Advertentie
 Ik hou van bloggen. Zo simpel is het. Als ik mijn hele dag alleen maar artikelen voor mijn eigen blogs zou kunnen schrijven en daarmee de kost zou verdienen, zou ik dat doen.
Ik hou van bloggen. Zo simpel is het. Als ik mijn hele dag alleen maar artikelen voor mijn eigen blogs zou kunnen schrijven en daarmee de kost zou verdienen, zou ik dat doen.
Terwijl ik ernaar streef die utopie te creëren, merk ik dat ik constant mijn bestaande blogs aanpas om de advertentie-inkomsten en conversieratio's te verbeteren (hoeveel bezoekers daadwerkelijk op advertenties klikken). Een van de belangrijkste aspecten van een blog die uw nieuwe bezoekers zal overtuigen om te blijven of hen zal dwingen om weg te rennen, is de esthetische kwaliteit van uw website.
Laten we eerlijk zijn, als je blog eruitziet alsof hij is ontworpen door iemand uit een inleiding uit 1995 Web Page Design 'klasse, u kunt er zeker van zijn dat ze niet zullen rondhangen en dat ze zich zeker niet zullen abonneren op uw blog. Als uw sjabloon er echter uitziet alsof deze is gemaakt door een Web 2.0-goeroe met één vinger aan de pols van sociale netwerken en de andere die zich bezighoudt met hightech-widgets - uw bezoekers
mei genoeg onder de indruk zijn om daadwerkelijk te kijken naar wat je te zeggen hebt.Daartoe heb ik besloten om de WordPress-sjabloon van een van mijn blogs volledig te vernieuwen en ik wil MakeUseOf-lezers laten zien hoe heerlijk eenvoudig het is om je WordPress-blogthema te wijzigen.
Hoe u uw WordPress-blogthema in 3 eenvoudige stappen kunt wijzigen
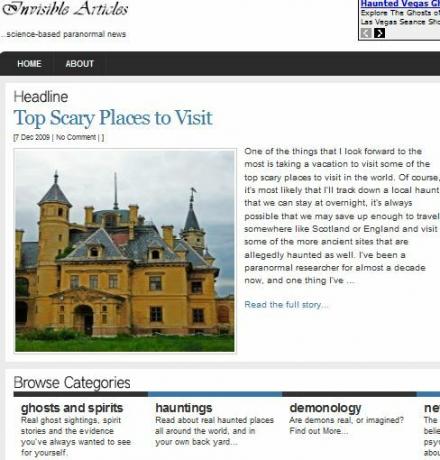
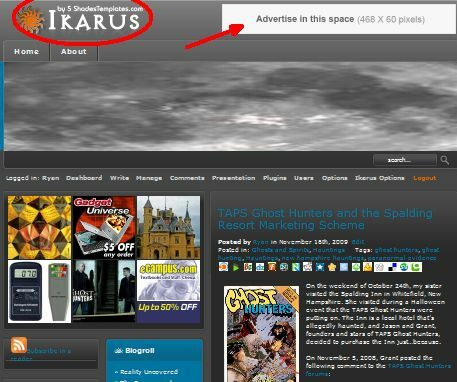
De website waarop ik ga opereren is een paranormale blog genaamd Invisible Articles. De site doet het redelijk goed, maar ik heb gemerkt dat deze niet hetzelfde verkeer heeft gezien als de originele versie die is gebouwd op het gratis platform van Blogger. Na een paar maanden de blog te hebben geleid, realiseerde ik me waarom. Dit is het huidige uiterlijk van de paranormale blog.

Dit is het Arthemia-thema gemaakt door Michael Hutagalung. Het is een uitstekend thema waarmee je je blog kunt bouwen op basis van de look en feel van een e-zine of nieuwswebsite. Helaas leerde ik te laat dat de meeste paranormale enthousiastelingen de websites niet echt willen ze bezoeken om eruit te zien als een e-zine met een witte achtergrond en een mooi opgemaakte menubalk van categorieën.
Waar deze menigte naar op zoek is, zijn donkere achtergronden, spookachtige en intrigerende beelden en veel coole links en widgets. Dus heb ik besloten terug te vallen op een van mijn favoriete WordPress-thema's, bekend als Ikarus [Broken URL Removed].
Stap 1 - Installeer het nieuwe thema
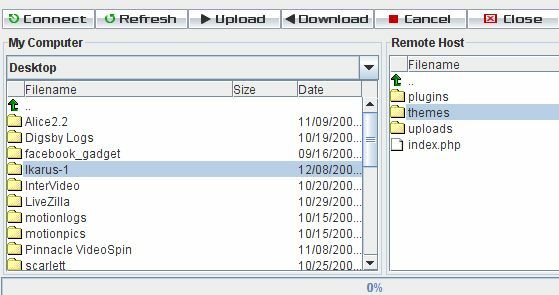
Wil je een nieuw thema uitproberen? Het is overweldigend simpel. Het enige wat u hoeft te doen is het WordPress-thema van uw keuze downloaden en dat thema (samen met alle submappen) naar de kopiëren /wp-content/themes map onder uw WordPress-installatiemap.

