Advertentie
Als je een website hebt, wil je misschien je publiek verbinden met je Facebook-pagina. Hierdoor hebben uw bezoekers een directe verbinding met uw social media-account. Zodra bezoekers beginnen met het delen en liken van uw berichten, bereikt uw inhoud een nog grotere groep mensen.
Het proces van het installeren van Facebook-widgets op uw website is eenvoudig. Hier bespreken we de verschillende manieren waarop u een Facebook-knop voor uw website kunt gebruiken.
Facebook-knoppen toevoegen
Facebook-knoppen helpen niet alleen uw websitebezoekers om uw inhoud te delen, maar ze zijn ook eenvoudig te installeren. Weten hoe u Facebook-knoppen op uw website strategisch kunt invoegen, kan een enorm verschil maken in termen van verkeer. Als u een bedrijf heeft, kunt u deze knoppen zelfs gebruiken om meer bezoekers naar uw bedrijf te trekken zakelijke Facebook-pagina Hoe een Facebook-bedrijfspagina te makenAlle bedrijven zouden Facebook moeten gebruiken. Hier leest u hoe u een Facebook-bedrijfspagina maakt voor uw eigen bedrijf. Lees verder .
De Like-knop

Als je nieuw voor Facebook 10 Essentiële Facebook-tips voor absolute beginnersTot op de dag van vandaag krijgt Facebook nieuwe gebruikers. Misschien ben jij een van hen. Zo ja, dan hebben we een lijst samengesteld met essentiële tips voor Facebook-beginners zoals jij. Lees verder , moet je weten dat dat van Facebook is Leuk vinden knop is het ultieme keurmerk. Gebruikers laten Leuk vinden uw Facebook-pagina is een geweldige manier om uw gebruikers te laten communiceren met uw inhoud.
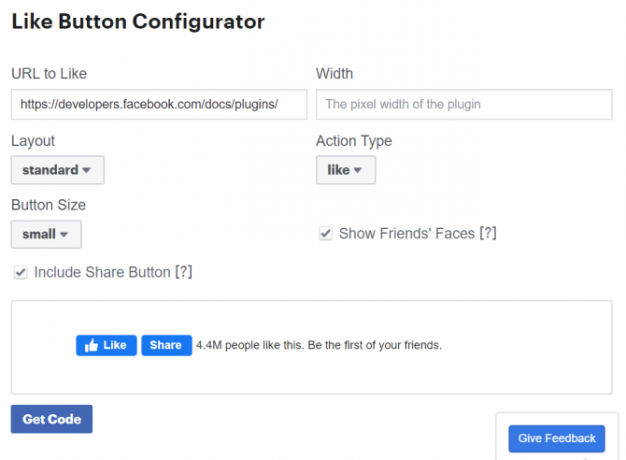
Om een Facebook te maken Leuk vinden widget voor uw website, ga naar Facebook's Like Button Configurator. Het maken van de knop is vrij eenvoudig: voer de URL in waarnaar u uw bezoekers wilt hebben Leuk vinden onder de URL om te liken rubriek.
Daarna kunt u een aangepaste breedte voor uw knop typen, een formaat kiezen en een lay-out kiezen. Vink het vakje naast aan Inclusief Share-knop zet een Leuk vinden knoop zij aan zij met een Delen knop.
Druk op als je klaar bent Code ophalen om Facebook te genereren Leuk vinden knop HTML-code voor uw website. Vervolgens kunt u deze code kopiëren en op uw website plakken.
De Share-knop

