Advertentie
Als je ooit hebt geprobeerd een codefragment zoals Google Analytics-trackingcode handmatig op je website te plakken door in PHP-sjabloonbestanden te graven, weet je hoe ontmoedigend het kan zijn. Filament.io maakt het net zo eenvoudig als slepen en neerzetten. Dat is tenminste de belofte.
Ermee beginnen
Ga naar filament.io en druk op de aanmeldknop. U moet een login maken, maar Facebook- en Google-accounts kunnen worden gebruikt voor snelle toegang met één knop. Vervolgens moet u het domein invoeren waarop u het gaat gebruiken - u kunt later meer toevoegen.

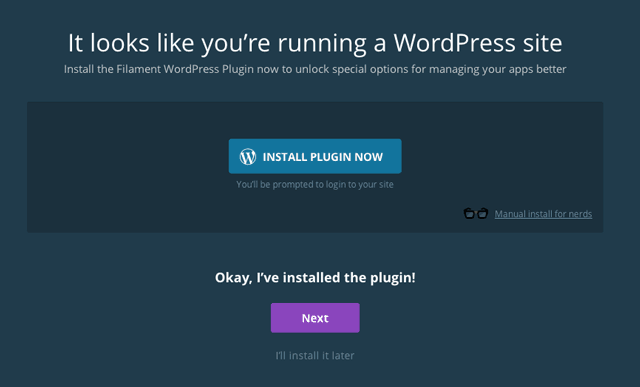
Als u WordPress gebruikt, wordt dit gedetecteerd wanneer het de site scant en wordt voorgesteld om de meegeleverde plug-in te installeren als het geeft u meer controle over welk type pagina's de filamentfunctionaliteit bevat (zoals alleen berichten en niet statisch Pagina's).

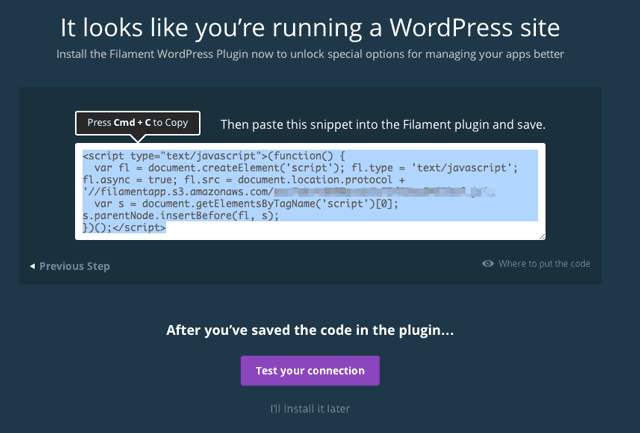
Bij de volgende stap geeft het aanmeldingsscherm van Filament u een kort JavaScript-fragment - plak dit in de instellingenpagina van de plug-in. Het is misschien het laatste stukje JavaScript-code dat u ooit nodig zult hebben! Je kunt Filament gebruiken zonder de plug-in, maar je hebt niet zoveel opties om te filteren waar scripts worden weergegeven.

Apps toevoegen
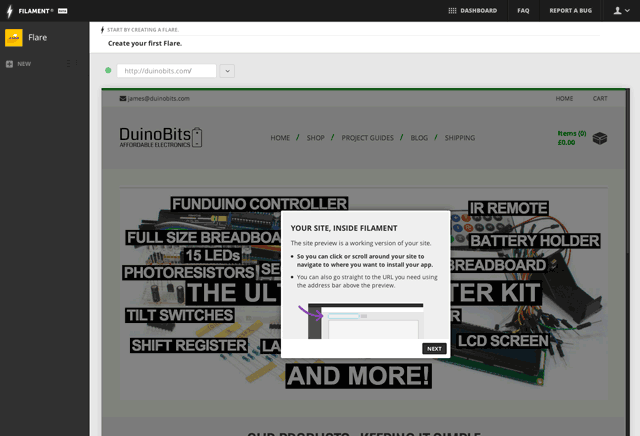
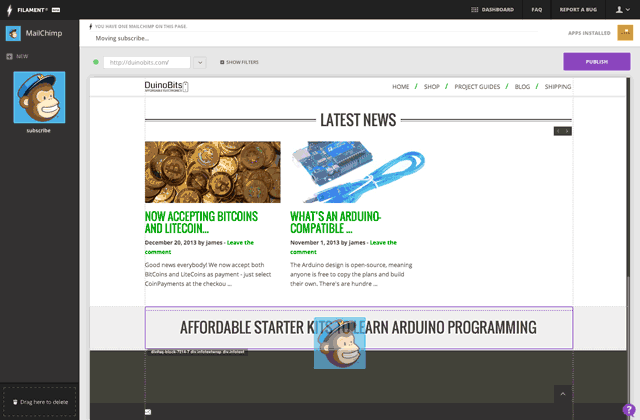
De Filament-schermtool biedt een live voorbeeld van uw site, zodat u visueel kunt ontwerpen waar u apps wilt hebben. Begin met het toevoegen van een mooie set sociale knoppen genaamd Flare. Navigeer in het voorbeeld van de site naar een bericht.

