Advertentie
 Ik ben er al jaren verliefd op WordPress als een blogplatform en een CMS (content management systeem) omdat het het updaten van de inhoud net zo eenvoudig maakt als het gebruik van een tekstverwerker. Dat is het punt van een CMS, toch?
Ik ben er al jaren verliefd op WordPress als een blogplatform en een CMS (content management systeem) omdat het het updaten van de inhoud net zo eenvoudig maakt als het gebruik van een tekstverwerker. Dat is het punt van een CMS, toch?
Een CMS geeft een websiteontwerper de mogelijkheid om een site te ontwerpen en vervolgens de klant (of afdelingshoofd of wie dan ook) te laten zien hoe de inhoudupdates zelf moeten worden uitgevoerd. Met een site gebouwd op een CMS, kunnen de minder technisch onderlegde mensen de inhoud zelf gemakkelijker beheren. Vandaar de naam "content management systeem".
Wat als u een van die gratis websitesjablonen op internet zou kunnen vinden en de inhoud gemakkelijk en snel kunt instellen om te worden bewerkt, net als een CMS? Geloof het of niet, het is mogelijk.
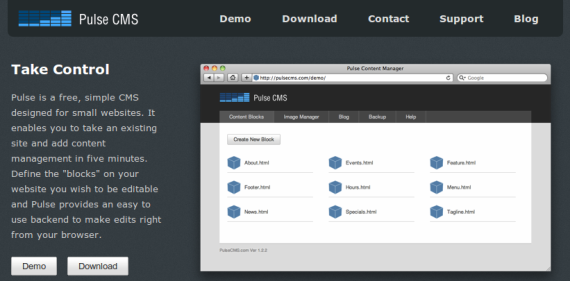
In dit artikel zal ik je helpen bij het opzetten van een websitesjabloon om te worden bewerkt als een CMS met behulp van een tool genaamd Pulse CMS.

houd er rekening mee dat:dit artikel is bedoeld voor diegenen die voorkennis hebben over het opzetten van websites. Het idee is om de site zo in te kunnen stellen dat u deze kunt overhandigen aan iemand die niet over webdesignvaardigheden beschikt, zodat zij zelf de inhoudsbeheeraspecten van de site kunnen afhandelen.
Voor deze tutorial download ik alle oude gratis websitesjablonen die ik op internet kan vinden. Als u een ontwerper bent en al een site heeft ontworpen, bent u natuurlijk een stap voor.
Stap één: De websitesjabloon downloaden en installeren
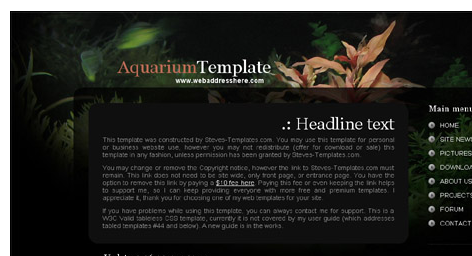
Ik heb gegoogeld voor gratis websitesjablonen en kies deze zonder specifieke reden.

Als u bekend bent met het opzetten van websites, zou deze stap redelijk eenvoudig moeten zijn. Alles wat ik deed was de website-bestanden uitpakken, het index.html-bestand wijzigen in een PHP-bestand en alles uploaden naar de webserver via FileZilla Breng bestanden over via FTP met FileZilla Lees verder .
Ik heb het bestand gewijzigd in een PHP-bestand omdat de insluitcode die we later zullen gebruiken PHP is. Op deze manier zouden we geen problemen moeten hebben.
Stap twee: bepaal welke pagina's moeten worden beheerd via CMS en maak ze aan
Omdat ik zelf niet echt een coder of webdesigner ben, heb ik vals gespeeld en de tekst uit het indexbestand gehaald in plaats van helemaal opnieuw te beginnen. Mogelijk wilt u beslissen hoe u elk van de paginabestanden gaat aanroepen, zodat u de navigatielinks kunt instellen voordat u de tekst uit het index.php-bestand haalt.

