschien iets moet aanpassen na ongeveer 12 widgets.

Een laatste finishing touch is om het dashboard automatisch te laten herladen, zodat u altijd over de laatste prijzen beschikt.
Binnen in de hoofd tags bovenaan uw document, plak deze metatag:
Hiermee wordt uw pagina elke X seconden vernieuwd, waarbij X binnenin is gespecificeerd inhoud. De bovenstaande code vernieuwt de pagina elke 60 seconden. Verander dit naar wat je maar wilt, op voorwaarde dat je het nummer in seconden invoert.
Gezond blijven
Nu uw cryptocurrency-dashboard compleet is, hoeft u het niet meer te controleren coinmarketcap.com, of coinbase.com, of welke website u ook gebruikt om uw aankopen te volgen. Maak jezelf niet gek door de prijzen elke minuut te controleren.
Laat het op uw computer draaien of stel het misschien zelfs in op een Raspberry Pi en laat het in je gang draaien!
Als u onderweg prijzen wilt controleren, bekijk dan onze gids voor de beste cryptocurrency Android-apps Blijf op de hoogte van uw CryptoCurrency met deze Android-appsHet bijhouden van virtuele valutawijzigingen en daghandel kan zowel leuk zijn als een manier om uw winst te vergroten na een goede dag mijnen. Lees verder , en vergeet niet onze gids te lezen op alles wat u moet weten voordat u cryptocurrency koopt.
Heeft u een cryptodashboard gebouwd? Waar heb je de jouwe geplaatst? Laat het ons weten in de reacties hieronder!
Joe is afgestudeerd in computerwetenschappen aan de universiteit van Lincoln, VK. Hij is een professionele softwareontwikkelaar en als hij niet met drones vliegt of muziek schrijft, kan hij vaak foto's of video's maken.
