Advertentie
Een mooi en overzichtelijk startscherm op je Android-tablet of smartphone is niet alleen gaaf om naar te kijken, maar is ook functioneel efficiënt. Daarom is het een goed idee om wat tijd te besteden om er zelf een te maken.
Vorige week besloot ik om een prachtig startscherm te kopen om het standaardscherm te vervangen waarmee ik al zo lang vastzat. Hier is een gedetailleerd overzicht van het hele proces. Als u het stap voor stap volgt, kunt u hetzelfde opvallende startscherm voor uw apparaat krijgen en leer experimenteren met meer ontwerprecepten.
Stap 1: Hunt For A Home Screen Recept
Als uitgangspunt heb je een sjabloon nodig waarop je je startscherm kunt baseren. Dit is misschien wel het moeilijkste deel van het proces: met pagina's en pagina's met verbluffende ontwerpen online, is het moeilijk om er maar één te kiezen.
Er zijn verschillende websites zoals MyColorScreen en deviantART waar u een mooie startschermsjabloon kunt vinden. MyColorScreen leek de meest populaire van allemaal, dus ik koos ervoor om daar te zoeken.
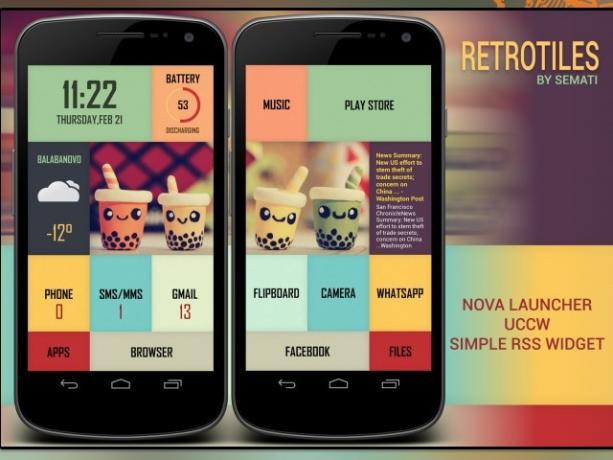
Na uren zoeken naar het perfecte ontwerprecept, koos ik er eindelijk een (en stiekem nog een paar) om aan de slag te gaan. Het heet Retrotiles [niet meer beschikbaar] en ik vond het in de Schermen van de dag gedeelte van de website.

Ik moest nogal wat ontwerpen overslaan die ik leuk vond omdat ze betaalde versies van bepaalde apps en widgets vereisten. Ik was er vrij zeker van dat ik in de verleiding zou komen om om de paar dagen verschillende ontwerpen te proberen, dus koos ik voorlopig voor een recept dat alleen op gratis apps was gebaseerd.
Stap 2: Verzamel de benodigde ingrediënten
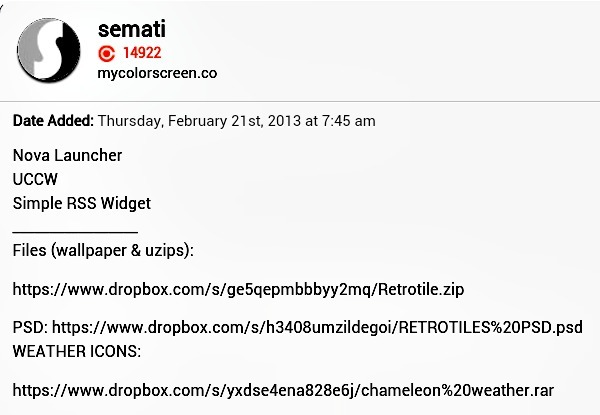
Ontwerprecepten worden uitgevoerd met een of meer apps en widgets. Op de MyColorScreen-website worden de benodigde ingrediënten voor het startscherm meestal vermeld samen met de screenshots van het ontwerp. Soms zijn ze in plaats daarvan te vinden in het opmerkingengedeelte. De wallpapers en andere designelementen worden geleverd door de ontwerper. Als dat niet het geval is, kunt u de ontwerper vragen om ze te delen.

