Advertentie
 Ik heb een artikel geschreven over hoe je een afbeelding voor je website kunt maken met klikbare regio's of hotspots met GIMP Hoe een afbeeldingskaart te maken met GIMP Lees verder . Dit soort klikbare afbeelding wordt een afbeeldingskaart genoemd. Image maps bestaan al een tijdje, maar ze worden nog steeds veel gebruikt om webontwerpers flexibiliteit te geven.
Ik heb een artikel geschreven over hoe je een afbeelding voor je website kunt maken met klikbare regio's of hotspots met GIMP Hoe een afbeeldingskaart te maken met GIMP Lees verder . Dit soort klikbare afbeelding wordt een afbeeldingskaart genoemd. Image maps bestaan al een tijdje, maar ze worden nog steeds veel gebruikt om webontwerpers flexibiliteit te geven.
In de commentaren vroeg iemand mij of dit mogelijk was met Paint. NET (kan het een Alternatief voor Photoshop 5 gratis alternatieven voor Photoshop die u zou moeten proberen Lees verder ?). Om deze reden wilde ik niet alleen installeren en gebruiken Verf. NETTO voor de eerste keer, maar om erachter te komen hoe je image maps kunt gebruiken.
Ja, ik moest Ubuntu een paar minuten verlaten en mijn Windows-installatie opstarten (ik weet dat dat er is een Ubuntu-versie, maar ik wist niet zeker of alles hetzelfde zou werken) maar het was de verandering waard tempo.
De conclusie die ik kwam was dat het mogelijk is, maar dat je de hulp van een plug-in nodig hebt.
Download en installeer de plug-in
Plug-ins zijn vrij eenvoudig te implementeren in Paint. NET en het bestaat in feite uit het downloaden van de bestanden en ze in de juiste map te plaatsen. De plug-in die nodig is om een afbeeldingskaart te maken heet "Maak Image Map”En je kunt het downloaden van deze link. De pagina is een beetje rommelig, dus bekijk de onderstaande schermafbeelding om deze gemakkelijk te vinden.

Je downloadt een zip-bestand met de juiste bestanden. Eenmaal gedownload, plaatst u ze hier: C / Program Files / Paint. NET / effecten
Start Paint nu gewoon opnieuw op. NET en je zou het moeten hebben geïnstalleerd. Open de afbeelding en je zou helemaal klaar moeten zijn.
Gebruik de Image Map Editor om de juiste code te krijgen
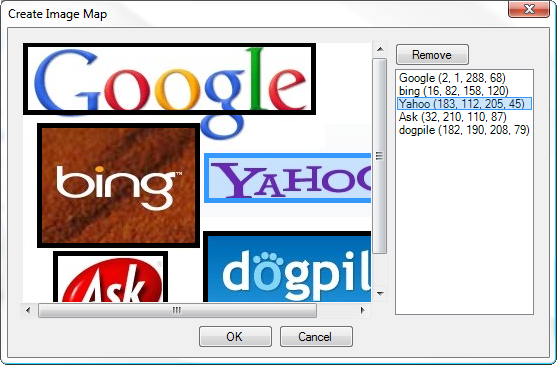
Open de afbeeldingskaarteditor: Effecten -> Afbeeldingstoepassing -> Afbeeldingskaart maken
Sleep (doe alsof je een vak ziet) en geef elke hotspot een naam.

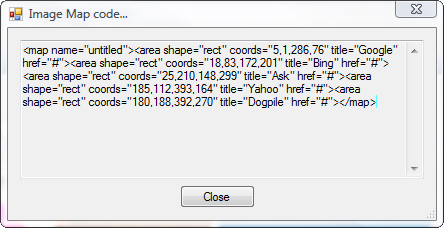
Klik op OK als je klaar bent. Je krijgt dan een pop-up met wat code die je nodig hebt.

Bewerk de code en maak deze gereed voor uw site
Open Kladblok of een vergelijkbare teksteditor en plak de code. U krijgt waarschijnlijk alle code op één regel. De eenvoudigste manier is om de regels te scheiden zoals ik deed in de onderstaande schermafbeelding.

Merk op dat ik bovenaan een regel code heb toegevoegd. Deze regel code geeft aan waar de afbeelding zich op de server bevindt (je hebt hem toch geüpload?) En de naam van de kaart die over de afbeelding wordt gebruikt.
Je zult ook merken dat ik de kaart een naam heb gegeven. Om de afbeelding aan de kaart te binden, moet u dat doen. Vervang ook de "#" -tekens door URL's van de links die u wilt invoegen.
Dus ja, er is een andere manier om een afbeeldingskaart te maken. Het is ook mogelijk om met de hand te doen zonder de hulp van een beeldbewerkingsprogramma, maar wie heeft daar de tijd voor?
Wat gebruik je om afbeeldingskaarten te maken?
Ik ben een 30-jarige jongen in hart en nieren. Sinds de middelbare school werk ik op en aan computers. Ik vind het leuk om nieuwe en interessante sites te vinden die nuttig zijn voor de dagelijkse persoon. Ik help en train mensen al jaren met technische problemen en zie mezelf niet snel stoppen.