Ik gebruik de JavaFTP-webgebaseerde client om de bestanden over te zetten, maar u kunt elke gewenste FTP-client gebruiken. Als het thema veel bestanden bevat, kan er een time-out optreden als u probeert de hele bovenliggende map over te zetten, dus u moet mogelijk een bepaalde map tegelijk bekijken en overbrengen. Zodra u klaar bent met het overzetten van alle themabestanden naar de "thema's"Map van uw WordPress-blog, het nieuwe thema zal verschijnen in uw WordPress-configuratiescherm onder de"Uiterlijk”Menuoptie.

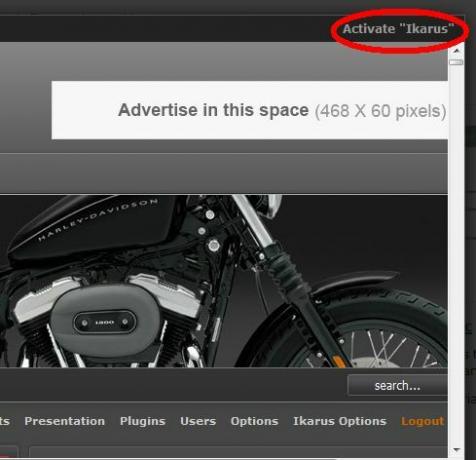
Klaar om het hele thema van je blog in een oogwenk te veranderen? Klik gewoon op de thema-afbeelding en klik vervolgens op "Activeren," en je bent klaar! Soort van.
Stap 2: De thema-opties configureren
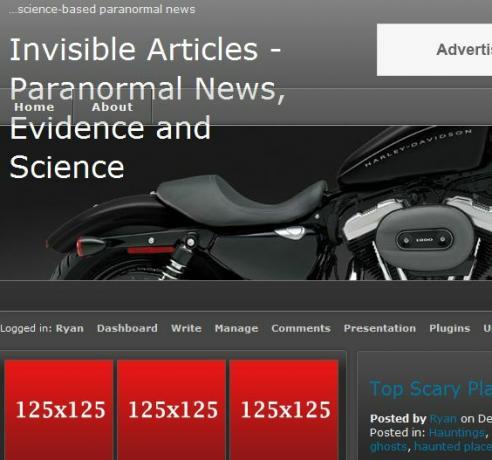
Nu ik van thema ben gewisseld, is mijn blogstijl volledig veranderd - het is dag en nacht! Ik ben erg blij met hoe drastisch het nieuwe thema het "gevoel" van deze paranormale site volledig heeft veranderd, maar als je kunt zien dat er nog steeds veel van de standaardafbeeldingen en instellingen zijn die nog steeds niet werken en er niet uitzien Rechtsaf.

Als dit de eerste keer was dat ik dit deed, zou ik waarschijnlijk in paniek raken omdat ik er vele uren aan heb besteed om mijn laatste thema er precies goed uit te laten zien. Maar deze keer weet ik dat ik gemakkelijk terug kan schakelen door simpelweg het oude thema te activeren als het moet.
Het aanpassen van het thema is afhankelijk van het thema dat u downloadt, maar over het algemeen bevatten de dingen die u moet aanpassen de koptekst afbeelding of logo van uw blog, uw advertenties en meestal moet u ingesloten widgets of code configureren, zoals diavoorstellingen of video spelers. Veel van deze zullen beschikbaar zijn om aan te passen in een mooi optieformulier onder de WordPress “Uiterlijk”Tabblad.

