Advertentie
Het web zoals we het kennen, evolueert sneller dan ooit tevoren. De laatste tijd komt HTML5 op de markt en biedt het de mogelijkheid om zeer interactieve web-apps te ontwikkelen zonder dat er Flash. In plaats daarvan heeft een gebruiker alleen een ondersteunde, moderne webbrowser nodig en kan hij optimaal genieten van wat internet te bieden heeft.
Het maken van dergelijke interactieve inhoud is echter nooit zo eenvoudig als taart, en die regel sluit het belangrijkste element van HTML5 dat al het werk doet niet uit: canvas. Als je hebt gevolgd wat de nieuwste browsers te bieden hebben, kunnen sommige ervan een GPU-versnelde ervaring bevatten waardoor het canvas-element een stuk beter werkt. Er zijn kaders beschikbaar die proberen het canvaselement een beetje gemakkelijker te maken, met name jQuery. Maar zelfs dan laat jQuery je behoorlijk wat typen. Webontwikkelaars, hier is iets beters voor u.
Over jCanvas

jCanvas is een kleine jQuery-plug-in die volledig in JavaScript is geschreven en die het werken met jQuery, en daarmee het canvas-element van HTML5, een stuk eenvoudiger maakt. Webontwikkelaars zullen veel voordeel halen uit het gebruik van jCanvas. Door jCanvas te gebruiken, ga je aan de slag met veel eenvoudigere code, waarbij de plug-in het werk doet en deze vertaalt naar de relevante code die jQuery kan uitvoeren.
Voorbeelden van gebruik

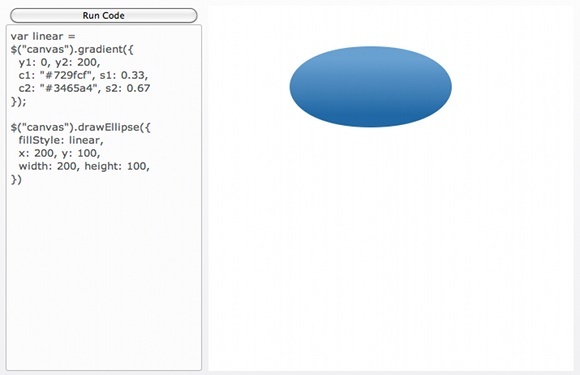
jCanvas kan een groot aantal objecten tekenen. Hier zien we bijvoorbeeld een ellips die is ingevuld met een verloop. Er zijn tal van parameters die u kunt instellen en toch de hoeveelheid werkelijke code zo klein mogelijk houden. In dit voorbeeld werden eerst de verloopparameters ingesteld (afstanden, kleuren enz.), Gevolgd door het tekenen van de ellips zelf. Voor programmeurs zou dit een zeer aantrekkelijke manier moeten zijn om code te schrijven zonder over-the-top syntaxis.

In dit voorbeeld wordt een gewone jpg-afbeelding halverwege omgekeerd. De eerste functie (of set instructies) bepaalt hoe de inversie plaatsvindt, terwijl de tweede functie het beeld tekent en de inversiefunctie erop laadt. Wanneer de code wordt uitgevoerd, krijg je een halverwege omgekeerde afbeelding.

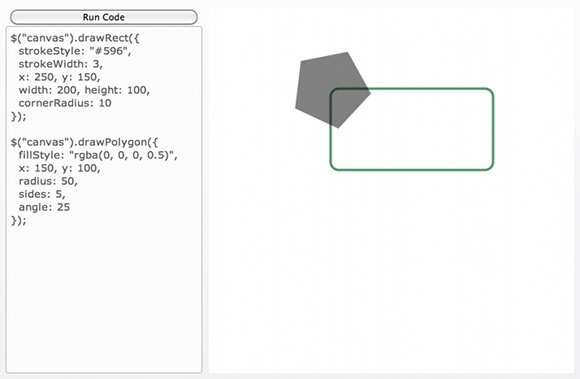
In ons laatste voorbeeld worden verschillende vormen getekend door middel van verschillende functies van jCanvas. De groene, niet-gevulde rechthoek is getekend door een eenvoudige functie die is gewijd aan rechthoeken. Zoals altijd kunt u uw rechthoek aanpassen, zelfs met parameters voor de lijndikte en hoekradius (het aantal dat de hoeken moeten worden afgerond). De vijfhoek wordt getekend door een algemenere functie die van toepassing is op alle reguliere veelhoeken. U kunt ook dezelfde parameters toepassen als bij de andere functies.
Het verschil is belangrijk omdat je een vierkant kunt tekenen met zowel de rechthoek- als polygoonfuncties, maar je kunt alleen rechthoeken tekenen met de rechthoekfunctie. (Vierkanten zijn rechthoeken, maar rechthoeken zijn niet altijd vierkanten!)
Overige informatie en ondersteuning
U kunt met elke functie veel meer doen, en er zijn nog veel meer functies die u kunt gebruiken! Je kunt jCanvas downloaden door te gaan hier. Als je hulp nodig hebt, het volledige, goed geschreven Documentatiepagina moeten de meeste, zo niet alle, vragen verduidelijken. Als dat nog steeds niet werkt, kunt u contact opnemen met de ontwikkelaar van jCanvas door zijn informatie hier te bekijken. Als je jCanvas wilt uitproberen voordat je ermee op je eigen site speelt, heeft de ontwikkelaar een heel cool ogende Sandbox-pagina waar u code kunt invoeren en de magie kunt zien gebeuren.
Als u tot slot wilt bijdragen aan het open source jCanvas-project, dan bent u van harte welkom om dat te doen door te gaan hier. jCanvas wordt altijd verbeterd door de ontwikkelaar en om de paar weken worden nieuwe releases beschikbaar gesteld.
Conclusie
jCanvas is een geweldige webtool om uw programmeerervaring veel eenvoudiger te maken, vooral als u een zware gebruiker bent van het canvaselement. Nogmaals, enkele van de hoogtepunten zijn:
- Teken vormen, paden, afbeeldingen en tekst.
- Stijl deze met kleuren, verlopen, patronen en schaduwen.
- Bewerk het canvas (roteren, schalen, enz.).
- Een enorm scala aan opties om aan uw behoeften te voldoen.
Internetgebruikers zullen je ook bedanken voor het gebruik van jCanvas, omdat je meer tijd hebt om je volledig te ontwikkelen uw webapp en zorg ervoor dat deze alle functionaliteit heeft die u wilt hebben terwijl u geniet van geweldig prestatie.
Ben jij een webontwikkelaar die betrokken is bij HTML5? Denk je dat jCanvas je zal helpen bij je ontwikkeling? Welke functies zou je graag zien in jCanvas? (controleer eerst de documentatie voor wat er al is geïmplementeerd!).
Afbeelding tegoed: Gewoon slapeloosheid
Danny is senior aan de Universiteit van Noord-Texas en geniet van alle aspecten van open source-software en Linux.