Advertentie
Zou je een tekening schetsen zonder een gum bij de hand te hebben? Zou je een kamer schilderen zonder eerst de randen van de muren af te plakken? Nou, denk dan niet eens aan bloggen zonder de volgende 7 HTML-tags te begrijpen, wat elke online schrijver echt zou moeten weten.
Er zijn veel situaties waarin u mogelijk de opmaak van een blogartikel of online artikel moet aanpassen. Als je een freelance auteur bent, is het een uitstekende vaardigheid om een goed opgemaakt artikel af te leveren met niets anders dan een teksteditor en HTML-code.
Om online verkoopbaar en flexibel te zijn, hoeft u alleen maar te weten hoe u een volledig HTML-artikel moet opmaken, of hoe u dingen kunt aanpassen wanneer zelfs een webgebaseerde bewerkingstool het niet helemaal goed doet. Hieronder volgen 7 kritische HTML-tags die u altijd in uw achterzak moet bewaren, evenals wanneer en waarom u ze zou moeten gebruiken.
HTML is niet alleen voor nerds
Er zijn tal van eenvoudige HTML-tags, maar dit artikel is niet bedoeld als een zoveelste saaie inleiding tot HTML voor jullie arme schrijvers die absoluut geen interesse hebben in het leren coderen van web Pagina's. Nee, waar we het hier over hebben, is formatteren op internet. Om een artikel er echt goed uit te laten zien, zijn er enkele algemene regels die moeten worden gevolgd en enkele waardevolle, hardgeleerde tips waarvan ik echt wou dat ik ze kende toen ik voor het eerst begon met schrijven voor klanten het web.
Ik zeg dat niet lichtvaardig. Ik ben een programmeur in hart en nieren, en toen ik voor het eerst op internet begon te schrijven, had ik een webpagina helemaal opnieuw kunnen coderen zonder echt in het zweet te zijn gevallen. Toch moest ik veel leren als het ging om het gebruik van HTML voor artikelopmaak. Vandaag wil ik enkele van de lessen die ik de afgelopen tien jaar heb geleerd, doorgeven aan nieuwe aspirant-online schrijvers en bloggers. Hier zijn de zeven opmaaktips waar we tags voor gaan bekijken: citaatopmaak, afbeeldingen plaatsen, lijst opmaak, kopteksten structureren, nadruk leggen in zinnen, niet-opdringerige advertenties plaatsen en crediteren bronnen.
Headers - Wie heeft ze nodig?
Door de jaren heen is de etiquette voor zaken als header-tags (
, , etc ...) is veranderd. Hoewel de eeuwenoude SEO-tip om koppen van groot naar klein door het hele artikel te laten kloppen, klopt er een constant debat onder uitgevers over de vraag of het is beter om overal dezelfde koptekstgrootte te gebruiken, of zaken als vetgedrukte tekst een geldige subkop vormen, en allerlei andere nit-kieskeurige details. Vergeet dat allemaal.
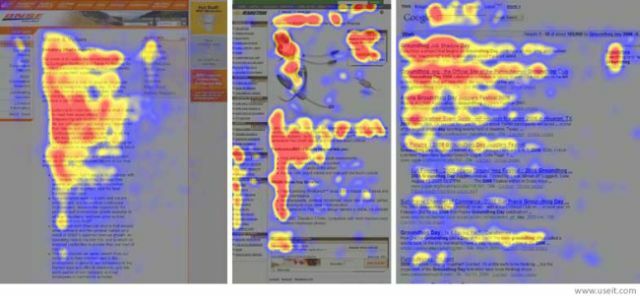
Het enige dat u moet onthouden, is dat studies duidelijk aantonen dat het oogpatroon van lezers op internet een duidelijk F-vormig patroon vertoont, waarvan u moet profiteren wanneer u schrijft.

