Advertentie
Diavoorstellingen met foto's zijn een geweldige manier om te pronken met een groep foto's op een website. Er zijn verschillende manieren om zo'n diavoorstelling weer te geven. Allereerst kunt u een fotoservice zoals Flickr of Picasa (online versie) gebruiken om uw foto's te groeperen en het resultaat op uw site in te sluiten.
Ten tweede kunt u een videobestand van uw diavoorstelling maken, uploaden naar een site voor het delen van video's zoals YouTube en de video insluiten op uw site.
Ten derde, welke WebProjector maakt het zo eenvoudig, is de fotobestanden op uw eigen site te hosten en ze op de een of andere manier in een diavoorstelling weer te geven.
Zoals ik hierboven al zei, WebProjector maakt het heel eenvoudig om een fotodiavoorstelling aan uw website toe te voegen. Het maakt gebruik van Flex-technologie en het komt in feite neer op slechts een paar eenvoudige stappen om de diavoorstelling aan de gang te krijgen.
Download het zip-bestand
Ga naar de startpagina en scrol naar beneden waar staat "Downloaden'En klik op de link met het label' zip '.

Download het bestand, open het en decomprimeer de bestanden in een map op je harde schijf. We gaan enkele dingen wijzigen voordat we deze uploaden naar uw webserver, zoals het toevoegen van uw foto's en muziek en een paar aanpassingen.
Zet uw foto's op hun plaats
U zult merken dat er in de map een submap met de naam "afbeeldingen. ' U vindt de voorbeeldafbeeldingen daar, maar u wilt ze vervangen door uw eigen afbeeldingen. Verwijder ze gewoon en plak uw eigen daarin.

Wanneer we het XML-bestand wijzigen, zorgen we ervoor dat de bestandsnamen van uw foto's worden aangeroepen in plaats van de voorbeelden.
Zet je muziek op zijn plaats
Ervan uitgaande dat u uw eigen MP3 heeft die u liever op de achtergrond speelt, wilt u de standaard MP3 vervangen door uw eigen MP3. Wil je de gemakkelijkste manier? Hernoem uw MP3 naar "music.mp3" en kopieer deze over het standaardbestand. Heel makkelijk.
Wijzig het projector.xml-bestand
Doe open projector.xml in een teksteditor voor eenvoudige bewerking.

Maak je geen zorgen, alles wat we willen aanpassen is gelabeld en niet zo verwarrend. Test de diavoorstelling door het XML-bestand op te slaan en open het index.html bestand om de wijzigingen te zien.
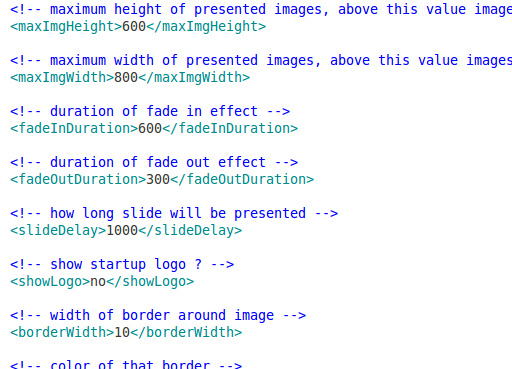
Het eerste waar u op wilt letten, zijn de variabelen maximale hoogte en maximale breedte. U kunt deze nummers wijzigen om de grootte van de diavoorstelling te wijzigen. Het lijkt in pixels te zijn, zodat je het weet.
Vervolgens kunt u enkele tijdinstellingen wijzigen. Knoei wat rond totdat je ze krijgt waar je ze wilt hebben. U kunt dingen aanpassen zoals de duur van in- en uitfaden en de duur van elke dia zelf.
Naast de optie om het opstartlogo al dan niet te tonen, moet je de volgende paar variabelen bekijken hoe de dingen eruit zien. Knoei rond met de breedte van de rand en enkele van de kleuren die zullen verschijnen. U moet echter de hexadecimale kleurcode kennen. Deze kleurenkiezer moet u kunnen helpen bij het vinden van hexadecimale codes voor de gewenste kleuren.
Zorg er nu voor dat de map met afbeeldingen en de naam van het MP3-bestand correct zijn. Pas de geluidsinstelling naar wens aan. Naast het invoeren van de fotonamen in de volgorde waarin u de dia's wilt laten zien, bent u helemaal klaar met het XML-bestand.
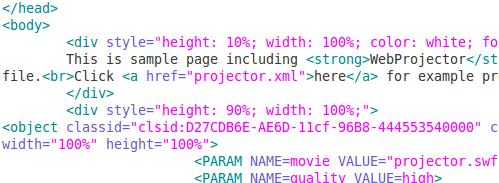
Bewerk de index.html bestand om de woorden te wijzigen die boven de diavoorstelling verschijnen.

Je zou iets kunnen uitleggen over de diavoorstelling of wat je maar wilt. De standaard "Dit is een voorbeeldpagina ...'Moet gewoon weg.
Opslaan en uploaden
De laatste stap zal uw diavoorstelling live maken. Gebruik zoiets als FileZilla en upload de hele map naar uw webruimte. Om ernaar te linken, link je naar de directory of het index.html bestand. Ofwel moet je het echt doen.
Dus daar heb je het: je eigen diavoorstelling gehost in je eigen webruimte (hier is mijn test slideshow).

Ik weet zeker dat je coole dingen kunt doen, zoals het implementeren van de HTML-code op een andere pagina. U kunt zelfs een portfoliopagina maken op basis van het HTML-bestand dat u heeft gekregen. Ik heb je net de basis laten zien van het opzetten ervan.
Vertel me wat je denkt WebProjector? Wat gebruik je om diavoorstellingen te delen en waarom?
Ik ben een 30-jarige jongen in hart en nieren. Sinds de middelbare school werk ik op en aan computers. Ik vind het leuk om nieuwe en interessante sites te vinden die nuttig zijn voor de dagelijkse persoon. Ik help en train mensen al jaren met technische problemen en zie mezelf niet snel stoppen.