Advertentie
Het komende HTML5 10 websites om te zien waar HTML5 over gaat Lees verder update naar de 20 jaar oude HyperText Markup Language belooft de "web" -ervaring naar een geheel nieuw niveau te brengen, waardoor de browser meer kan doen vanuit zowel een visueel als een gegevensperspectief. Ook al is HTML5 nog ver verwijderd van volledige implementatie, dat weerhoudt veel ontwikkelaars er niet van om tot het uiterste te gaan.
Bekijk deze geweldige websites die u echt een goed idee geven van de mogelijkheden van HTML5 als een programmeertaal, dingen doen in uw webbrowser die ooit alleen mogelijk waren in een extern programma of inpluggen. Ik heb ze getest in Chrome en ze zouden allemaal moeten werken in een HTML5-compatibele browser zoals Chrome, Firefox 4, Safari of IE9. Het zijn demo's en HTML5 is nog steeds een werk in uitvoering, dus als u problemen ondervindt bij het bekijken ervan, kunt u het proberen in een andere browser. Genieten!

Dit is een geweldige demo van Arcade Fire en Google met verschillende HTML5 Canvas-trucs. Ik wil de verrassing niet voor je bederven - voer je jeugdadres in en geniet van de video en technische tovenarij.

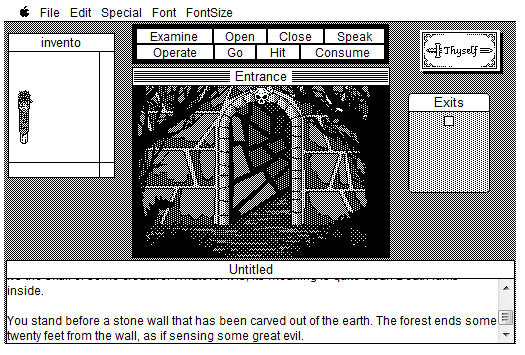
WebVenture is een HTML5- en Javascript-implementatie van het MacVenture-gamingplatform. Je kunt Deja Vu 1 & 2, Shadowgate en Uninvited nu rechtstreeks in je browser spelen! Andere game-implementaties zoals Wolfenstein 3D waaraan wordt gewerkt, waardoor gamen in uw browser komt.

Deze site van Google demonstreert een 'boek'-stijl benadering van een beschrijving over hoe webbrowsers werken en hoeveel van de onderliggende technologieën werken. Indrukwekkend vanuit technisch oogpunt, het is ook een goede inleiding voor lezers die meer willen weten over hoe het web werkt.
Collaborative Drawing

Deze demo gebruikt de HTML5-websockets functie om kijkers in staat te stellen samen - tegelijkertijd - op het canvas te tekenen.

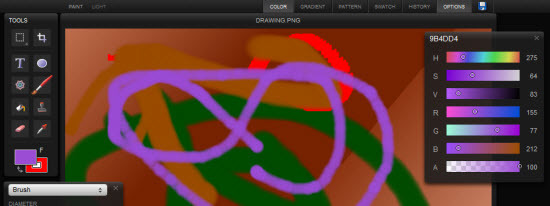
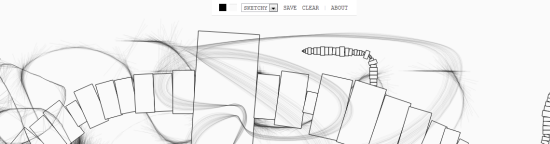
SketchPad is een 'verf'-programma voor het web. Het ondersteunt rudimentaire tekeninstrumenten en wordt alleen gedaan in HTML5 en JavaScript.

Galactic Plunder is een 2D Space Shooter geïmplementeerd in HTML5. Niet zo volledig gevuld als een normale side scrolling shooter, het wordt volledig gedaan in HTML5, wat op zichzelf al indrukwekkend is.

Met HTML5 kun je te veel met video op internet. Naast dat je het zonder je webbrowser kunt spelen, zonder plug-in, kun je die video manipuleren. Deze demo laat zien hoe je de pixels van een video kunt "opblazen" tijdens het afspelen.
Bal met meerdere vensters

Dit demonstreert en effect is ook te zien in de Arcade Fire-video. Met HTML5 kunt u meerdere vensters openen en objecten ertussen laten bewegen.

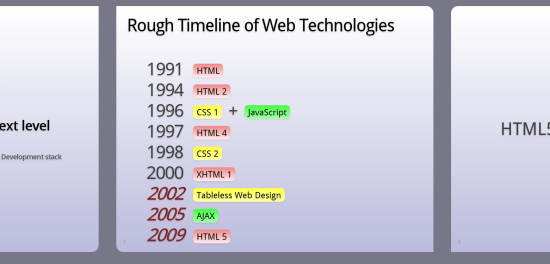
HTML5 Rocks is een diavoorstelling die veel van de speciale functies van de HTML5-taal demonstreert. Als u een ontwikkelaar bent, krijgt u voorbeeldcode en ziet u de mogelijkheden van HTML5.

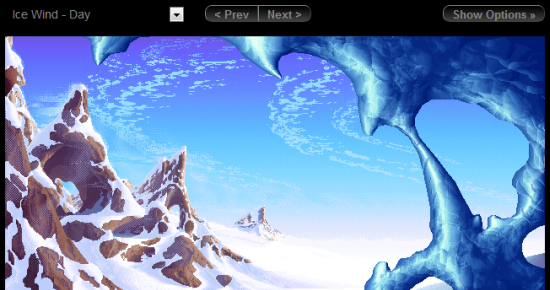
Als je begin jaren 90 een gamer was, zul je dit effect met plezier onthouden. Omdat de rekenkracht beperkt was, gebruikten grafische ontwerpers 'trucs' om video in een statische afbeelding te emuleren. Dit canvaseffect laat je zien hoe het is gedaan en bevat ook veel voorbeelden die ook mooi zijn.
HTML5-experimenten van Hakim.se

Deze site bevat veel demo's van games en andere leuke kleine gadgets om te laten zien wat je met HTML5 kunt doen. Goed voor inspiratie en misschien een beetje tijdsverwisseling.

Harmony is een leuk klein tekenprogramma waarmee je coole penselen kunt gebruiken om een foto te schilderen. Je kunt dingen maken zoals "bont" en "web" die gewoon cool zijn om te zien in de creatie.

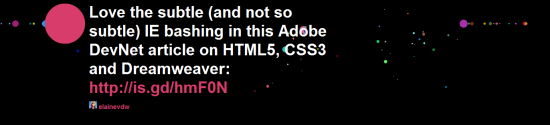
Deze nette mashup van @ 9elements pits muziek en roterende stippen met twitterberichten over HTML5. Moeilijk te beschrijven in de praktijk, moet worden gezien om te begrijpen!
Radiohead / HTML5 Mashup

Nog een nette mashup waar Radiohead's op staat Idioteque met een tekening van Thom Yorke die wordt getekend naarmate het lied vordert. Een ander "gezien om te geloven" -effect.
Meer willen?

Deze twee websites zijn opgezet om verschillende demo's van HTML5 en de HTML5 Canvas-effecten te bekijken. Variërend van het alledaagse tot het 'coole', als je dorst hebt naar meer, dan zijn dit de plekken om naartoe te gaan.
Er zijn nu veel demo's van HTML5 op het internet - en het is hard op weg om de nieuwe standaard van internet te worden. Heb je geweldige demo's die je wilt delen? Plaats alstublieft in de reacties hieronder!
Dave Drager werkt bij XDA Developers in de buitenwijken van Philadelphia, PA.