Als je geen zij aan zij wilt Leuk vinden en Delen knop, kunt u ervoor kiezen om Facebook toe te voegen Delen knop widget op zichzelf. Wanneer Facebook-gebruikers klikken Delen op een bericht of pagina kunnen ze die informatie op hun tijdlijn plaatsen, op de tijdlijn van een vriend plaatsen of delen via Facebook Messenger.
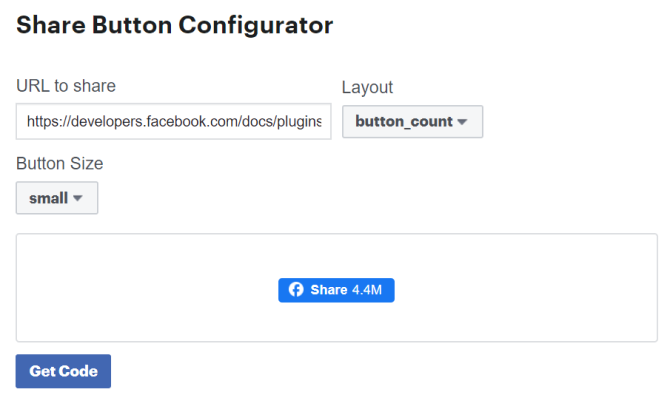
Ga naar de Share Button Configurator starten. Deze tool werkt net als de Like Button Configurator. Voeg de URL toe die u wilt delen, pas de lay-out aan en kies een knopgrootte. Vanaf daar, raak Code ophalen om de HTML van deze Facebook-widget te kopiëren en op uw site te plakken.
De knop Opslaan

Gebruikers kunnen de Sparen knop om in wezen een item, dienst, bericht of pagina te bookmarken naar een lijst die alleen zij kunnen zien. Hierdoor kunnen gebruikers opnieuw bekijken wat ze hebben opgeslagen, het met hun vrienden delen en meldingen ontvangen over updates op de pagina of het product.
Navigeer naar de Bewaar Button Configurator, typ de link in die u wilt dat gebruikers opslaan en kies vervolgens de grootte van uw knop. U kunt dan selecteren Code ophalen om de code op uw website te kopiëren en te plakken.
Facebook-plug-ins gebruiken
Met plug-ins kunt u elementen van Facebook rechtstreeks in uw website insluiten. Op die manier kunnen gebruikers communiceren met uw Facebook-pagina of -groep zonder uw website te verlaten.
Page Plugin

Wilt u uw gebruikers rechtstreeks via uw website verbinden met uw Facebook-pagina? Gebruik gewoon Paginaplug-in van Facebook gereedschap. Zodra u deze plug-in op uw site plaatst, kunnen gebruikers dit Leuk vinden en bezoek uw Facebook-pagina vanaf uw website.
Nadat u de URL van uw Facebook-pagina heeft getypt, kunt u de breedte en hoogte van de plug-in invoeren en kiezen of u dit wilt integreer de omslagfoto van je pagina, kies de grootte van je koptekst en laat zelfs de afbeeldingen zien van gebruikers die je leuk vinden Bladzijde.
Klik ten slotte op Code ophalen om de plug-in te kopiëren en op uw website te plakken.
Reacties Plugin

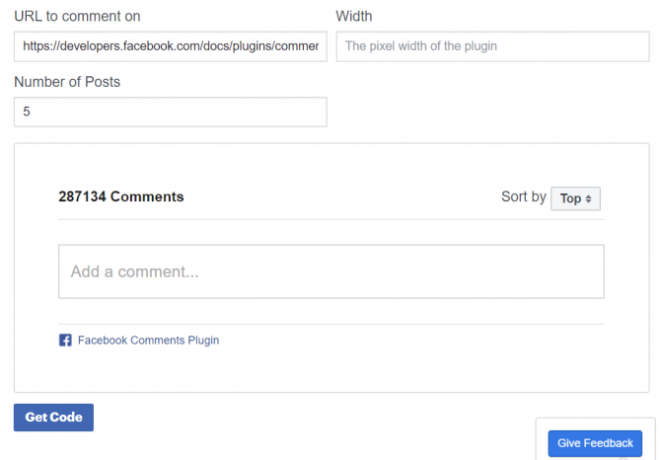
De plug-in voor opmerkingen is een andere handige tool waarmee bezoekers van uw site hun Facebook-profiel kunnen gebruiken om opmerkingen over de inhoud van uw site achter te laten. Als u dit op uw website wilt krijgen, ga dan naar Facebook's plug-in-codegenerator voor opmerkingen.
Typ eerst de URL in waarop gebruikers willen reageren. U kunt vervolgens de breedte van de plug-in specificeren en bepalen hoeveel opmerkingen u tegelijkertijd wilt weergeven. Selecteer Code ophalen om het HTML-fragment voor uw website op te halen.
Facebook-inhoud insluiten
Facebook biedt u ook de tools om Facebook-inhoud op uw website in te sluiten - dit omvat video's, opmerkingen en berichten. Het is gewoon een andere effectieve methode om de bezoekers van uw site naar uw Facebook-pagina te lokken.
Video's insluiten

