Advertentie
 Er zijn literair miljoenen blogs die er zijn. Als je er een hebt en niet wilt dat de jouwe gewoon een gezicht in de menigte is, moet je extra moeite doen om het op te laten vallen. Hoewel inhoud misschien de koning is, is uiterlijk zeker de koningin.
Er zijn literair miljoenen blogs die er zijn. Als je er een hebt en niet wilt dat de jouwe gewoon een gezicht in de menigte is, moet je extra moeite doen om het op te laten vallen. Hoewel inhoud misschien de koning is, is uiterlijk zeker de koningin.
Een van de manieren om de manier waarop u informatie op uw blog presenteert mooier te maken, is door diavoorstellingen te maken. En als je een snelle en gemakkelijke, maar mooie en functionele diavoorstelling voor je blog wilt maken, moet je eens kijken SlideDeck
Het is slechts een plug-in verwijderd
SlideDeck is beschikbaar als jQuery voor alle websites en als plug-in voor zelf-hosting WordPress blogs. Beide zijn beschikbaar in gratis Lite- en betaalde Pro-versies. In dit artikel gaan we de gratis WP-plug-in bespreken.
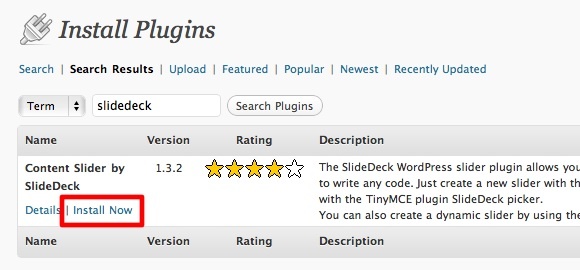
We beginnen bij de zoek- en installatieroutine. Ik vind het geweldig hoe de nieuwste versie van WordPress al het gedoe van het installeren van nieuwe plug-ins heeft geëlimineerd en het hele proces in het admin-gebied heeft geïntegreerd. Klik "Nieuw toevoegen”Zijbalkmenu onder Plugins.

Voer een zoekopdracht uit naar 'SlideDeck"En klik op de"Installeer nu”Link van het resultaat.

Nadat het installatieproces is voltooid, klikt u op de "Activeer plug-in" koppeling.

En nu ben je klaar voor het leuke gedeelte.
Laat ze glijden, schat
Om een diavoorstelling te maken, scrolt u omlaag naar het onderste deel van het zijbalkmenu en vouwt u de "SlideDeck" sectie. Klik vervolgens op "Nieuw toevoegen“.

De "Voeg nieuwe SlideDeck toe”Pagina wordt geopend. Het eerste dat u moet doen, is de nieuwe SlideDeck een naam geven.
Vervolgens kunt u beginnen met het maken van dia's - één dia tegelijk. Het proces is vergelijkbaar met het schrijven van een blogpost: voeg een titel toe, schrijf de post en voeg afbeelding (en) en andere multimedia-objecten in. Als u klaar bent met één dia, gaat u verder met de volgende.

Tijdens mijn experiment met de plug-in ontdekte ik dat het invoegen van afbeeldingen niet zo goed werkt als zou moeten. Ik kon de afbeeldingen uploaden, maar ze werden niet weergegeven bij de post. Dus mijn truc is om de afbeeldingscode van een van de reguliere blogposts in de HTML-modus te gebruiken en de afbeeldings-URL te wijzigen met de afbeelding die ik wil.
Aan de rechterkant vindt u de SlideDeck-opties. Er zijn hier weinig aanpassingen, maar de belangrijkste is het kiezen van een skin. Van alle beschikbare skins is mijn persoonlijke favoriet de standaard.

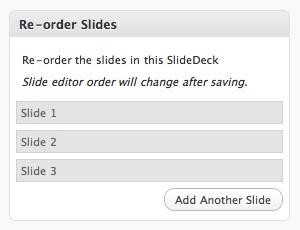
U kunt de dia's gemakkelijk opnieuw ordenen door ze te slepen en neer te zetten. Je kunt ook meer dia's toevoegen als je dat wilt.

