Advertentie
In de loop der jaren hebben we veel over gepraat lettertypen. We hebben gezien hoe lettertypen maken 2 gratis tools om uw eigen tekstlettertype te maken Lees verder ; hoe sommige te downloaden gratis lettertypen De 8 beste gratis lettertypenwebsites voor gratis lettertypen onlineNiet iedereen kan een gelicentieerd lettertype betalen. Deze websites helpen u bij het vinden van het perfecte gratis lettertype voor uw volgende project. Lees verder ; en we hebben ook gecontroleerd wat de wereld denkt over lettertypen met behulp van een poll. Maar we zijn nog nooit helemaal gaan zitten praten over het eerste dat we met lettertypen doen: vergelijk ze en kijk welke het beste is voor ons gebruik.
Ik gebruik de term ‘lettertype’ hier omdat het de meest gebruikte term is, hoewel de juiste is - lettertype, als we het hebben over het uiterlijk. Zoals Typeontwerper Norbert Florendo het uitdrukte - lettertype is wat je gebruikt, en lettertype is wat je ziet. Semantiek terzijde, wanneer we proberen een lettertype te selecteren, vergelijken we nogal wat verschillende lettertypen die voor ons beschikbaar zijn. Hier zijn zeven tools die u kunnen helpen bij het kiezen van het juiste lettertype voor uw werk.

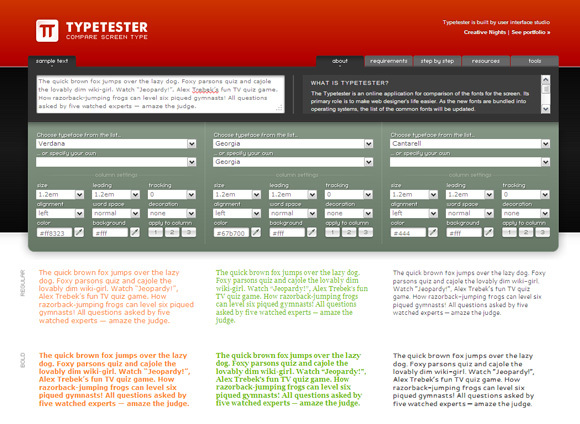
De online lettertypetoepassing is in de eerste plaats ontworpen voor webdesigners die ontzettend veel tijd besteden aan het verkrijgen van het juiste schermlettertype. Met de tool kunt u niet alleen lettertypen uit verschillende lijsten selecteren (webveilige lijst; Windows-lijst; Mac-lijst; Google-lijst), maar geeft u ook een paar vervolgkeuzelijsten om mee te spelen en de eigenschappen van het lettertype aan te passen. U kunt uw eigen voorbeeldtekst invoeren en ook spelen met de kleur.
U kunt ook verschillende andere lettertypen kiezen die mogelijk niet in deze lijsten voorkomen. U kunt experimenteren met de voorbeeldtekst door drie verschillende lettertypen tegelijk te vergelijken of door één lettertype te kiezen en de eigenschappen in de drie kolommen aan te passen. De gelikte applicatie geeft je een handig overzicht naast elkaar.

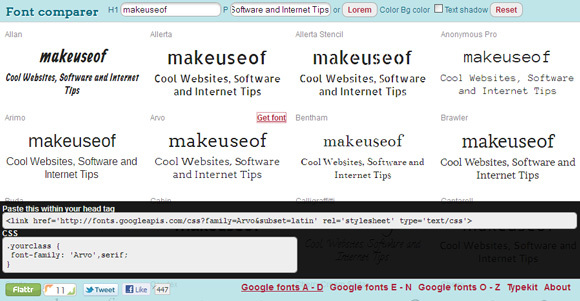
Dit is een andere dynamische vergelijkingstool waarmee u in één oogopslag verschillende weblettertypen kunt vergelijken. De keuze van lettertypen komt uit de lettertypemap van Google en TypeKit. U kunt uw eigen tekst typen en zien hoe de lettertypen het uiterlijk van de titel en een tekstregel veranderen. Wanneer u een lettertype vindt dat u bevalt, beweegt u met de muis over de voorbeeldtekst om de link "Get Font" te laten verschijnen. Klik op deze link en de CSS voor dat lettertype wordt weergegeven in een frame aan de voet van de webpagina. U kunt de code kopiëren en plakken in de HTML-code van uw eigen webpagina.