Aangezien u dit ontwerp samen met mij opnieuw maakt, heeft u de achtergrond en widgets nodig die door de ontwerper zijn geüpload naar de Retrotile en Chameleon weer archieven. U kunt deze archieven het beste naar uw pc downloaden, de inhoud naar mappen extraheren en die mappen vervolgens naar uw apparaat pushen met een datakabel of een service voor het delen van bestanden. Als je een Dropbox-account hebt, onze Dropbox-gids Wat is Dropbox? De onofficiële Dropbox-gebruikershandleidingWat is Dropbox en hoe gebruik je het? In onze Dropbox-gebruikershandleiding wordt alles uitgelegd wat je moet weten om aan de slag te gaan. Lees verder zal u vertellen wat u moet weten over het openen van bestanden vanaf elk apparaat, inclusief uw Android-apparaat.
U kunt de archieven ook rechtstreeks naar uw apparaat downloaden en ze uitpakken met een bestandsbeheer met archiefondersteuning 3 weinig bekende Android-apps om uw bestanden en mappen georganiseerd te houdenBen je nog steeds op zoek naar een goede bestandsbeheerder voor je Android-apparaat? Misschien is het tijd om enkele van de minder bekende opties te testen. Lees verder , maar dit kan lastig en onnodig tijdrovend zijn als u niet weet waar u moet beginnen.
Je moet ook installeren Nova Launcher, Ultieme aangepaste widget (UCCW), en Eenvoudige RSS-widget uit de Google Play Store.
Stap 3: Begin met koken
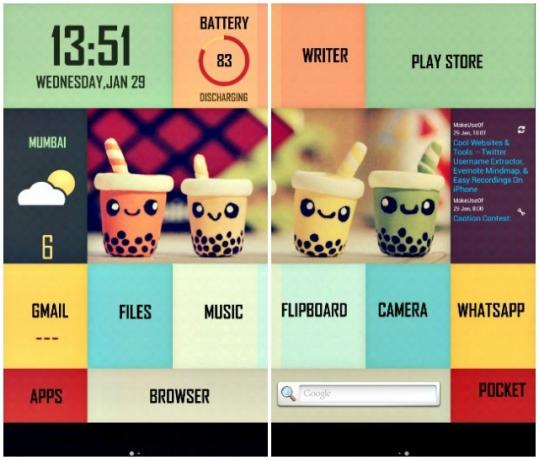
Laten we eerst beginnen met het voorbereiden van de achtergrond. Als je het screenshot van de Retrotiles-sjabloon hierboven bekijkt, zul je zien dat er twee startschermen zijn, de waarvan de eerste de linkerhelft van de originele achtergrond toont en het tweede scherm de rechter voor de helft.
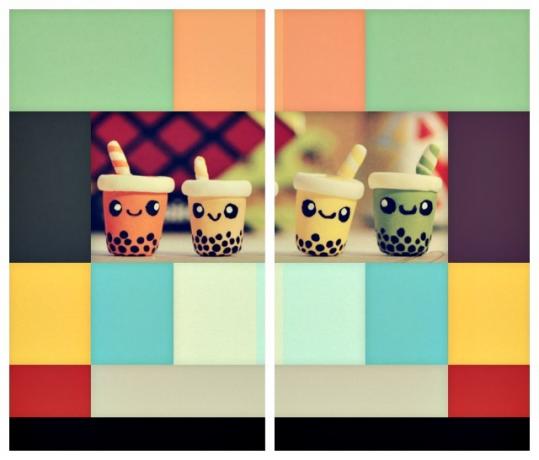
U kunt de originele achtergrond vinden, Retrotile wallpaper.jpg, in de map Retrotile die je hebt gedownload. Het behang heeft een afmeting van 1440 × 1280, dus elk van de gesplitste achtergronden moet 720 × 1280 zijn. Deze afmetingen kunnen variëren afhankelijk van de schermresolutie van uw apparaat. Om ervoor te zorgen dat de achtergronden perfect op het scherm van uw apparaat passen, moet u ze eerst op de juiste maat brengen.
