Advertentie
Ik schreef er een paar weken geleden over hoe Google de zoekresultaten dramatisch veranderde Wat semantische opmaak is en hoe het internet voor altijd zal veranderen [Technologie verklaard] Lees verder door steeds meer semantische informatie op te nemen - of wat Google graag Rich Snippets noemt.
Meest recent was dit in de vorm van metadata van recepten, zoals ingrediënten of kooktijd. Als je een WordPress-blog hebt die is gebaseerd op beoordelingen van iets, dan is het eenvoudig om semantische markeringen toe te voegen.
Mogelijk merkt u echter dat het door u gekozen blogthema een paar fouten veroorzaakt, dus laten we eens kijken naar een geschikte plug-in en hoe u met enkele van de fouten die u tegenkomt, kunt omgaan.
GD StarRatings:
Als je reviews op je blog plaatst, GDStarRatings is een absolute must-have plug-in, en ik gebruik het vanaf het begin op mijn iPad bordspellen site zodat lezers games kunnen beoordelen die ze hebben gespeeld.

Deze plug-in bestaat al lang en de ontwikkelaars waren sinds vorig jaar attent genoeg om Rich Snippet-markeringen op te nemen. In tegenstelling tot het nieuwe Recept-microformaat, zijn de markeringen en regels voor recensies al lang vastgesteld, dus de plug-in produceert zelf goed opgemaakte recensiecode zonder Google-validatiefouten.
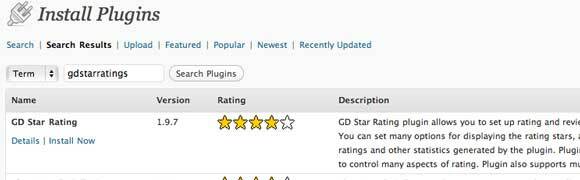
Laten we snel kijken naar het installeren en installeren van de plug-in, want het kan een beetje ontmoedigend zijn met alle beschikbare opties. Laten we het eerst downloaden vanuit de WordPress-interface.

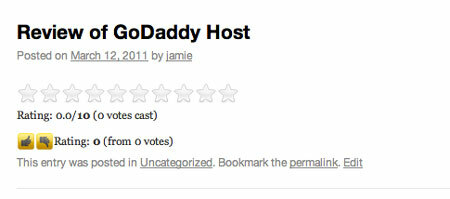
Na activering voegt de plug-in standaard een beoordelingsblok, een duimen omhoog blok, en commentaarbeoordelingen.

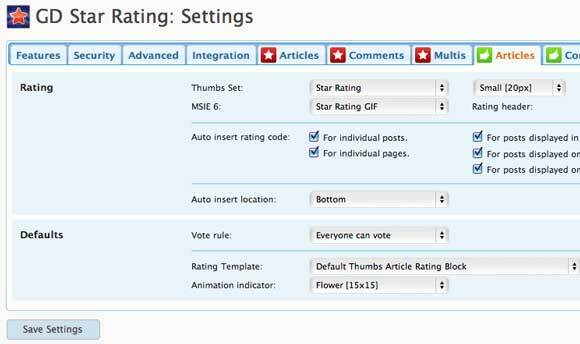
Laten we er een paar uitschakelen die we niet nodig hebben. Vouw het nieuwe beoordelingsgedeelte uit in uw beheerderszijbalk en klik op Instellingen. Begin met het uitschakelen van de "thumbs-up" -beoordelingen door op het groene thumbs-up-pictogram naast het woordartikel te klikken (bekijk de schermafbeelding). Deselecteer alle opties voor Code voor automatisch invoegen, en dat zou ze moeten verwijderen.

Ik ging door en deed hetzelfde voor alle andere automatisch ingevoegde classificatieblokken, behalve de hoofdartikelsterbeoordeling, de enige die ik wil.
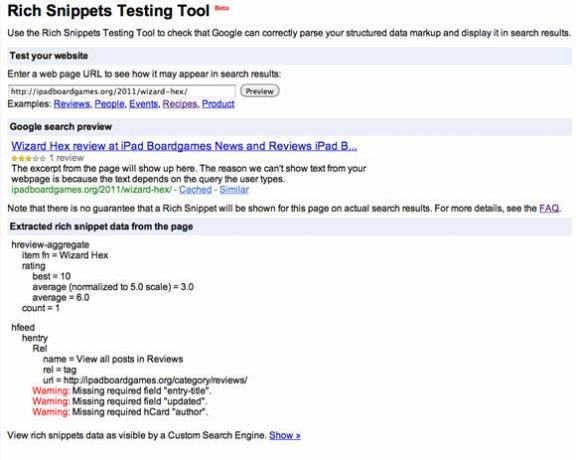
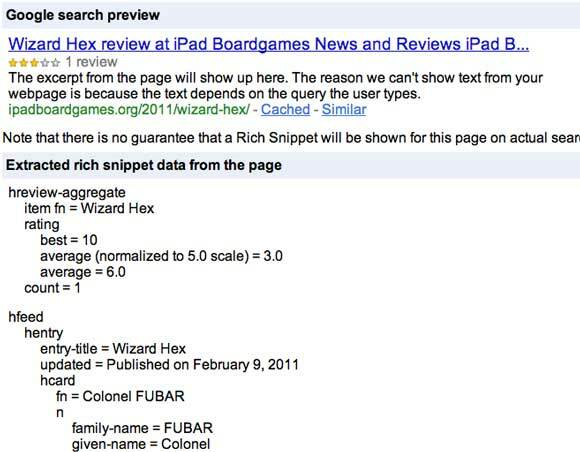
Ga naar de Testtool voor Google Rich Snippets hieren voer de URL in van een van je recensies.