Tik in de zijbalk op Nieuw om de Flare-opties te openen. Flare is een heerlijke aangepaste set deelknoppen die er veel mooier uitzien dan de standaard door het netwerk geleverde knoppen die u waarschijnlijk aan de zijkant van dit artikel ziet. Er is een merklogo bijgevoegd dat kan worden verwijderd door een premium-licentie voor de plug-in te kopen.
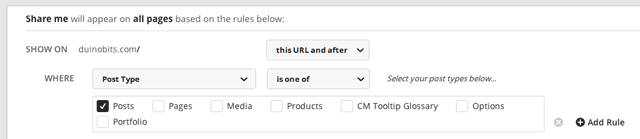
Sla de instellingen op en sleep de nieuwe Flare-module naar uw site. Er verschijnt dan een eerste set filteropties. Ga je gang en voeg het toe Al mijn berichten.

Je hebt dan nog een set filters om aan te passen; deze worden mogelijk gemaakt door de WordPress-plug-in. Als ontwikkelaar ben ik gewend om scripts in verschillende PHP if-clausules te omringen (Weet u niet zeker wat deze zijn? Lees onze Gids voor PHP-beginners Leer bouwen met PHP: een spoedcursusPHP is de taal die Facebook en Wikipedia gebruiken om dagelijks miljarden verzoeken te verwerken; de de facto taal die wordt gebruikt om mensen webprogrammering te leren. Het is prachtig eenvoudig, maar briljant krachtig. Lees verder ), maar ik kan de kracht van deze filters echt waarderen voor mensen zonder de knowhow van WordPress-paginatypedetectie.

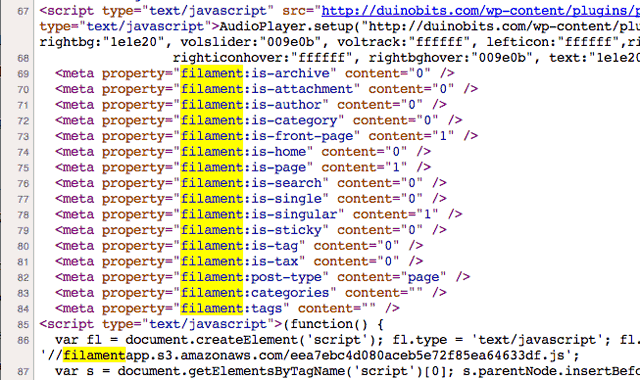
Op technisch niveau voegt de WordPress-plug-in een set metatags toe aan uw pagina-uitvoer die Filament vertellen wat voor soort pagina het is; de Filament Javascript initialiser detecteert dat vervolgens en injecteert de gewenste scripts op die specifieke pagina volgens uw gevestigde filters. Het manipuleert de scripts niet op een andere manier, maar injecteert ze gewoon op de pagina.

Je moet klikken Publiceren voordat wijzigingen naar uw site worden verzonden, en het kan een paar minuten duren voordat ze worden weergegeven, dus raak niet in paniek als dit niet onmiddellijk zichtbaar is.
Klik op de Dashboard koppeling om meer apps toe te voegen, of u kunt extra Flare-eenheden maken (als u bijvoorbeeld een specifiek ontwerp of meer knoppen op de startpagina wilde).

