Advertentie
Vandaag gaan we een tandje hoger zetten en echt laten zien waar jQuery schittert - evenementen. Als je de eerdere tutorials hebt gevolgd, zou je nu een redelijk goed begrip moeten hebben van de basiscodestructuur van jQuery jQuery-zelfstudie - Aan de slag: basisprincipes en selectorsVorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd is dat we onze handen vuil maken met wat code en leren hoe ... Lees verder (en alle vreselijke accolades die daarbij horen), evenals hoe elementen van de DOM en enkele dingen die u kunt doen om ze te manipuleren Inleiding tot jQuery (deel 2): methoden en functiesDit maakt deel uit van een doorlopende introductie voor beginners in de jQuery-webprogrammeerserie. Deel 1 behandelde de basis van jQuery over hoe u het in uw project kunt opnemen, en selectors. In deel 2 gaan we verder met ... Lees verder . Ik heb je ook laten zien hoe je toegang krijgt tot de ontwikkelaarsconsole in Chrome
Zoek website-problemen uit met Chrome Developer Tools of FirebugAls je mijn jQuery-tutorials tot nu toe hebt gevolgd, ben je misschien al wat codeproblemen tegengekomen en weet je niet hoe je ze moet oplossen. Wanneer het wordt geconfronteerd met een niet-functioneel stukje code, is het erg ... Lees verder en hoe u het zou kunnen gebruiken om uw jQuery-code te debuggen.Evenementen - onder andere - laten je reageren op dingen die op de pagina gebeuren en gebruikersinteracties - klikken, scrollen en al die mooie dingen.
Wat is een evenement eigenlijk?
Voor degenen die nieuw zijn bij programmeren en waarbij een of andere grafische interface is betrokken, verwijzen gebeurtenissen naar elke vorm van interactie tussen de gebruiker en de applicatie; of kan intern worden gegenereerd door een ander proces. Toepassingen kiezen naar welke gebeurtenissen ze willen 'luisteren', en wanneer die gebeurtenis wordt geactiveerd, kunnen ze op de een of andere manier reageren.
Als u bijvoorbeeld op uw iPhone-scherm tikt, wordt een enkele 'tikgebeurtenis' gegenereerd met een x, y-coördinaat van precies waar u tikte. Als je op een bepaald object hebt getikt, zoals een knop, is het waarschijnlijk dat de knop naar die gebeurtenis luisterde en dienovereenkomstig actie zal ondernemen. Als het slechts een leeg deel van de interface was, was er niets aan de gebeurtenis gekoppeld en zal er dus niets gebeuren.
Als u uw vinger over het scherm sleept, wordt er een andere gebeurtenis gegenereerd, een die informatie bevat over het begin- en eindpunt van de sleepbeweging en misschien over de snelheid. Evenementen bieden ons een gemakkelijke manier om dit te doen reageren op dingen die gebeuren.

Gemakkelijk: klikken
Misschien is de gemakkelijkste gebeurtenis om naar te luisteren de klikgebeurtenis, die wordt geactiveerd wanneer een gebruiker op een element klikt. Dit hoeft geen specifieke 'knop' te zijn - je kunt een eventlistener aan alles op het scherm koppelen, maar als webontwikkelaar moet je dat natuurlijk intuïtief maken. Een pseudo-knop maken vanuit de letter een verborgen in een alinea met tekst is mogelijk, maar enigszins dom.
De methoden voor het koppelen van een gebeurtenislistener zijn in de loop van de jaren aanzienlijk veranderd naarmate jQuery zich heeft ontwikkeld, maar dit is de huidige geaccepteerde methode, met Aan():
$(selector).Aan(evenement,actie);Luisteren naar een "Klik”Evenement over alle elementen met de klas .Klik hier, en log vervolgens een bericht in op de console met de tekst van het aangeklikte element zou je doen:
$ (". clickme"). op ("click", function () { console.log ($ (this) .text ()); });Je zou moeten kunnen zien dat de actie die we hier hebben ingesloten een anonieme functie is die de deze selector (die verwijst naar het object waar jQuery momenteel mee te maken heeft) - in dit geval het ding waarop werd geklikt. Vervolgens extraheren we de tekst van dat aangeklikte object en loggen deze in op de console. Makkelijk toch?