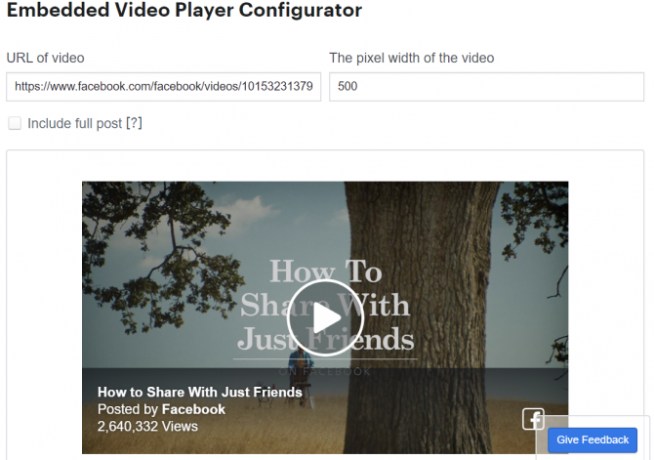
De eenvoudigste manier om een Facebook-video in te sluiten, is door te gebruiken Facebook's Embedded Video Player Configurator. Zoek de URL van de Facebook-video die je wilt plaatsen en plak deze in de URL van video vak op de configurator.
Nadat je het formaat van de video hebt aangepast, klik je op Code ophalen voor de gegenereerde HTML. Houd er rekening mee dat je dit kunt gebruiken om in te bedden Facebook Live-video's Hoe Facebook Live te gebruikenAls je wilt weten hoe je Facebook Live kunt gebruiken, maar niet weet waar je moet beginnen, dan is deze inleidende gids iets voor jou. Lees verder ook.
Posts insluiten

Gebruik om Facebook-berichten direct op uw website weer te geven De codegenerator van Facebook voor ingesloten berichten. Zoek eenvoudig de URL van het bericht dat u op uw website wilt insluiten en voer het in de generator in.
Vervolgens kunt u de grootte en de postlengte aanpassen. Net als alle andere tools in deze lijst, klikt u op Code ophalen om het HTML-fragment op te halen.
Opmerkingen insluiten

Ten slotte kun je ook gebruiken Facebook's Reacties Code Generator om opmerkingen op uw website in te sluiten. Je moet de link vinden naar de reactie die je aan je site wilt toevoegen. Om dit te doen, klikt u op het tijdstempel van de specifieke opmerking, wacht u tot de pagina opnieuw is geladen en kopieert u de URL die in uw adresbalk wordt weergegeven.
Plak de URL van de opmerking in de opmerkingencodegenerator en typ de gewenste grootte voor het opmerkingenvak. Raken Code ophalen, en je bent klaar om een opmerking aan je website toe te voegen.
Effectief een Facebook-widget gebruiken
Als u besluit een Facebook-widget voor uw site te gebruiken, zorg er dan voor dat u deze op de juiste manier gebruikt. Door tonnen plug-ins en widgets overal op uw website te plaatsen, worden bezoekers waarschijnlijk weggeleid in plaats van binnengehaald. Onthoud: minder is meer!
Wil je nog beter worden in het gebruik van Facebook? Pronk met je geeky-vaardigheden door deze te gebruiken geweldige Facebook-hacks De 6 beste Facebook-hacks om te pronken met je geeky-vaardighedenEr zijn enkele handige Facebook-hacks die de meeste gebruikers niet kennen. Als je ze gebruikt, kunnen ze pronken met je nerdige vaardigheden. Lees verder .
Emma is een freelance technologie schrijver die een passie heeft voor alles wat nerds is. Haar interesses omvatten de nieuwste technologie, retro-videogames en aangepaste pc's.