Zoek op internet naar de specificaties van uw apparaatmodel en noteer de resolutie die daar wordt vermeld. Gebruik vervolgens een afbeeldingseditor om het formaat van de originele achtergrond aan te passen aan de hoogte van het scherm van uw apparaat. Wijzig de breedte voorlopig niet handmatig. Laat het evenredig schalen met de verandering in hoogte.
De schermresolutie van mijn tablet bleek 600 × 1024 te zijn, dus met PicMonkey, Ik heb het formaat van de achtergrond aangepast door de hoogte in te stellen op 1024. Hierdoor werd de breedte automatisch verkleind tot 1152, waardoor de verhouding tussen hoogte en breedte constant bleef.
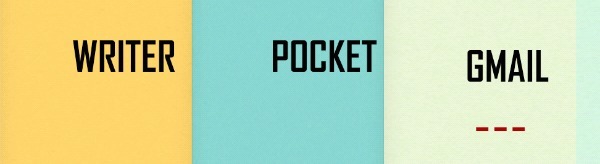
Om de achtergronden voor de twee schermen te maken, heb ik de aangepaste (1152 × 1024) achtergrond tweemaal bijgesneden tot 600 × 1024, afzonderlijk, op een zodanige manier dat de ene leek op het eerste scherm van de sjabloon en de andere op de tweede scherm. In de gesplitste schermafbeelding hieronder is de afbeelding aan de linkerkant de laatste achtergrond voor het eerste startscherm en de afbeelding aan de rechterkant is de laatste achtergrond voor het tweede startscherm.
Om het proces voor het wijzigen van achtergronden gemakkelijker en comfortabeler te maken, is het een goed idee om uw pc te gebruiken om de nodige wijzigingen aan te brengen.

Als de afmetingen van uw apparaat groter zijn dan die van de achtergrond, kan deze op het scherm van uw apparaat uitgerekt / vervormd lijken.
Gooi een paar Launcher Tweaks in
Launcher-apps Transformeer uw Droid: 5 Launchers om degene te vervangen die met uw telefoon is gekomenAndroid-draagraketten zijn een geweldige manier om je startscherm op te fleuren met nieuwe graphics en nieuwe functies. Voor niet-ingewijden moet u weten dat uw telefoon al een eigen voorraadstarter heeft, maar voorraad ... Lees verder vormen een belangrijk ingrediënt in recepten voor het ontwerpen van een startscherm. We zullen Nova gebruiken.
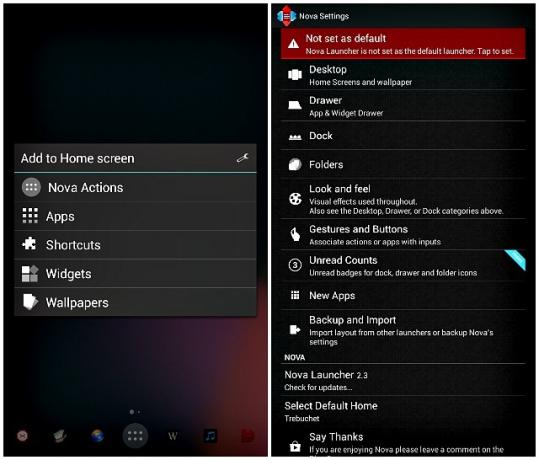
Druk vanuit Nova lang op het startscherm om de Toevoegen aan startscherm menu. Tik op het moersleutelpictogram in dit menu om de te openen Nova-instellingen scherm, waar een felgekleurd bericht u zal vragen Nova in te stellen als het standaard opstartprogramma. Tik op dat bericht en selecteer Nova Launcher om de verandering goed te keuren. In de Nova-instellingen> Dock scherm, zorg ervoor dat Dock inschakelen is uitgeschakeld.

