Advertentie
 Cartoons en strips zijn al honderden jaren een kenmerk in gedrukte media. Ze hebben veel verschillende vormen aangenomen, van politieke verklaringen tot grappige grappen om te grinniken terwijl je je ochtendkoffie slurpt.
Cartoons en strips zijn al honderden jaren een kenmerk in gedrukte media. Ze hebben veel verschillende vormen aangenomen, van politieke verklaringen tot grappige grappen om te grinniken terwijl je je ochtendkoffie slurpt.
Ik tekende ze altijd toen ik een paar jaar geleden op school zat. Meestal gewoon kleine personages met grappige uitdrukkingen terwijl ik natuurkunde of Frans had moeten doen of zoiets.
Dus laatst had ik een idee voor mijn nieuwe blog; Ik zou een wekelijkse webstrip beginnen. Waarom niet? Mensen vinden ze leuk, ze zijn leuk om te maken, gedenkwaardiger dan een gemiddeld bericht en ze zorgen ervoor dat mensen terugkomen als je ze regelmatig plaatst.
Maar er waren een paar obstakels op mijn pad toen ik overwoog hoe ik een webstrip moest maken. De eerste was dat ik al bijna vijf jaar geen potlood meer had opgepakt. De tweede (en misschien wel het grotere probleem van de twee) was dat mijn scanner momenteel niet werkt. En wat ik daarmee bedoel, is dat ik de stroomkabel en de adapter ben kwijtgeraakt. Er is echter echt geen extreme behoefte aan een scanner als u alleen een eenvoudige webstrip maakt.
Dus mijn eerste taak. Teken mijn cartoon. Ik besloot dat ik mijn eerste strip drie keer snel zou maken met dezelfde afbeelding. Het plezier van het tekenen van tekenfilms is dat ze niet goed hoeven te zijn. Teken het gewoon groot. Echt groot. Een A4-pagina vormt één paneel. Als je het vervolgens verkleint en een beetje bewerkt, worden je fouten zo minuscuul dat ze er niet meer toe doen. Vlekken en slechte effecten geven karakter aan een tekening.
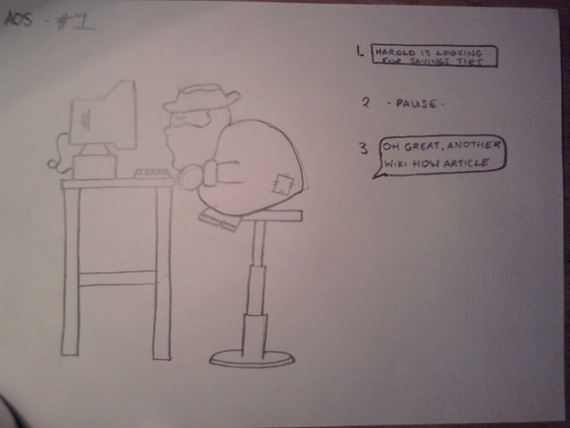
Dus tekende ik mijn basisvormen en voegde een aantal functies toe om een dikke, ronde man achter een computer te maken. Het is niet perfect. Zijn handen kunnen in godsnaam zelfs het toetsenbord aanraken, maar dat maakt het een tekenfilm. Daarna heb ik er een foto van gemaakt met mijn mobiele telefoon en stuurde het via Bluetooth naar mijn pc Hoe u uw mobiel met een pc verbindt via BluetoothMoet u uw mobiele telefoon via Bluetooth met een computer verbinden? Hier leest u hoe u een Bluetooth-verbinding instelt en bestanden overzet. Lees verder . Dit is wat ik op mijn scherm kreeg: niet precies de ingrediënten voor een geweldige tekenfilm (alsof ik een scanner had gehad) maar volledig werkbaar.

