Advertentie
 Op technisch vlak is een moderne website niet één ding. Het is een complexe soep van op elkaar inwerkende technologieën, zoals HTML (de opmaak die u op de pagina ziet), JavaScript (de taal die in uw browser wordt uitgevoerd en de interacties beïnvloedt), CSS (de taal voor het instellen van het uiterlijk van de pagina) en meer. Maar op een meer basaal niveau is een website een idee.
Op technisch vlak is een moderne website niet één ding. Het is een complexe soep van op elkaar inwerkende technologieën, zoals HTML (de opmaak die u op de pagina ziet), JavaScript (de taal die in uw browser wordt uitgevoerd en de interacties beïnvloedt), CSS (de taal voor het instellen van het uiterlijk van de pagina) en meer. Maar op een meer basaal niveau is een website een idee.
Als het uw website is, weet u waarschijnlijk wat u wilt dat de website doet, of wat u wilt dat gebruikers eruit halen. Misschien is het voor hen een gemakkelijke plek om informatie over technologie te vinden; of misschien moet het uitleggen waarom je de beste band of hondenuitlater bent. In ieder geval lang voordat je te maken krijgt met HTML, CSS, JavaScript of een andere specifieke webontwikkeling technologie, moet u een heel duidelijk beeld hebben van wat uw site moet doen en hoe deze er in het algemeen uit moet zien Leuk vinden. En website-wireframes zijn de manier om dat idee te versterken en te communiceren.
De achterkant van een servet

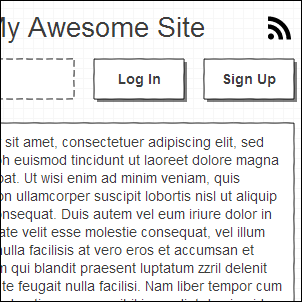
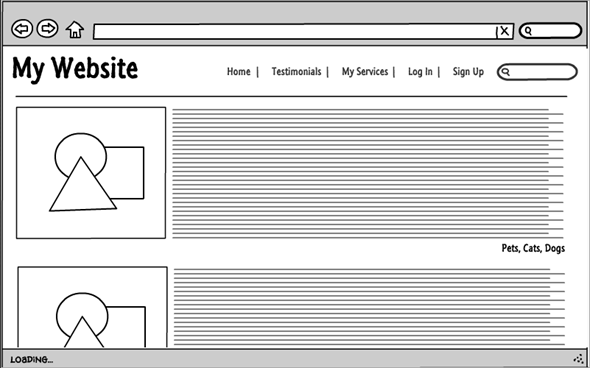
Een website-draadframe is slechts een schets van hoe uw site eruit moet zien. Het hoort niet mooi te zijn en je hebt zelfs geen software nodig om het te maken. U kunt gewoon een stuk papier of zelfs een servet pakken en element voor element in uw website blokkeren. “De titel komt hier... en dan hebben we een navigatiemenu... oh, en hier kan ik een zoekvak plaatsen."Alleen al in die algemene, eenvoudige termen, zet een deel van uw website samen, totdat het eindresultaat er ongeveer zo uitziet:

Zoals u kunt zien, is dit geen computercode of iets dat overdreven technisch of complex is. Iedereen kan naar deze snelle schets kijken en er meteen achter komen wat ze zien. En dat is het punt over wireframes: ze zijn erg snel te maken en gemakkelijk te begrijpen. Ze laten u de belangrijke dingen goed doen, zoals de sitelay-out, navigatiestructuur en advertentieplaatsing, voordat u één regel code aanraakt. En als je met andere mensen werkt, zoals een programmeur of een ontwerper, laten ze je allemaal een akkoord bereiken over hoe het eindresultaat eruit gaat zien. Dit kan een hoop verwarring en dubbel werk besparen, vooral als het gaat om grotere projecten.
Het is belangrijk om het gebrek aan details in het bovenstaande draadframe op te merken: de afbeeldingen naast elk artikel zijn geen 'echte' afbeeldingen, maar voor de hand liggende tijdelijke aanduidingen. Zelfs de artikeltekst is niet ingevuld - het zijn maar een paar regels. Je kunt niet zien wat het kleurenschema wordt - het is allemaal gewoon zwart en wit. Dit is wat een draadframe is verondersteld lijken op. Het is niet de bedoeling dat het een volledige weergave is van de uiteindelijke website, maar alleen de geest of essentie ervan, als je wilt. Het is gewoon het belangrijkste.
Tools voor Wireframing

Zoals ik eerder al zei, is het beste hulpmiddel voor draadframes vaak gewoon een stuk papier en een pen. Als u zich van uw computer verwijdert, kunt u echt uw hoofd leegmaken en u richten op wat u wilt dat uw website eruitziet, zonder vervelende onderbrekingen of geknoei met het leren van een nieuwe wireframing-tool. Een wiskundelotitieboekje (zoals hierboven weergegeven) werkt meestal het beste omdat u het spoor langs de lijnen volgt, nette rechthoeken maakt en de verschillende delen van uw site eenvoudig op elkaar afstemt. Pak er een, een pen of twee, en ga een kopje koffie drinken ergens ver weg van je computer. Je komt terug met een duidelijk idee van wat je precies probeert te maken.
Dat gezegd hebbende, is soms draadframesoftware nodig. Misschien werk je bijvoorbeeld als onderdeel van een team dat verspreid is over het hele land of over de hele wereld, of schrijf je misschien een blogpost over wireframing. In deze gevallen is het handmatig scannen van draadframes geen erg praktische oplossing. Hier zijn enkele gratis softwaretools die kunnen helpen, als je echt geen pen en papier kunt gebruiken:
- Lumzy: een gratis, op Flash gebaseerde wireframing-tool met een rijke bibliotheek aan objecten. Dit is de tool die ik heb gebruikt om het draadframe te maken dat u hierboven ziet - het is snel en pijnloos.
- QuirkTools-draden [Broken URL Removed]: een eenvoudiger hulpmiddel, zonder uitlijningsopties. Het is echter niet op Flash gebaseerd.
- Spotlijster: Een commercieel hulpmiddel, maar het heeft een beperkt gratis abonnement.
Niet alleen voor websites
Je hebt je dit waarschijnlijk zelf gerealiseerd, maar dit is een goede opmerking om mee te eindigen: Wireframes zijn een fantastisch hulpmiddel om elk product te maken, niet alleen een website. Misschien heb je een ruw idee voor een iPhone- of Android-app of zelfs een volwaardige computertoepassing. In deze gevallen zijn wireframes van websites van onschatbare waarde om te laten zien hoe alles eruit ziet, en kunnen ze u zelfs helpen mensen ertoe te brengen uw project op verschillende manieren te ondersteunen.
Heb je ooit zelf een wireframe gemaakt? Ga je beginnen nu je dit hebt gelezen? Laat het me weten in de comments!
Afbeeldingscredits: Verfrommeld servetbeeld via ShutterStock, Rood notitieboekbeeld via ShutterStock