In een oogonderzoek uitgevoerd door de Nielsen Norman Groupontdekten onderzoekers dat lezers op internet eerst een paar keer horizontaal over de bovenkant van de pagina lezen en vervolgens de linkerkant van de pagina scannen. Wat uit dit onderzoek blijkt, is dat lezers kopteksten gebruiken als hulpmiddel om de inhoud te identificeren die voor hen belangrijk is. Dus, als u wilt geven wat uw lezers willen, dan maakt het niet zoveel uit of u kopteksten van groot naar klein bestelt, of dat u kopteksten vult met informatieve woorden die lezers vertellen waar de sectie over gaat, en ze gelijkmatig door het artikel plaatsen om het goed te organiseren.
Je denkt misschien dat je geestig en creatief bent met die koppen, maar als je de sectie niet beschrijft, doe je echt niemand iets.
Citeren of niet citeren
Zonder twijfel de grootste tag die is uitgevonden, is naar mijn mening de
label. De reden dat ik er dol op ben, is vanwege de coole styling die het blogeigenaren biedt. Welk WordPress- of Blogger-thema u ook gebruikt, de kans is groot dat het het behandeltanders taggen. Elke themaontwerper heeft zijn of haar idee van wat er in de CSS-stijl van citaten in artikelen moet komen. Het punt is dat dit u de mogelijkheid biedt om de inhoud van uw artikel op te splitsen op een manier die de aandacht trekt en mensen ertoe aanzet het citaat te lezen.
Als je voor een klant schrijft, vraag hem dan of het goed is dat je de tag gebruikt, en als hij het toestaat, gebruik hem dan in ieder geval.

Een tip om te gebruiken
in uw artikelen: overdrijf het niet. Een of twee korte aanhalingstekens in een artikel van ongeveer 800 tot 1000 woorden is meer dan genoeg. Het geeft niet alleen de mogelijkheid om een oogje op de paragrafen te houden, maar u kunt ook citaten van externe experts inbrengen, wat de geloofwaardigheid van uw artikel verder versterkt. Je kunt niet verliezen.
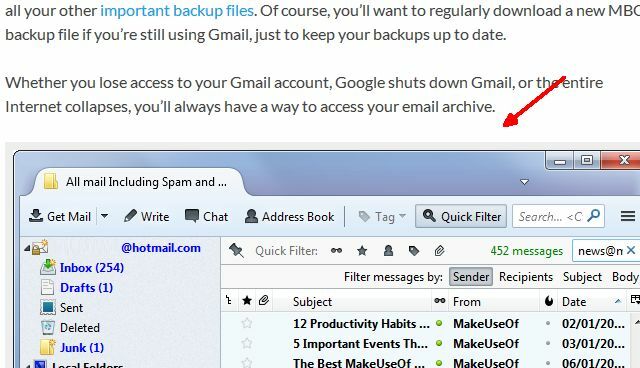
Afbeeldingen gebruiken
Een ander ding dat de heatmaps van de online lezer van Nielsen onthulden: mensen blijven vaak hangen bij afbeeldingen wanneer ze een artikel online lezen. Verder worden de ogen naar het volgende beeld getrokken. Dit geeft je een zeer krachtige psychologische manier om ervoor te zorgen dat mensen in je artikel blijven lezen. Plus, net als een
, afbeeldingen breken de inhoud op en geven de lezer een pauze.
Uiteraard maakt MakeUseOf gebruik van mooie, grote afbeeldingen - ideaal voor het soort technische hulpartikelen dat op een site als deze te vinden is.

Je zult merken dat de afbeeldingen net ver genoeg uit elkaar staan, zodat tegen de tijd dat je een beetje hebt gescrold, het oog zich bewust is van een andere afbeelding die hieronder verschijnt. Het is niet iets dat alleen wordt gedaan vanwege de psychologische impact van het naar beneden halen van het artikel - het zorgt alleen maar voor een veel leuker lezen en een beter uitziend artikel.
Dat gezegd hebbende, als de blog of website waarvoor u schrijft niet het onroerend goed op de pagina heeft voor grote foto's op volledige breedte zoals dit, dan zou u op zijn minst kleinere afbeeldingen moeten gebruiken die links of rechts zijn uitgelijnd artikel. Als ik dit op mijn eigen blog doe, vind ik het eigenlijk leuk om van links naar rechts te wisselen om dingen te veranderen terwijl het artikel over de pagina stroomt.