Dit is waar technologie zijn magie bewerkt. Stuur de tekening naar een Photoshop-programma. ik gebruikte Gimp omdat het gratis is, maar je kunt ook Adobe of gebruiken een ander programma 8 eenvoudige gratis Photoshop-alternatieven die kleiner zijn dan 2 MB Lees verder vergelijkbaar met dat. Als je je Photoshop-vaardigheden wilt opfrissen, raad ik aan om MUO's te lezen Idiot's Guide to Photoshop Leer fotobewerking in Photoshop: leer de basis binnen 1 uurPhotoshop is een intimiderend programma, maar met slechts een uur leer je alle basisprincipes. Pak een foto die je wilt bewerken en laten we beginnen! Lees verder .
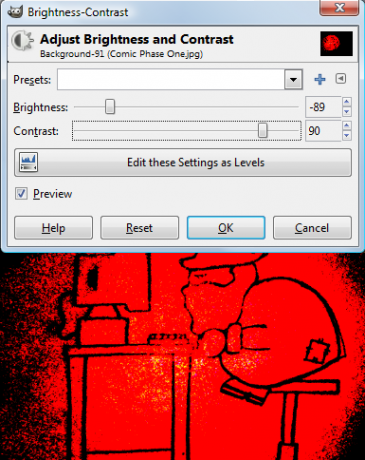
Het eerste dat we in Photoshop willen doen, is het beeld tot 200% opblazen. Dit is normaal gesproken te vinden onder de ‘Beeld‘Tab bovenaan Photoshop-programma's. Dit is zodat de bewerkingshulpmiddelen die later worden gebruikt nauwkeuriger zullen zijn. Vervolgens willen we de verschillende gebieden markeren en de lijnen scheiden van de open ruimtes. Om dit te doen, verlaagt u het helderheidsniveau en verhoogt u het contrast zoals in de onderstaande schermafbeelding.

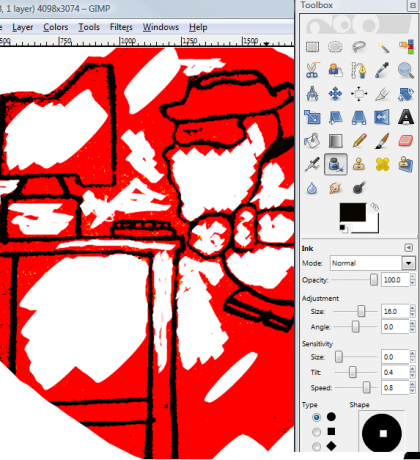
Dit geeft je rode gebieden met diepzwarte lijnen alsof ze van tevoren zijn geïnkt. Nu is het tijd om alles op te ruimen. Gebruik het gumhulpmiddel (op de grootste instelling) om alle vlekkerige en vlekkerige gebieden op te ruimen vanaf het moment dat ik de helderheid en het contrast veranderde. Probeer niet te perfect te zijn, want je blijft er uren. Pak gewoon de grote gebieden en de oneffenheden op merkbare plaatsen. Alle slechte gebieden zullen verder worden opgeruimd terwijl je verder gaat en vervolgens kleiner worden gemaakt bij het verkleinen van de afbeelding. Uw afbeelding zou er zo uit moeten zien wanneer u alle onvolkomenheden wist.

Nu u alle belangrijke onvolkomenheden en markeringen hebt verwijderd, vult u de grote gebieden in met de gewenste kleuren en texturen. Ik koos ervoor om te gaan met de eenvoudige 'vul met kleur‘Gereedschap, maar u kunt verschillende penseelstijlen en patronen gebruiken om haar, bladeren, lucht enz. Te repliceren Het hangt allemaal af van welke stijl je wilt dat je tekening is. Aangezien ik de mijne wekelijks op mijn blog zal plaatsen, wil ik het simpel houden, zodat het niet te veel van mijn tijd in beslag neemt.