Merk op dat ik alleen het aboutus.php-bestand heb ingesteld voor deze test, maar u wilt al uw pagina's op dezelfde manier instellen.
OK, dus nu heb ik zowel een index.php-bestand als een aboutus.php-bestand. Ik scrolde naar beneden en vond de dozen met informatie die ik ofwel door het CMS wilde laten controleren of ik wilde alles samen verwijderen. Als je genoeg weet over code, zou dit geen groot probleem moeten zijn. Het vak dat ik wil bedienen, ik heb zojuist de standaardinformatie verwijderd en ruimte gemaakt voor de insluitcode. Je zult snel zien wat we gaan doen, dus hou vol.
Stap drie: Download de software en upload deze naar uw server
Het leuke van deze stap is dat er geen installatie nodig is en dat er geen tabellen worden gemaakt. Gek cool, hè?
Ga naar de Website van Pulse CMS en download het zip-bestand.

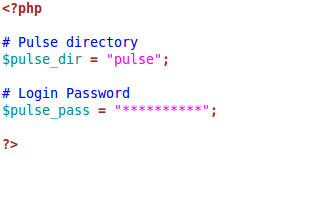
Pak de map uit. Voordat u de map naar uw server uploadt, moet u de ''omvat / config.php”Bestand en wijzig het standaardwachtwoord.

Als je daarmee klaar bent, upload je de map naar de map met de websitebestanden. Nu zou u moeten kunnen inloggen door naar die map te gaan (anysite.com/pulse).

Stap vier: Blokken instellen, codes insluiten en deze in pagina's invoegen
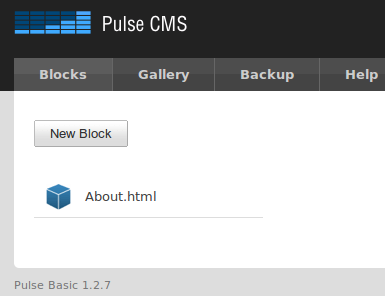
Een blok is wat ze een bewerkbare regio op uw website noemen. Aangezien ik een About Us-pagina aan het opzetten ben om te wijzigen via het CMS, is dat het blok waar ik aan ga werken. Wanneer u zich voor het eerst aanmeldt bij uw pulse-directory, zult u merken dat er al een blok is opgezet met de naam 'About.html”En daarom koos ik de pagina Over ons voor deze tutorial.

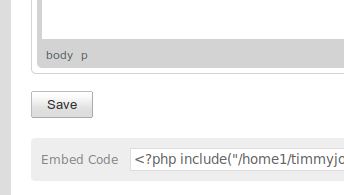
Gemakshalve verlaat ik het blok zoals het is:

En pak gewoon de insluitcode:

Aangezien de bestanden die we hebben gemaakt nu PHP-bestanden zijn, zou het geen probleem moeten zijn als de code wordt gelezen zodra u deze op zijn plaats plakt.
Nu moet elk blok dat u hebt ingesteld inhoud bevatten die eenvoudig kan worden gewijzigd door in te loggen in de / pulse directory en de juiste wijzigingen aan te brengen.

Pulse CMS heeft een interface die, net als WordPress, ongeveer net zo eenvoudig is als het gebruik van een tekstverwerker. Als webdesigner zou je in staat moeten zijn om de inloggegevens aan de pulse directory over te dragen aan een minder technisch of ontwerpbewust persoon en hen snel te laten zien hoe ze zelf updates kunnen maken.
Kent u nog andere, misschien eenvoudigere manieren om een site op te zetten voor eenvoudig inhoudsbeheer? Deel alsjeblieft!
Ik ben een 30-jarige jongen in hart en nieren. Sinds de middelbare school werk ik op en aan computers. Ik vind het leuk om nieuwe en interessante sites te vinden die nuttig zijn voor de dagelijkse persoon. Ik help en train mensen al jaren met technische problemen en zie mezelf niet snel stoppen.