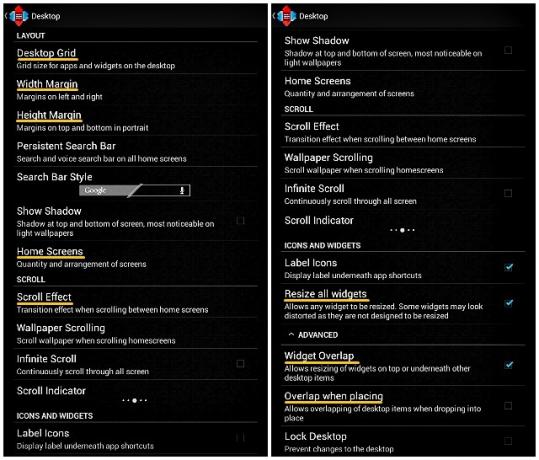
Navigeer vervolgens van Nova-instellingen naar Bureaublad> Bureaubladrasteren breng de volgende wijzigingen aan:
- Stel de rastergrootte in op 8 × 6
- Stel twee startschermen in om doorheen te schuiven
- Zorg ervoor dat de breedtemarge, hoogtemarge en scroll-effect zijn ingesteld op Geen
- Controleer de Verklein alle widgets en Widget overlappen selectievakjes
- Schakel het selectievakje uit Overlap bij het plaatsen checkbox
Pas de achtergronden toe om wat kleur toe te voegen
Omdat de functie van Nova Launcher om een unieke achtergrond op elk scherm weer te geven niet werkte voor mij, heb ik geïnstalleerd Multipicture Live Wallpaper om dat effect te krijgen, en ik heb het proces hier dienovereenkomstig beschreven.
Navigeren naar Toevoegen aan startscherm> Achtergronden. Schuif het scherm naar links en open MultiPicture Live Wallpaper vanaf het nieuwe scherm. Spring nu naar Instellingen> Algemene instellingen> Crop / Resize-verhouding en zorg ervoor dat de Aanpassen aan volledig scherm optie is geselecteerd. Ga terug naar de Instellingen scherm en gebruik de volgende drie stappen om de achtergrond op het eerste scherm toe te passen.
- Individuele instellingen toevoegen> Scherm selecteren> 1> Ok
- Instellingen scherm 1> Beeldbron> Enkele foto. Door het Voltooi actie met pop-up, selecteer uw bestandsbeheerder en open de locatie waar u de bijgesneden achtergronden hebt opgeslagen. Kies degene die we opzij hebben gehouden voor het eerste scherm.
- Druk op de knop Terug totdat je de gekozen achtergrondafbeelding met de opties kunt zien Instellingen en Stel in als achtergrond aan de onderkant. Tik op Stel in als achtergrond.
Herhaal deze drie stappen om de tweede achtergrond toe te passen door ze te vervangen 1 en Instellingen scherm 1 met 2 en Scherm 2 instellingen en vergeet niet de tweede achtergrond te selecteren in plaats van de eerste.
Voeg widgets toe aan de mix
Nadat je het opstartprogramma hebt ingesteld, is het tijd om te configureren een of meer widgets Maak prachtige widgets om uw Droid aan te passen [Android 2.2+]Als er iets is dat bijna elke smartphone-eigenaar graag doet, is het zijn telefoon aanpassen om het precies goed te maken. Dit omvat thema's, achtergronden en kiezen welke apps en widgets moeten worden weergegeven op de ... Lees verder om uw favoriete apps en snelkoppelingen op het startscherm weer te geven. Laten we beginnen met het plaatsen van de widget voor datum en tijd.