Als al uw hoofdgebieden gekleurd zijn, zijn er nog steeds markeringen en ziet de afbeelding er helemaal niet goed uit. Nee, ik meen het echt niet. Klik 'Sparen'En open het bestand met MS Paint. De reden dat ik Paint gebruik om het bewerken te voltooien, is omdat het een aantal goede 'lijntools' heeft om de objecten er beter uit te laten zien en het is gemakkelijker om mee te werken.
 Je afbeelding moet er veel groter uitzien in Paint. Maak van deze gelegenheid gebruik om met de kwast rond te gaan en eventuele ontbrekende details en witte vlakken in te vullen. Gebruik het hulpmiddel voor kleuraanpassing dat is gemarkeerd in de schermafbeelding aan de rechterkant om de kleur exact overeen te laten komen.
Je afbeelding moet er veel groter uitzien in Paint. Maak van deze gelegenheid gebruik om met de kwast rond te gaan en eventuele ontbrekende details en witte vlakken in te vullen. Gebruik het hulpmiddel voor kleuraanpassing dat is gemarkeerd in de schermafbeelding aan de rechterkant om de kleur exact overeen te laten komen.
Gebruik vervolgens de lijngereedschappen en de doosgereedschappen om regelmatig gevormde objecten er beter uit te laten zien. Je kunt zien hoe ik de tafel er beter uit heb laten zien door de diepe, vette lijnen te gebruiken, maar ik heb nog steeds wat oneffenheden en kromme lijnen over omdat dat de stijl van mijn tekening is.
Als je dezelfde tekening in meerdere panelen gaat gebruiken zoals ik deed, selecteer je deze met het bijsnijdgereedschap. Als je het hebt geselecteerd, klik er dan met de rechtermuisknop op en klik op 'Kopiëren' en klik met de rechtermuisknop op de pagina en plak de tekening opnieuw. Verplaats het vervolgens naar het volgende paneelgebied.
Gebruik de vormgereedschappen om panelen toe te voegen (wees niet bang om te experimenteren met verschillende stijlpanelen - als ze allemaal hetzelfde zijn, kan het saai worden. Het is geen spreadsheet!). Wijzig ten slotte uw afbeelding naar een goede grootte voor uw blog. Zeshonderd pixels breed is ongeveer het maximum waarop u kunt hopen op internet.
De laatste taak is het toevoegen van bijschriften en tekstballonnen. U doet dit als laatste omdat het formaat van de tekst het volledig verpest. Voer in het paneel de tekst in waar u deze wilt hebben. Omring het dan met een vorm die de basis zal vormen van een tekstballon. Wis een van de hoeken en maak met twee lijnen een klein puntje naar je personage. Je kunt hiervoor eventueel gebogen lijnen gebruiken.
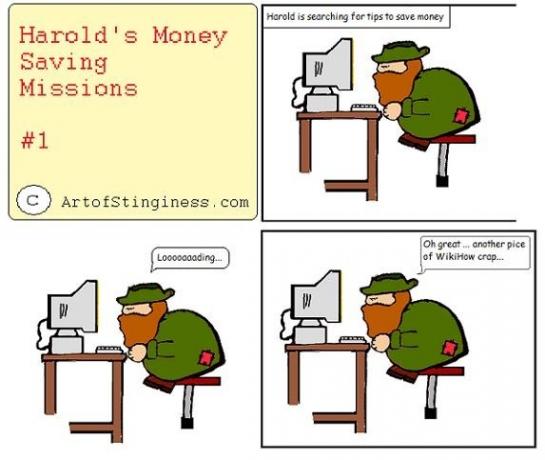
Hier is mijn voltooide strip. Niets bijzonders, want het was grotendeels slechts een test om te zien of ik het kon doen.

Het kostte me ongeveer 45 minuten van start tot finish. Het zou minder hebben gekost als ik een scanner had - dat zou in het begin minder opruimen betekenen.
Hier zijn enkele tips voor het maken van een webstrip op uw pc:
- Maak lijnen / schaduwen opvallender waar er minder licht is. Ik heb dit op zijn rug gedaan omdat het licht van het computerscherm daar niet komt. Doe het tegenovergestelde voor waar er licht is - zoals op Harold's gezicht in mijn cartoon.
- Zorg ervoor dat u uw afbeelding in het begin groot maakt om uw gereedschappen nauwkeuriger te maken.
- Laat tekst altijd tot het laatst.
- Experimenteer met verschillende paneelstijlen.
- Gebruik texturen in Photoshop om water, lucht, zand, hout enz. Na te bootsen
- Het is prima om die ene afbeelding bij te snijden en deze gewoon opnieuw te gebruiken als je je lui voelt zoals ik was.
- Maak je personage eenvoudig - je zult hem / haar keer op keer moeten tekenen - onthoud dat!
Natuurlijk, als je een tekentablet hebt, kun je deze gewoon rechtstreeks op je pc tekenen en vergeet je al dat opruimen!
Hoe slaag je erin om je webstrips te tekenen en te produceren? Eventuele tips die u wilt doorgeven?
Thumbnail Image Credit: atibens
Mijn naam is Dean Sherwin. Ik ben een freelance schrijver die gespecialiseerd is in technologie, cultuur, politiek, how-to en alle andere coole, eigenzinnige dingen. Ik begon in juli 2009 bij te dragen aan MUO. Ik hou van console-videogames en ik weet dat ik de vreemde MMO speel. Maar mijn echte passie is schrijven en lezen over technologie en de evolutie van onze snelle...