Stop de standaardactie:
Op een gegeven moment wil je iets toevoegen als een link of formulier-verzendknop die meestal iets anders doet. In dat geval is het zeer waarschijnlijk dat u niet wilt dat die originele actie wordt uitgevoerd - in plaats daarvan wilt u een mooie AJAX of speciale jQuery-magie doen.
Om te voorkomen dat die standaardactie plaatsvindt, hebben we een handige methode genaamd preventDefault. Klaarblijkelijk. Laten we eens kijken hoe dat zou werken bij het omgaan met een verzendknop voor een formulier
$ ("# myForm"). op ("submit", function (event) { console.log (evenement); event.preventDefault (); false teruggeven; });Een paar wijzigingen hier - ten eerste hechten we aan de indienen evenement in plaats van klikken. Dit is geschikter bij het omgaan met een formulier zoals de gebruiker dat zou kunnen tabruimte, raken invoerenof druk op een indienen knop - die allemaal de standaardactie van het formulier zouden activeren. We geven de gebeurtenisvariabele ook door aan de anonieme functie, dus we kunnen verwijzen naar de gebeurtenisgegevens. We hebben toen de event.preventDefault () in combinatie met false teruggeven om te voorkomen dat alle gebruikelijke acties worden voltooid.
In dit geval logt het alleen het evenement op de console, maar in werkelijkheid zou je hier waarschijnlijk een AJAX-handler hebben, die we in de volgende les zullen behandelen.
Evenementen kunnen ook door u worden geactiveerd
In de afgelopen twee voorbeelden hebben we de methode on gebruikt om naar een gebeurtenis te luisteren, maar u kunt een gebeurtenis ook handmatig activeren door deze in plaats daarvan als methode aan te roepen. Het is moeilijk te begrijpen waarom je dit zou kunnen gebruiken om een "klik" te forceren, maar het is logischer als we naar het focusevenement kijken.
Focus wordt meestal gebruikt met invoervelden om een bericht af te vuren wanneer de gebruiker in het vak klikt om tekst in te voeren, bijvoorbeeld een instructiebericht over het te gebruiken formaat. Maar je zou het ook kunnen gebruiken om de gebruiker in het gebruikersnaamveld te dwingen wanneer de pagina is geladen, zodat ze meteen kunnen beginnen met het typen van hun inloggegevens.
$ (document) .ready (function () { $ ('# gebruikersnaam'.focus (); });Als u ook een focusgebeurtenisluisteraar aan dat gebruikersnaamveld had gekoppeld, zou deze ook worden geactiveerd wanneer u de focus dwong. Evenementen kunnen daarom zowel worden geactiveerd als beluisterd.

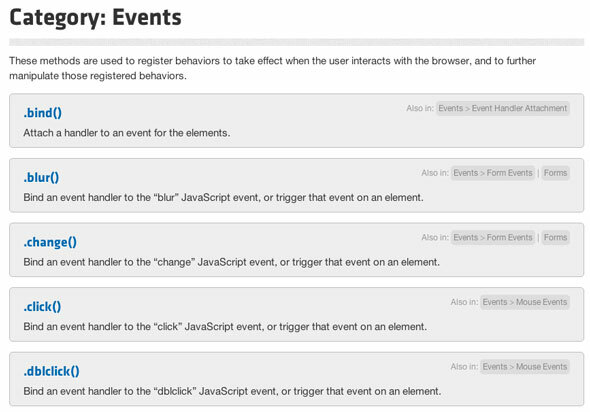
Voor nu, oefen door je aan verschillende evenementen op de pagina te hechten - je vindt een volledige lijst van alle evenementen beschikbaar hier - vergeet niet preventDefault te gebruiken als het een link of knop is, en kijk welke output je van de console krijgt over gebeurtenisgegevens.
Ik laat het daar vandaag aan het einde van deze miniserie van jQuery-tutorials. Aan het einde moet je voldoende zelfvertrouwen hebben om wat jQuery op je pagina te gooien en iets te laten doen. Volgende week kijken we naar AJAX - een belangrijk onderdeel van het moderne web waarmee u verzoeken op de achtergrond kunt laden en verzenden zonder de gebruiker te storen.
Zoals altijd zijn feedback, vragen, opmerkingen en problemen hieronder welkom.
Afbeelding tegoed: Touch screen via Shutterstock
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.