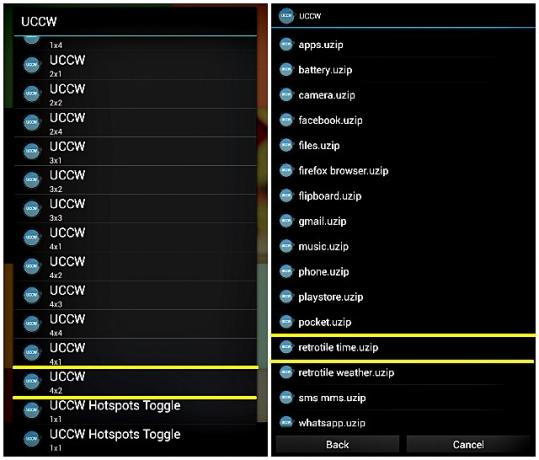
- Navigeren naar Voeg toe aan startscherm> Widgets> DWU. Zoals je kunt zien in de lijst die verschijnt, zijn de UCCW-widgets verkrijgbaar in verschillende rastergroottes. U kunt het formaat van deze widgets onderweg wijzigen.
- Kies DWU (4 × 2), aangezien de datum-tijdweergave een 4 × 2-widget vereist. U wordt dan doorverwezen naar een UCCW-scherm met recent gebruikte widgets. Aangezien u de widget voor datum en tijd voor het eerst weergeeft, moet u deze selecteren in de bronmap. Tik daarvoor op UZIP rechtsboven en navigeer naar de Retrotile-map die u aan het begin van deze oefening hebt gedownload. Selecteer retrotile time.uzip en de datum / tijd-widget verschijnt onmiddellijk op het startscherm.
- Als u de grootte van de widget omhoog of omlaag wilt schalen om hem beter te laten passen, hoeft u alleen maar lang op de widget te drukken waar deze op het startscherm staat, tik op de Formaat wijzigen optie die wordt weergegeven en sleep de formaatgrepen indien nodig.

Deze hele procedure is van toepassing op alle UCCW-widgets en de vereiste bestanden (in uzip-indeling) zijn vernoemd de bijbehorende widgets, daarom zult u geen problemen ondervinden bij het instellen van de resterende widgets zoals uitgelegd bovenstaande. Maak een notitie van de onderstaande widgetformaten, zodat u de juiste uit de kunt kiezen Widgets menu.
- Batterij, muziek, telefoon, sms / mms, Gmail, flipboard, camera, WhatsApp - 2 × 2
- Play Store - 4 × 2
- Weer - 2 × 4
- Apps, bestanden - 2 × 1
- Browser, Facebook - 4 × 1
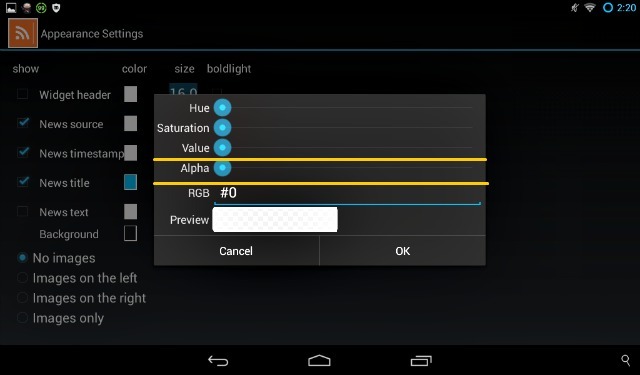
Navigeer naar om de Simple RSS-widget op het tweede scherm in te stellen Widgets> Eenvoudige RSS-widget. Zodra de widget op het scherm verschijnt, tikt u op het moersleutelpictogram rechtsonder in de widget om feeds, uiterlijk van de widget en instellingen te beheren. Navigeer naar om de feedachtergrond transparant te maken Weergave-instellingen> Achtergrond, En instellen Alpha waarde op nul.

Het weergeven van het ongelezen aantal voor apps zoals Gmail is alleen mogelijk in de premium-versie van Nova Launcher. Aangezien we de gratis versie voorlopig gebruiken, kunt u een reeks streepjes zien waar de ongelezen telling hoort te zijn.