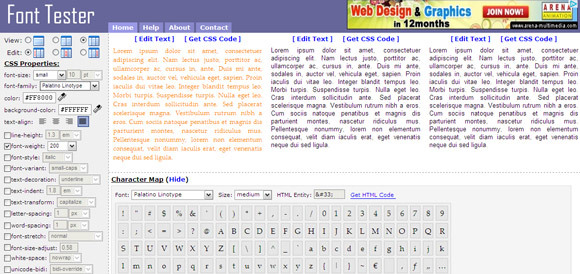
Font Tester is niet zo visueel aantrekkelijk als de eerste web-app op onze lijst, maar het nut valt niet te ontkennen, omdat het wordt geleverd met een paar meer opties waarmee u een voorbeeld kunt bekijken en het juiste lettertype kunt kiezen. U kunt de lettertypevergelijking gebruiken en drie stijlen naast elkaar bekijken. U kunt de standaardtekst gebruiken of opnieuw uw eigen tekst invoeren. Speel vervolgens met de CSS-eigenschappen (alle lettertypegerelateerde zijn inbegrepen) om precies de juiste look te krijgen voor uw webdesign. Met een kleurkiezer kunt u het uiterlijk verder verfijnen. Er is ook een karakterkaart die u kunt gebruiken om snel de overeenkomende HTML-entiteit voor een bepaald personage te vinden.
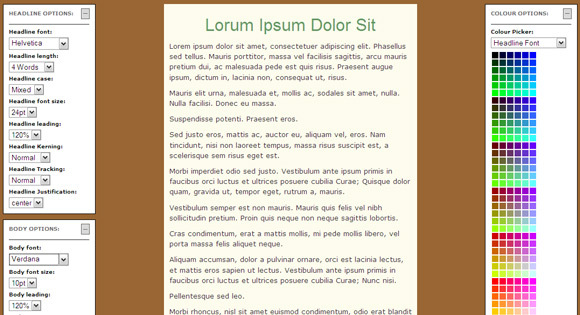
Designer speelbal

Experimenteer met verschillende lettertypes en kleurencombinaties op deze online tool. Pas de tekst aan die betrekking heeft op hoofdtekst en koppen en speel met de achtergrond- en hoofdtekstkleuren. Het voordeel is dat u direct feedback krijgt of de door u gekozen combinatie voldoet aan de aanbevelingen van het World Wide Web Consortium (W3C).
U kunt de breedte van het voorbeeldartikel samen met de lengte van het artikel en de alinea's instellen. Ontwerpen voor verschillende omgevingen wordt ook geholpen door het onmiddellijke kleurcontrast en de toegankelijkheidsaanbevelingen van zowel W3C als Hewlett Packard.

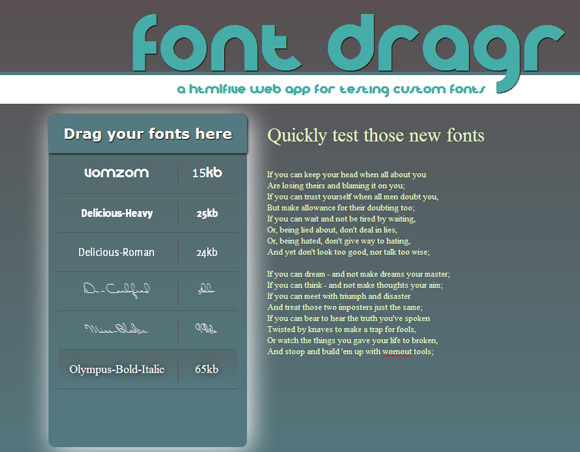
Deze tool voor het vergelijken van lettertypen is een experimentele maar interessante toepassing van HTML5. Daarom werkt het alleen in browsers die de nieuwe standaard ondersteunen. Op dit moment is het Firefox 3.6 en hoger. U kunt eenvoudig elk truetype (ttf), opentype (otf), schaalbare vectorafbeeldingen (svg) of Web Open slepen en neerzetten Font Format (WOFF) fonts van het bureaublad naar de linker zijbalk en het verandert de fontfamilie van de tekst. De standaardtekst kan worden bewerkt met uw eigen tekst. U kunt de lettertypen in het linkerdeelvenster selecteren en de wijzigingen observeren.
Tot dusver hebben we gekeken naar vijf online web-apps waarmee we een voorbeeld kunnen bekijken en het juiste lettertype kunnen selecteren. Als je in plaats daarvan op zoek bent naar een desktop freeware, neem dan een kans FontViewOK 5 tools om lettertypes te vergelijken en kies het juiste lettertype voor uw werkLettertypen en lettertypen zijn overal om ons heen. Als u een webdesigner bent, moet u ze zorgvuldig selecteren. Wanneer we proberen een lettertype te selecteren, doen we veel vergelijkingen tussen de ... Lees verder (ver.2.15). Het is een app voor alleen Windows en zoals onze korte beoordeling u zal vertellen, is het eenvoudiger dan de web-apps die we hierboven hebben besproken.
Ben jij een webdesigner die een fontvergelijkingstool nodig heeft in zijn webdesign toolkit? Wat zijn de andere fontgerelateerde apps die u zou willen aanbevelen?
Afbeelding tegoed: Shutterstock
Saikat Basu is de adjunct-redacteur voor internet, Windows en productiviteit. Na het verwijderen van het vuil van een MBA en een tienjarige marketingcarrière, is hij nu gepassioneerd om anderen te helpen hun verhaalvaardigheden te verbeteren. Hij let op de ontbrekende komma in Oxford en heeft een hekel aan slechte screenshots. Maar ideeën over fotografie, Photoshop en productiviteit kalmeren zijn ziel.