Afbeeldingen uitlijnen met de tekst eromheen is meestal gewoon een kwestie van de uitlijnklasse instellen op "rechts" of "links" in de tag, maar neem altijd contact op met de blog- of website-eigenaar voor wie je schrijft om erachter te komen of er een CSS-stijl is die gebruikmaakt van zoiets als de 'float'-eigenschap om uitlijningen uit te voeren. Er kan een specifieke syntaxis zijn die u moet gebruiken om afbeeldingen zoals deze uit te lijnen, afhankelijk van de CSS-stijl, dus neem de tijd om de ontwerper te vragen. Het is de moeite waard en zal een veel aantrekkelijker artikel opleveren.
Maak een lijst en controleer het tweemaal
Zoals Tina heeft beschreven in haar artikel over HTML-tags Top 11 HTML-tags die elke blogger en website-eigenaar moet kennenHet world wide web kent vele talen en is gecodeerd in verschillende talen. De enige taal die overal te vinden is en die al bestaat sinds de uitvinding van webpagina's, is de ... Lees verder , er zijn twee soorten lijsten die u in HTML opmaakt, de geordende lijsttag
- en de ongeordende lijst-tag
- . De eerste zet cijfers voor de lijstitems, de tweede zet punten. Je kunt de syntaxis zien in het artikel van Tina, maar wanneer is het precies gepast om het een of het ander te gebruiken - of zelfs een lijst te gebruiken?
Allereerst zijn lijsten weer een geweldige manier om de eentonigheid van rechte alinea's te doorbreken de lezer was geïnteresseerd en trok opnieuw de aandacht naar een snelle lijst met items die mooi kunnen worden gescand gemakkelijk. De vuistregel die ik gebruik, is of de items al dan niet geteld moeten worden. Als ze dat doen, gebruik dan een genummerde lijst. Gebruik anders ongenummerd.

Het klinkt eenvoudig, maar soms is er een grijze lijn. Om bijvoorbeeld redenen op te noemen waarom het gebruik van een draadloos netwerk onveilig kan zijn, zou een lijst zonder nummers nodig zijn, omdat het er eigenlijk niet toe doet hoeveel er zijn - het zijn slechts redenen. Aan de andere kant, wanneer u stappen geeft in een proces of een procedure waarbij de volgorde van de lijst ertoe doet, zijn de cijfers logisch. Gebruik geen cijfers als dat niet nodig is, omdat ze uw lijst ongemakkelijk kunnen maken. Lijsten met opsommingstekens kunnen een heel eind bijdragen aan de verbetering van de lay-out van uw artikel, dus het is een heel goed idee om er ten minste één te hebben, als het geschikt is voor het onderwerp.
Bolding en cursief zijn geëvolueerd
Vroeger was vetgedrukte tekst de beste keuze als je een zin of een punt in een zin wilde benadrukken. Dit verspreidde zich met de afschuwelijke website-ontwerpen uit de jaren 90, waar sites die dingen probeerden te verkopen gewaagd en verander de lettergrootte van verschillende woorden om op een of andere manier onbewust je te laten focussen op die geldwoorden of zoiets... Ik weet het niet t weet. Maar ik weet wel dat zodra bloggen zo populair werd en de kopteksten de structuur van die inhoud begonnen te vormen, het vetgedrukte lettertype geen zin meer had om iets te benadrukken. In het beste geval wordt het beter gebruikt als een manier om tekst om te zetten in een zo klein mogelijke koptekst - wat veel blogs doen.
Vroeger was de vetgedrukte tag , en veel mensen blijven het gebruiken, niet wetende dat het web is overgegaan op de modernere tag van , of de CSS-syntaxis van tekst.
Evenzo gebruikte iedereen voor alles cursief, terwijl tegenwoordig de methode om cursief gedrukte tekst te benadrukken het gebruik is van de label. Dit is echt de ideale manier om de nadruk te leggen op een woord of zin. Het werkt goed en ziet er schoon en professioneel uit als het met mate wordt gedaan.
Niet-opdringerige advertenties
Hoe u een advertentie in uw artikel plaatst, kan echt het verschil maken als het erom gaat uw lezers hierdoor niet te verliezen. Echt, veel lezers zijn gewend aan het idee van advertenties en waarom ze nodig zijn om voor inhoud te betalen, maar wat irriteert lezers en stimuleert ze weg (of dwingt ze om die vreselijke adblockers te gebruiken) zijn advertenties die verschijnen, tekst blokkeren of gecamoufleerd zijn om eruit te zien als onderdeel van een artikel. Doe dat niet.
Gebruik in plaats daarvan advertenties met duidelijke randen en gebruik de CSS-methode 'zweven' om er tekst omheen te laten lopen (tenzij u deze in de zijbalk plaatst). Zo ziet dat eruit:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
De vlotter: rechts; plaatst het in de tekst waar je het nodig hebt, en je kunt dit in WordPress automatiseren door met behulp van sjablonen Hoe een Wordpress-inhoudssjabloon te gebruiken om sneller te schrijvenWordpress is een briljante uitvinding en heeft het voor steeds meer mensen mogelijk gemaakt om geweldige websites te hebben, met prachtige thema's. Er is echter nog steeds de kwestie van het inhoudsgebied, dat nog steeds nodig heeft ... Lees verder zoals ik heb beschreven in eerdere artikelen. Dit elimineert de noodzaak om de advertentie in elk afzonderlijk artikel te plaatsen. Zoals u kunt zien, is de advertentie groot genoeg om de aandacht te trekken, maar deze is niet gecamoufleerd of blokkeert tekst, dus als lezers dat willen, kunnen ze deze gewoon negeren en verder lezen. Geen probleem.

