Advertentie
 Je eigen blog klinkt zo eenvoudig, nietwaar? Installeer WordPress op je hostingaccount, laad een cool thema en dan heb je het goed toch? Nou, niet precies.
Je eigen blog klinkt zo eenvoudig, nietwaar? Installeer WordPress op je hostingaccount, laad een cool thema en dan heb je het goed toch? Nou, niet precies.
Je WordPress-profiel geeft geen coole afbeelding weer, dus je moet je aanmelden voor een Gravatar-account. Je bericht geeft geen opmerkingen weer waar je ze wilt hebben bij elk bericht, dus het volgende dat je weet, is dat je probeert de PHP-code aan te passen om de dingen precies goed te krijgen.
Ik heb vaak genoeg in de 'nodig-om-te-aanpassen'-boot gezeten om te weten dat het fijn is om een zorgvuldig opgestelde set instructies te hebben waarmee een specifieke taak op je blog kan worden uitgevoerd. In dit geval ga ik uiteenzetten hoe je aan het einde van elk bericht een zeer handige en dynamische biografische voettekst kunt maken, afhankelijk van welke gebruiker het blogbericht heeft geschreven.
Deze "aanpassing" zal in feite de bio-informatie ophalen die is ingevoerd in het gebruikersprofielscherm in het admin-paneel, en dat zal ook gebeuren publiceer de Gravatar-foto die is gekoppeld aan de e-mail van die gebruiker, gebruikmakend van de bio-info om de voettekst te wijzigen WordPress.
De PHP-tags begrijpen
U hoeft hiervoor slechts één PHP-bestand in uw thema te bewerken. Dat is de single.php het dossier. Dit bestand zorgt voor de weergave van individuele berichten. Je gaat dynamische PHP-tags invoegen om een voettekst in elk bericht te maken. De PHP-functies die u gaat gebruiken, zijn als volgt.
- get_the_author_email () - Hiermee wordt het e-mailadres opgehaald van de profielpagina van de huidige gebruiker.
- the_author_description () - Dit haalt de beschrijvende tekst van de profielpagina.
- de auteur() - Hierdoor wordt de naam van de gebruiker opgehaald.
- the_user_posts () - Dit levert een totaal aantal berichten op dat de gebruiker heeft geschreven.
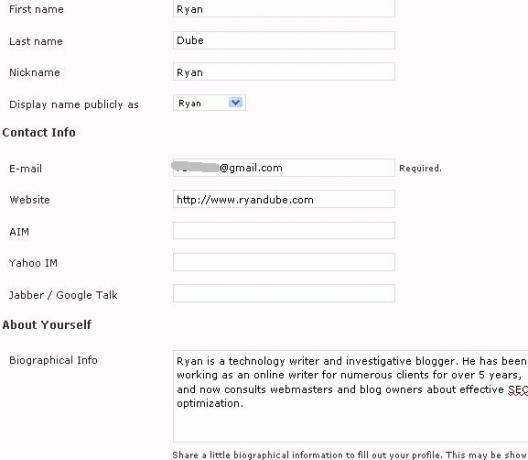
Al deze informatie wordt op de profielpagina ingevoerd door de gebruikers die u op uw blog heeft geschreven.

Zolang uw gebruikers dezelfde e-mail gebruiken in het veld 'E-mail' die ze op hun Gravatar-account hebben gebruikt, wordt hun profielfoto correct in deze WordPress-blog geladen. De auteursnaam komt uit het veld "Bijnaam" en de beschrijving komt uit het veld "Biografische info". Zolang deze velden zijn ingevuld, zal je bio in elke post perfect werken.
De code schrijven
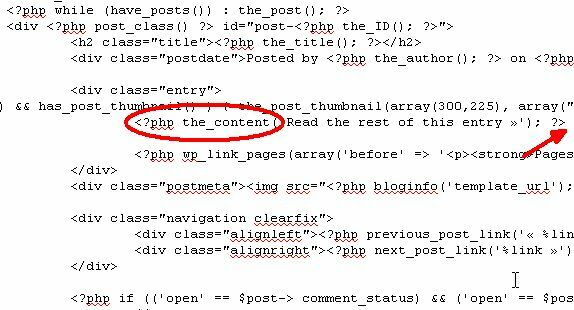
Zelfs als je nog nooit een regel PHP-code in je leven hebt bewerkt, kun je dit doen. Ga naar je hostingaccount en blader door de PHP-bestanden in je themamap totdat je het vindt single.php. Het zou erin moeten zitten WP-content / thema's, en dan de directory van je thema. Doe open single.phpen zoek naar "php the_content“. Het zou eruit moeten zien als de onderstaande code.

Ga naar het einde van die regel en druk op Enter, zodat u direct na die regel de volgende code invoert. Dit zorgt ervoor dat uw voettekstinformatie altijd wordt afgedrukt direct na de inhoud van uw bericht. Zo simpel is het.
Vervolgens gaat u de bio footer één voor één maken, te beginnen met de avatarfoto en eindigend met het aantal posts. Kopieer en plak de volgende code en je bent klaar.
php $ author_email = get_the_author_email ();
echo get_avatar ($ author_email, ’80’);php the_author_description ();
php the_author (); heeft php the_author_posts ();
post (s) op NAAM VAN WEBSITE
Ik heb graag een regel om de inhoud van de bio te scheiden, dus ik heb "*****" ingevoegd met een regeleinde. Als je de code van boven naar beneden volgt, kun je precies zien hoe de bio footer tot stand komt. Eerst wordt het e-mailadres uit het gebruikersprofiel gehaald en vervolgens wordt het gebruikt om de biofoto uit de gravatar-afbeelding te halen. Vervolgens wordt de beschrijving uit het profiel gehaald en afgedrukt, gevolgd door het aantal berichten.
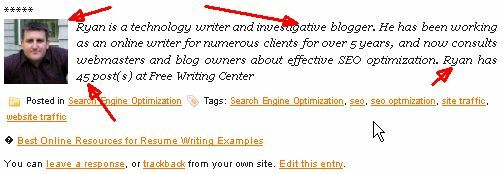
U kunt ook elke opmaak (vet of cursief) en elke gewenste aanvullende tekst toevoegen. Hier is de voettekst nadat ik een bericht heb gepubliceerd.

De pijlen wijzen naar de elementen die worden vertegenwoordigd door variabelen - de foto, beschrijving, aantal berichten en de naam. Met behulp van deze variabelen kunt u de bio van de voettekst er zo uit laten zien als u wilt, en de informatie wordt uit het juiste profiel gehaald en automatisch ingevuld op basis van de gebruiker die de post heeft gemaakt.
Het is volledig geautomatiseerd en werkt op zowat elke WordPress-blog met elk thema. Ga je gang en probeer het eens (vergeet niet om je originele single.php-bestand op te slaan in geval van fouten) en laat ons weten hoe het ging! Kent u nog andere manieren om bio-informatie in de voettekst te plaatsen? Zo ja, laat het ons weten in de reacties hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.