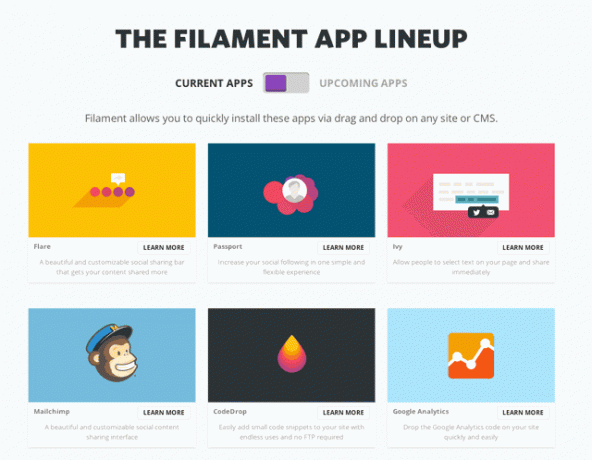
Op het moment van schrijven zijn er in totaal 6 apps beschikbaar:
- Gloed, een plug-in voor social bookmarking.
- Klimop, waarmee gebruikers eenvoudig citaten kunnen delen die ze uit uw artikelen markeren.
- Paspoort, een interessante manier om al je persoonlijke sociale profiel onder de aandacht te brengen (ja, ik realiseer me dat dit op dit moment een beetje sociaal gericht klinkt)
- MailChimp is een abonnement op de uitstekende mailinglijstservice (die trouwens gratis is voor maximaal 12.000 e-mails per maand en 2.000 abonnees)
- Google Analytics moet bekend zijn bij iedereen met een website; Ryan gemaakt deze geweldige beginnersgids Uw gids voor Google AnalyticsHeb je enig idee waar je bezoekers vandaan komen, welke browsers de meesten van hen gebruiken, welke zoekmachines ze gebruiken of welke van je pagina's het populairst is? Lees verder om uw analytische gegevens te begrijpen.
- Tenslotte, CodeDrop kunt u andere codefragmenten beheren die u elders heeft ontvangen.
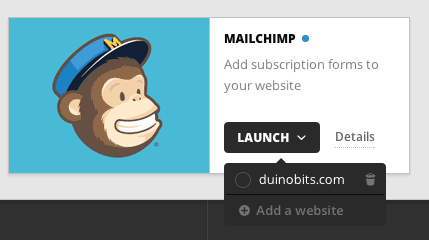
Klik in het dashboard op Lancering. Let op de vervolgkeuzelijst om sites te selecteren - u kunt meerdere websites beheren vanuit één account.

Is het goed?
De visuele lay-outtool is verrassend effectief en vermijdt het gedoe van het handmatig uitzoeken van precies de juiste positionering. Als u niet zeker bent van het bewerken van themabestanden, is dit een levensredder. Maar het kan alleen werken binnen de grenzen van uw bestaande thema. Het springt automatisch naar alle elementen die het op de pagina vindt, maar het kan bijvoorbeeld geen nieuwe kolom voor een widget maken als je thema maar één kolom heeft.

Het gaat soms ook fout, want onvermijdelijk zal uw pagina ook dynamische elementen bevatten, zoals schuifregelaars; of uw thema-CSS kan de widget verstoren. Je moet misschien wat spelen - maar voor het grootste deel werkt het goed.

Zelfs als webontwikkelaar waardeer ik het gebruiksgemak en het centrale scriptbeheer. Mijn voettekstbestanden zitten meestal vol met code om scripts alleen op een bepaalde pagina uit te voeren - dit maakt dat belachelijk eenvoudig, het opruimen van themabestanden.
De selectie van apps is momenteel vrij beperkt, hoewel je natuurlijk altijd je eigen eenvoudige code-toevoegingen kunt toevoegen via de CodeDrop-module - en er worden meer apps beloofd. Ik merk dat ik zou willen dat deze functionaliteit standaard was opgenomen in WordPress - voor alle vooruitgang in thema-aanpassing, we blijven nog steeds met het gebruik van mysterieuze PHP-sjabloonbewerking om JavaScript toe te voegen fragmenten. Voorlopig vult Filament.io een dringend gat in functionaliteit waarvan velen van ons nooit wisten dat ze bestonden. Heb je het geprobeerd? Vertel ons je mening.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.