Als je problemen ondervindt bij het instellen van de widgets, staat het artikel van Erez op UCCW widget setup Creëer het startscherm van je dromen met de superaanpasbare UCCW-widget [Android]Een van de sterkste punten van Android is hoe aanpasbaar het is. Zelfs zonder uw apparaat te rooten of een aangepast ROM te installeren, kunt u een aantal ongelooflijke dingen doen om uw telefoon precies zo te maken ... Lees verder kan u helpen om weer op het goede spoor te komen.
Stap 4: Kruid en serveer
Er is geen regel die zegt dat je het recept naar een T moet volgen. U kunt het scherm naar tevredenheid aanpassen door op twee manieren meer widgets en apps toe te voegen:
- Sleep uw favoriete apps vanuit de App-lade naar het startscherm of selecteer niet-UCCW-opties in de Toevoegen aan startscherm> Widgets menu. Ik heb ervoor gekozen om een zoekbalk toe te voegen aan het tweede scherm.
- Voeg nieuwe UCCW-widgets toe om de widgets te vervangen die u niet nodig heeft. Omdat ik bijvoorbeeld de widgets Telefoon en SMS / MMS niet nodig had, heb ik ze vervangen door twee van mijn favoriete apps, Zak en auteur. U kunt op dezelfde manier nieuwe widgets naar wens maken door de volgende methode te gebruiken.
Een nieuwe widget maken
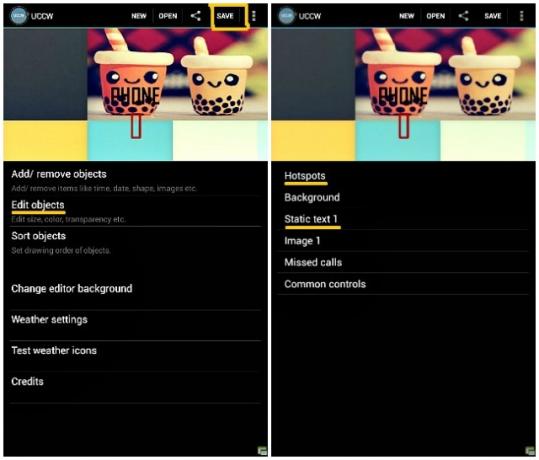
- Navigeren naar App-lade> UCCW en tik op Open in de bovenste balk van het app-scherm.
- Selecteer Open uzip uit het menu dat verschijnt. Als u op dit moment wordt gevraagd om een optie voor huidoverschrijving, klikt u op Ja verder gaan.
- Open de Retrotile-map als deze niet automatisch wordt geopend en selecteer een app uit die map. Maak je geen zorgen over het overschrijven van iets, je maakt gewoon een kopie. We kiezen een bestaand bestand zodat de nieuwe widget het uiterlijk van een standaardwidget van de sjabloon kan overnemen. ik selecteerde phone.uzip uit de map.

- Als u het uzip-bestand selecteert, keert u terug naar het UCCW-hoofdscherm met de instellingen voor de gekozen widget weergegeven.
- Navigeren naar Objecten bewerken> Statische tekst, scrol omlaag naar de onderkant van het scherm en bewerk de Tekst veld om de naam van de weer te geven applicatie in te voeren. Omdat ik een widget voor Pocket wilde maken, heb ik deze vervangen Telefoon met Zak.
- Keer terug naar het vorige scherm en ga naar Hotspots> Hotspot 1>App. Kies de applicatie waarvoor u een nieuwe widget wilt maken. Ik koos voor de Pocket-app.

- Als de nieuwe applicatie onnodige parameters bevat, kunt u ervoor kiezen deze te verbergen. De Pocket-app had de Gemiste oproepen parameter die is meegeleverd phone.uzip, dus ik klopte aan Objecten toevoegen / verwijderen in het hoofdscherm van UCCW en verwijderde het vinkje uit het overeenkomstige selectievakje in de parameterlijst die werd weergegeven.