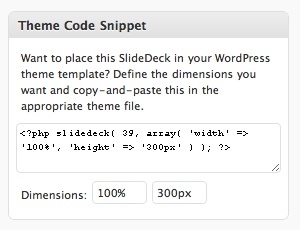
Dia's kunnen eenvoudig in berichten of pagina's worden ingevoegd, maar als u het als onderdeel van uw thema wilt invoegen, kopieert u het codefragment en voegt u het in met de thema-editor.

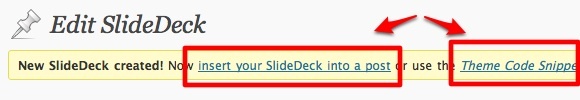
Na het klikken op de "Sparen”-Knop, verschijnt er een meldingsbalk. Als je de code direct in je bericht wilt invoegen, gebruik dan de snelkoppeling op de balk.

De dia invoegen
Om de dia in een bericht of pagina in te voegen, maakt u een nieuw bericht (of pagina) en schrijft u de inhoud. Wijs vervolgens de cursor naar de plaats waar u de dia wilt laten verschijnen en klik op de "SlideDeck invoegen"Knop van de"SlideDeck“Menu in de rechter zijbalk.

Als alternatief kunt u ook de "SlideDeck”Knop in de werkbalk. Houd er echter rekening mee dat deze knop alleen verschijnt wanneer u aan het bewerken bent in de "Visueel”Modus.

U wordt gevraagd om te kiezen welke dia u wilt invoegen en wat de afmetingen van de dia zijn.
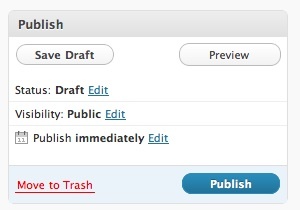
Als u klaar bent met bewerken, klikt u op de "Publiceren"Knop.

En zo ziet de dia eruit met de standaard skin. Bezoekers kunnen op de cijfers klikken en de inhoud zal "schuif" Open. Het is ook mogelijk om te navigeren met de linker- en rechterpijlen op het toetsenbord.

Een slimme manier om te glijden
Er is nog een ander type dia's dat u kunt bouwen. Deze dia is dynamisch qua inhoud en wordt altijd bijgewerkt volgens de categorieën die u kiest.

Nadat je de nieuwe SlideDeck een naam hebt gegeven en hebt gekozen hoeveel dia's op de sites, kies je wat voor soort bericht je wilt weergeven. De beschikbare opties zijn: “recente berichten“, “Aanbevolen bericht'En'Populaire posts.”

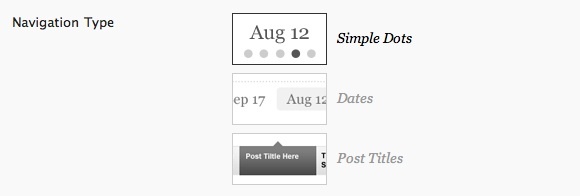
De laatste stap zou zijn om de "Navigatietype“.

Na het opslaan van de SlideDeck, kunt u deze toepassen op uw thema met behulp van de "Fragment van themacode“.

Om te zien hoe de SlideDeck eruit zou zien, gebruik de "Voorbeeld"Knop.

SlideDeck is verreweg een van de coolste WordPress-plug-ins die ik ooit ben tegengekomen. U kunt het voor bijna elk doel gebruiken, variërend van een eenvoudige fotodiavoorstelling, zelfstudie tot multidimensionale diavoorstellingen voor productpresentatie.
En aangezien het moeilijk is om echt "krijgen"Het concept tenzij je het uit de eerste hand hebt geprobeerd, raad ik je aan om dat te doen. Deel daarna uw mening over de SlideDeck-toepassingen met behulp van de opmerkingen hieronder.
Een Indonesische schrijver, zelfbenoemde muzikant en parttime architect; die een wereld een stukje beter wil maken post voor post via zijn blog SuperSubConscious.
