Advertentie
De bescheiden 404 is bij ons sinds de buizen waaruit het internet bestaat voor het eerst werden ingepompt. Websites kunnen in feite een heel smorgasboard met verschillende foutcodes retourneren, maar 404 is de meest voorkomende en wordt algemeen aangeduid als "niet gevonden“.
Soms zal uw browser deze afhandelen en een generieke foutpagina retourneren, maar omdat WordPress inhoud van de URL dynamisch afleidt (in plaats van dat er een echt bestand op de server staat), het behandelt ook intern fouten.
Helaas is het standaardbericht zo min mogelijk nuttig, dus vandaag laat ik je zien hoe je je WordPress 404-foutpagina om een stuk nuttiger te zijn.
DIY of vriendelijke 404-berichten
Het is je misschien opgevallen dat we onze eigen aangepaste foutpagina hebben bij MakeUseOf, die iets gastvrijer is dan het standaardbericht. Om uw eigen aangepaste foutpagina te maken, maakt u gewoon een sjabloon met de naam 404.php in uw themamap - als u er nog geen heeft. Dupliceer desgewenst de sjabloon met één pagina en knip het hoofdinhoudsgebied uit. U kunt dan een afbeelding zoals wij handmatig coderen of uw eigen eenvoudige bericht schrijven. Vervolgens begin je een aantal geavanceerde functies toe te voegen.

E-mail u over de fout
Wanneer iemand een 404-foutpagina raakt, komt dat meestal omdat ze ergens een slechte link hebben gevolgd in plaats van een domme URL rechtstreeks in de adresbalk typen (onderschat echter nooit hun vermogen om dat te doen te). In die gevallen zou het voor u als beheerder van de site nuttig zijn om op de hoogte te zijn van de fout en uw eigen slechte link te corrigeren of om de site die naar u linkt te vragen deze te corrigeren. Plak dit codefragment volledig in de top van je glanzende nieuwe 404.php bladzijde:
php $ message = ""; if (isset ($ _ SERVER ['HTTP_REFERER'])): $ message. = "Gebruiker kwam van:". $ _ SERVER ['HTTP_REFERER']. "\ r \ n"; stop als; $ message. = "Pagina-URL die ze probeerden te openen was:". $ _ SERVER ['REQUEST_URI']. "\ r \ n"; $ admin_email = get_option ('admin_email'); @wp_mail ($ admin_email, "404 error", $ message);
De bovenstaande code stuurt een e-mail naar het geregistreerde e-mailadres van de beheerder waarin de URL waar ze vandaan kwamen, indien beschikbaar, en de URL waarnaar ze probeerden te komen. Aan de gebruikerskant doet het niets - het e-mailt u alleen en voert niets uit op de foutpagina zelf.
Voeg een zoekformulier toe
De gebruiker is duidelijk naar uw site gekomen op zoek naar iets, dus laat ze in plaats van gefrustreerd te zoeken naar wat ze wilden. Zoek hiervoor een geschikte plaats op uw sjabloon, voeg er misschien een kleine opmerking over toe 'Waarom zoek je niet in plaats daarvan?', en plak in deze enkele regel code:
php omvatten (TEMPLATEPATH. "/searchform.php");
Plug-ins om de foutpagina te verbeteren
Als aangepaste codering van een 404-pagina niet echt jouw ding is, maak je dan geen zorgen, want er zijn een paar plug-ins die je ook een betere 404-ervaring kunnen geven. Laten we kijken:
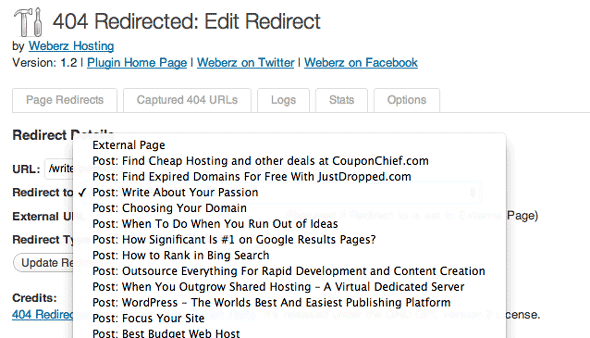
Deze plug-in controleert uw site op 404-fouten en registreert ze zodat u kunt worden gewaarschuwd vanuit het admin-paneel. Bovendien, als u merkt dat een externe site naar u heeft gelinkt met de verkeerde link, kunt u deze omleiden zonder contact met hen op te nemen - vertel de plug-in waar die verbroken link is zou moeten gaan, en bezoekers worden direct samen met een zoekmachine vriendelijk gestuurd 301 automatische omleiding.

Zelfs beter dan te proberen de 404-fouten op te lossen omdat ze verschijnen, zou het zijn om ze nooit in de eerste plaats te tonen. De Smart 404 doet precies dat - het kijkt naar de URL, haalt er sleutelwoorden uit en probeert precies te achterhalen waar de gebruiker naar toe wilde gaan. Er is geen screenshot om je te laten zien, omdat het niet hoeft te worden geconfigureerd en het gewoon uit de doos werkt. Het nadeel is natuurlijk dat als de URL onzinnige zoekwoorden bevat, het onwaarschijnlijk is dat er overeenkomsten worden gevonden, dus er zijn ook spelfouten.
Hoe dan ook, ik hoop dat je besluit om een goede WordPress 404-pagina te maken, in doe-het-zelf-stijl of met een plug-in. Kent u andere slimme 404-gerelateerde plug-ins die u wilt delen, laat het ons dan weten in de reacties! We hebben ook een snel groeiend archief van redelijk geavanceerde WordPress-tutorials, evenals mijn eigen Aan de slag met WordPress Stel uw blog in met WordPress: de ultieme gidsWil je je eigen blog starten, maar weet je niet hoe? Kijk naar WordPress, het krachtigste blogplatform dat vandaag beschikbaar is. Lees verder gratis gids - die alles omvat, van essentiële eerste stappen en plug-ins tot het genereren van inkomsten en SEO; en zorg ervoor dat u de Beste van WordPress-plug-ins De beste WordPress-plug-ins Lees verder bladzijde.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.