- Tik nu op Sparen selecteer in de bovenste balk Maak uzip (om te delen)en sla de widget op onder een geschikte naam. Ik heb het opgeslagen als zak-, natuurlijk. Dit bewerkte bestand wordt automatisch geëxporteerd Home> uccwOutput in het formaat bestandsnaam.uzip. Verplaats het naar de Retrotile-map en installeer deze nieuwe widget zoals je de rest deed.
Ik heb dezelfde methode gebruikt om een widget voor de Writer-app te maken en om de locatie van Balanabovo naar Mumbai te wijzigen in de weerwidget. Ik heb het ook gebruikt om de browserwidget van de Firefox-app te ontkoppelen en opnieuw te koppelen aan Mercury Browser, de browser die ik op mijn tablet gebruik.
De widgets die bij de sjabloon zijn geleverd, zoals de Play Store en WhatsApp-widgets, worden automatisch toegewezen aan de respectievelijke apps enkel en alleen als je die apps op je apparaat hebt geïnstalleerd.
Als u Photoshop prettig vindt, kunt u meer ontwerpaanpassingen maken door de te downloaden en aan te passen Retrotiles Photoshop-bestand.
Omdat de Pocket- en Writer-widgets er enigszins vreemd uitzagen, bewoog ik de widgets van beide schermen totdat ik tevreden was met het arrangement.

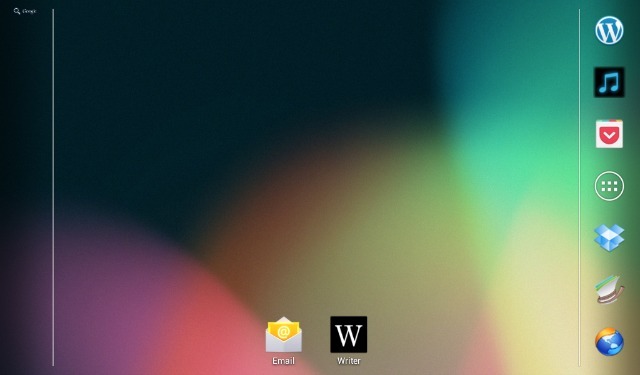
Nadat ik mijn hoofd op deze manier had gedraaid en dat om naar het eindresultaat te kijken, verklaarde ik het voltooide stuk klaar om te serveren. Hier is een foto van mijn startscherm zoals het was vóór deze make-over.

En ta-da! Hier is mijn mooie startscherm nu. Is de transformatie niet geweldig?

Klaar om een eigen startscherm te maken?
Als u ontwerprecepten van MyColorScreen gebruikt, kunt u altijd hun Themer-app, die sinds januari 2014 in open bèta is, installeren om de thema's van het startscherm met één klik te wijzigen. Maar zoals ik heb ontdekt, is alles zelf instellen leuker en bevredigender dan dat het voor je wordt gedaan. Als u ook leert hoe deze instellingen op het startscherm werken, bent u niet beperkt tot ontwerpen van MyColorScreen.
Een gestroomlijnd startscherm is een fijne plek om tussen de taken door je ogen te laten rusten. Het maakt het ook gemakkelijk om met een minimum aan gedoe toegang te krijgen tot uw reguliere apps. Als je eenmaal weet hoe launchers, widgets en hun instellingen zouden moeten werken, zul je waarschijnlijk elke week te veel tijd besteden aan het experimenteren met een ander startscherm. Zeg niet dat ik je niet heb gewaarschuwd.
Wat is er jouw idee van een prachtig startscherm? Laat het ons weten in de comments.
Image Credits: Featured image is een afgeleide van Golfland begint door twid (gebruikt onder CC)
Akshata heeft getraind in handmatig testen, animatie en UX-ontwerp voordat hij zich ging richten op technologie en schrijven. Dit bracht twee van haar favoriete activiteiten samen: het begrijpen van systemen en het vereenvoudigen van jargon. Bij MakeUseOf schrijft Akshata over het beste uit uw Apple-apparaten halen.