Het ergste dat u met uw artikelen kunt doen, is het overdrijven met advertenties en lezers wegjagen (en in veel gevallen hoeft u zich zelfs geen zorgen te maken over advertenties, bijvoorbeeld als u voor een klant schrijft). Als je eigen blogeigenaar zijn dit echter de dingen waar je rekening mee moet houden wanneer je schrijft artikelen op uw site en deze basistips voor advertentieopmaak kunnen een groot verschil maken met hoe uw advertentie is waargenomen.
Credit bronnen
Het ergste van internet op dit moment is eigenlijk de inhoudsdiefstal die plaatsvindt - en ik heb het niet alleen over de lowlife’s die het net schrapen voor inhoud en het kopiëren naar hun eigen spamsites van lage kwaliteit, alleen ingesteld voor Google verkeer. Nee, zelfs de grootste en meest populaire websites - zowel grote blogs als nieuwsmedia - hebben er een slechte gewoonte van het stelen van nieuwsverhalen en 'primeurs' van kleinere bloggers en websites, een paar extra citaten toevoegen en het idee claimen als hun eigen. Het is vreselijk en behoorlijk onethisch, maar het gebeurt. Dat betekent niet dat je dit voorbeeld moet volgen. In feite is dat logisch daarbij verwijzend naar hoogwaardige bronnen RefDot: maakt bronvermelding van internet eenvoudig Lees verder om een back-up van artikelclaims te maken, zou uw website worden geïdentificeerd als een hoogwaardige bron van betrouwbare informatie. Dat is SEO-goud daar.

Je wilt echter niet dat die tekst opvalt als belangrijke inhoud aan de voet van je artikel. Een gemeenschappelijke aanpak verwijzend naar verhaalbronnen RefDot: maakt bronvermelding van internet eenvoudig Lees verder of afbeeldingsbronnen aan de voet van een artikel is om de tag, waardoor het lettertype een maat kleiner wordt. Het is een geweldige manier om copyrightinformatie, juridische opmerkingen en credits op te maken. Het biedt de benodigde informatie, maar leidt niet af van de daadwerkelijke conclusie van het artikel zelf.
Natuurlijk zijn de bovenstaande tips de kale basis die elke online schrijver zou moeten leren, maar als je geïnteresseerd bent in dieper graven, zijn er veel bronnen. Bekijk mijn artikel met enkele geweldige websites waar je kunt leer HTML-code 8 Beste websites voor voorbeelden van HTML-codering van hoge kwaliteitEr zijn een aantal geweldige websites die goed ontworpen en nuttige HTML-coderingsvoorbeelden en tutorials bieden. Hier zijn acht van onze favorieten. Lees verder . Tina heeft ook enkele aanvullende, nuttige HTML-effecten 8 coole HTML-effecten die iedereen aan zijn website kan toevoegenJe hoeft CSS of PHP niet te kennen om een mooie site te bouwen. Gebruik deze coole HTML-trucs om geweldige effecten te genereren. Lees verder die u aan uw site kunt toevoegen. Als je echt gek wilt worden, zijn er ook bronnen die er zijn leer CSS Top 5 sites om CSS online te leren Lees verder ook.
De simpele waarheid is dat online schrijven meer vergt dan alleen de creativiteit die nodig is om iets te schrijven voor een gedrukte publicatie. Internetpublicatie betekent dat u niet alleen de basiscodes achter websites moet begrijpen, maar ook wanneer en waarom u hiervan gebruik moet maken.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