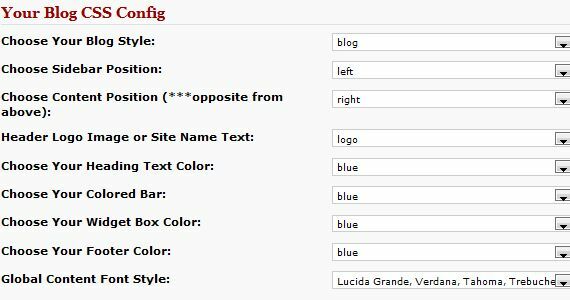
In mijn geval voor Ikarus is dit het item "IKARUS-opties", en met dit goed geprogrammeerde thema kun je de velden voor afbeeldingen en links voor de advertenties invullen, kleuren aanpassen en de afbeelding van de kop wijzigen. Met een paar simpele aanpassingen (en wat snelle beeldcreatie) is mijn nieuwe sjabloon bijna klaar.

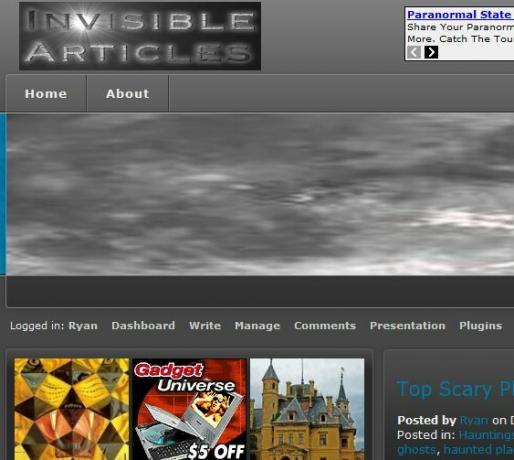
Zoals je kunt zien, lijkt mijn blog eindelijk meer op een coole paranormale blog en minder op een droge en saaie nieuwswebsite. Natuurlijk zijn er een paar dingen die alleen kunnen worden gewijzigd door de code aan te passen of een aantal achtergrondscripts te kennen. Dit is typerend voor enkele van de meer geavanceerde thema's, en Ikarus is geen uitzondering.
Stap 3: het toevoegen van de kopafbeelding en advertenties
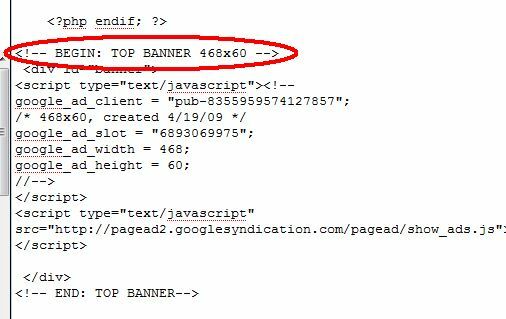
Deze gratis sjabloon is zo geconfigureerd dat de advertentie-afbeeldingen en links in het optieveld kunnen komen, maar als je Google Adsense gebruikt, moet je de iframe-code invoegen. De enige manier waarop dit werkt, is door het bewerken van de "header.php”Bestand zelf. De standaard is het hierboven weergegeven Ikarus-logo. Om het te vervangen door uw eigen ontwerp, maakt u gewoon uw logo-afbeelding met afmetingen van 265 pixels breed en 75 pixels hoog, en sla het dan op als logo.png en gebruik het om het logo.png in de afbeeldingenmap in je Ikarus-thema te overschrijven map. Om mijn logo te maken, heb ik CoolText gebruikt.

Het bewerken van de PHP-bestanden is niet zo erg. Meestal maakt de maker van het thema vrij duidelijk waar de advertenties naartoe moeten, zoals je kunt zien in het header-script hierboven. Nadat ik mijn Google Adsense-code had geplakt en mijn logo-afbeelding had gemaakt, werd mijn pagina volledig geconverteerd naar het nieuwe thema en live!

Zoals u kunt zien, is het testen van nieuwe thema's met uw WordPress-blog een fluitje van een cent - wees voorzichtig met welke thema's u kiest. Als je er uiteindelijk een probeert die is geschreven door een amateur en vol met bugs, zou je uren kunnen verspillen aan het proberen om het aan het werk te krijgen. Aan de andere kant, als je vasthoudt aan thema's die duidelijk goed zijn ontworpen (meestal zal een snelle blik op de kwaliteit van het ontwerp zelf uitwijzen), dan heb je waarschijnlijk geen problemen.
Verander je vaak van WordPress-blogthema's? Kom je ooit problemen tegen waar je hulp bij nodig hebt, of heb je tips voor andere WordPress-gebruikers? Deel uw inzicht in de opmerkingen hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