Na het doorlopen van de testtool, vindt u mogelijk nog meer fouten zoals ik deed, maar deze zullen eerder betrekking hebben op uw individuele thema dan op de plug-in voor beoordelingen. Op mijn thema ontdekte ik bijvoorbeeld dat zelfs zulke eenvoudige semantische informatie zoals "entry-titel"Werd niet toegevoegd. Om deze op te lossen, moet je een beetje HTML kennen.
Waarschuwing: het verplichte veld "entry-title" ontbreekt.
Waarschuwing: het verplichte veld "bijgewerkt" ontbreekt.
Waarschuwing: vereiste hCard-auteur ontbreekt.
Open de themamap van uw blog op wp-content / themes / (naam van thema) als je via FTP gaat, of vanuit het WordPress admin scherm, vouw dan de Uiterlijk zijbalkitem en ga naar Editor.
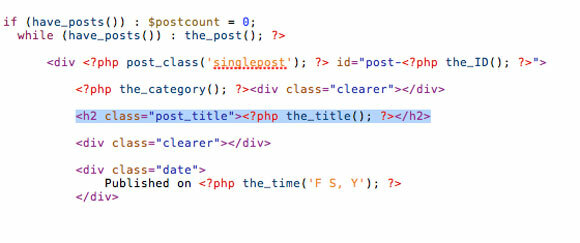
Doe open single.php in uw favoriete teksteditor, of klik gewoon op single.php aan de linkerkant van het editorscherm vanuit WordPress.
Ten eerste vertelde Google ons dat we een titel missen. Raken Vind in uw browser of editor en zoek naar de titel(). Je kunt zien dat het is omgeven door een H2 tag, en in mijn geval met de class = "post_title" toegepast.

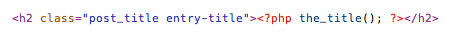
We willen het toevoegen entry-titel klasse eraan toe, dus in mijn geval heb ik dat gewoon toegevoegd aan de klassendefinitie van de H2:

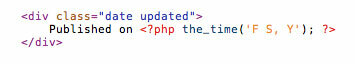
Net daaronder vertelt Google ons dat we ook iets missen over wanneer de post was bijgewerkt. Ik heb al een class = "date" definitie, dus ik voeg daar ook gewoon "bijgewerkt" aan toe:

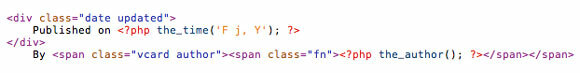
Ten slotte mis ik de auteursinformatie. Voor nu voeg ik het toe net na de gepubliceerde datum. Als je al een code hebt voor de auteur() ergens, omring het gewoon met hetzelfde span tags zoals ik hieronder heb toegevoegd. Dit vertelt Google wie de auteur is, hun naam, en omsluit het geheel in een vcard.

Nu ik de pagina opnieuw controleer, zie ik dat alle fouten zijn opgelost.

Als laatste stap ga ik mijn site indienen zodat Google rich snippets kan gaan tekenen - het gebeurt niet noodzakelijk automatisch, dus je moet vul het formulier hier in en Google zal u in overweging nemen voor opname.
Recepten in WordPress?
Er zijn ook een paar plug-ins voor het toevoegen van microformats voor recepten, maar op het moment van schrijven had Google hun microformat-stijl bijgewerkt en geen van beide plug-ins leverde geldige resultaten op. Als je recepten op je blog publiceert, raad ik je aan beide in de gaten te houden hRecept en Recept SEO plug-ins, waarvan ik zeker ben dat ze binnenkort worden bijgewerkt om de recente formaatwijzigingen weer te geven.
Conclusie en verder lezen:
Recensies of recepten toevoegen Rich Snippet-gegevens zijn eenvoudig met GDStarRatings, maar als uw thema dat nog niet is compatibel voor de extra auteur en post metagegevens die nodig zijn, dan zult u merken dat Google niet wil vermelden jouw site. Als je dezelfde fouten krijgt als ik, volg dan de code-tutorial zorgvuldig en maak een back-up van het bestand voor het geval je een typfout maakt. Volgende week begin ik met een serie artikelen die diepgaand ingaan op het maken van een WordPress-thema en de structuur van thema's, zodat u uw eigen thema een beetje meer kunt bewerken, maar voor Als je nu nog steeds Rich Snippet-fouten krijgt, stel dan gerust een vraag op het Q & A-forum, of plaats een opmerking in de reacties hieronder, en ik zal mijn best doen om ze op te lossen voor u.
- De microformats wiki is een geweldige technische informatie
- A Blog Not Unlimited is een meer praktische tutorial over het gebruik van microformats
- Dit blogbericht uit 2007 legt iets meer uit over het toevoegen van microformats aan je wordpress, en was van onschatbare waarde toen ik dit probeerde te achterhalen.
- Kijk naar goede HTML-coderingsvoorbeelden 8 Beste websites voor voorbeelden van HTML-codering van hoge kwaliteitEr zijn een aantal geweldige websites die goed ontworpen en nuttige HTML-coderingsvoorbeelden en tutorials bieden. Hier zijn acht van onze favorieten. Lees verder hier
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.


