Advertentie
Dit bericht was oorspronkelijk gericht op een tool genaamd iPad Simulator, maar het is al jaren niet bijgewerkt, dus we hebben het vervangen door een paar alternatieve methoden die u in plaats daarvan kunt gebruiken.
Als je wilt testen hoe je site eruit zou zien op een iPad, maar je hebt er geen, dan hoef je je niet te haasten om zo'n dure gadget te kopen. Verschillende online tools maken het gemakkelijker dan ooit om met een paar klikken op de knop een idee te krijgen van hoe responsief uw site is.
Simuleer een iPad met BrowserStack
BrowserStack laat je een iPad Air simuleren. Gratis gebruikers krijgen slechts een demo van 30 minuten, waarna het $ 29 per maand kost om door te gaan. Hoewel het betaalde account verschillende modellen en iOS-releases kan testen, is de gratis versie beperkt tot de iPad Air met iOS 8.3.
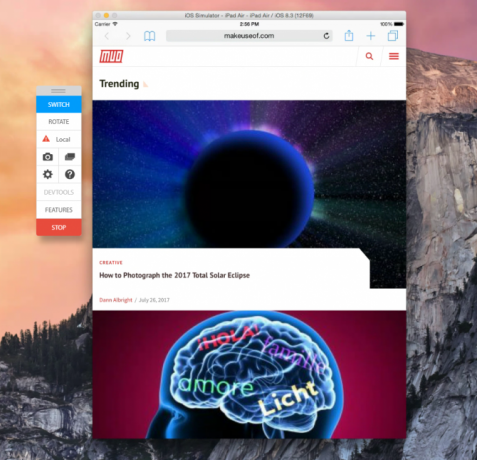
Zodra u de iPad-simulator start, wordt Safari automatisch geopend. U kunt uw website openen en deze zowel in liggende als in staande modus bekijken. (Klik gewoon op de Draaien knop.) Ga naar Hardware> Home als u het startscherm van de iPad wilt bekijken.

Je kunt een aantal standaard Apple-apps openen, waaronder Agenda, Foto's, Contacten, Kaarten, Instellingen, Game Center en de inmiddels ter ziele gegane Kiosk. Dat gezegd hebbende, je kunt er niet veel mee doen.
Met BrowserStack kunt u ook lokale URL's testen en als u Chrome of Firefox gebruikt om toegang te krijgen tot de service, kunt u ook audio-ondersteuning testen. Andere functies zijn onder meer het testen van extensies en upload / download-ondersteuning.
Simuleer een iPad met Appetize
Smakelijk is een andere iPad-simulatietool met een beperkte gratis optie. U kunt zich aanmelden voor een gratis account en de service in totaal 100 minuten gebruiken. Als je je niet aanmeldt, kun je het testen in stappen van één minuut: laad een app, gebruik het een minuut, laad het dan opnieuw en begin helemaal opnieuw.

Hoewel dat weliswaar een gedoe is, kunt u testen hoe uw site eruit zou zien op een iPad Air of iPad Air 2 en kunt u testen van iOS 8.4 tot iOS 10.3. Je kunt zelfs kiezen tussen een zwarte of witte iPad.
Wanneer het voor het eerst wordt geladen, wordt Safari geopend in de Wikipedia-app. Klik gewoon op de virtuele startknop van de iPad, klik op Safari en voer de link in die je wilt testen in de URL / zoekbalk.
Een gratis manier om de respons op de iPad op het web te testen
Als u op zoek bent naar een eenvoudigere optie en u wilt gewoon een site of link testen op reactievermogen, dan zijn er een weinig browsertools die dat gemakkelijk maken - maar de gemakkelijkste is Firefox, dat hiervoor een native functie heeft ding.
Ga in het browsermenu naar Ontwikkelaar > Responsieve ontwerpmodus. U kunt ook de sneltoets gebruiken Ctrl + Shift + M (of Cmd + Shift + M op Mac). Uw browser schakelt over naar een kleinere interface. U kunt vooraf ingestelde afmetingen selecteren van 320 x 480 tot 1920 x 900, of u kunt een aangepast formaat invoeren of de handvatten verslepen om de grootte van het scherm te wijzigen.

Chrome-gebruikers kunnen de extensie installeren Window Resizer, die op een vergelijkbare manier werkt. Met beide tools kunt u gemakkelijk zien of uw site er goed uitziet op mobiele apparaten en tablets.
Als u Chrome of Firefox niet gebruikt en geen van de bovenstaande methoden wilt gebruiken, kunt u gewoon kiezen voor een site als Responsimulator. Voer gewoon de link in die u wilt testen en klik op de pijlknop aan de rechterkant om de iPad-interface te zien.
Welke tools zou je aan deze lijst toevoegen? Laat het ons weten in de comments.
Nancy is een schrijver en redacteur die in Washington DC woont. Ze was eerder redacteur in het Midden-Oosten bij The Next Web en werkt momenteel bij een denktank in DC op het gebied van communicatie en sociale media.


