Advertentie
Wil je een geheim horen? Het is een grote. Weet je zeker dat je het aankan? Ok, hier gaat het. Naast Google Chrome zijn er nog andere webbrowsers.
Ik weet, schokkend. Chrome wordt voor het grootste deel wat Internet Explorer was in 1999: volledig en volkomen dominant in de browsermarkt, maar het is niet moeilijk te begrijpen waarom. Chrome is gewoon echt heel goed. Het heeft de meeste ondersteuning HTML5-standaarden Wat is HTML5 en hoe verandert het de manier waarop ik blader? [MakeUseOf Explains]In de afgelopen paar jaar heb je de term HTML5 misschien af en toe gehoord. Of je nu iets weet over webontwikkeling of niet, het concept kan enigszins vaag en verwarrend zijn. Klaarblijkelijk,... Lees verder , en komt met een aantal mooie krachtige tools voor ontwikkelaars Zoek website-problemen uit met Chrome Developer Tools of FirebugAls je mijn jQuery-tutorials tot nu toe hebt gevolgd, ben je misschien al wat codeproblemen tegengekomen en weet je niet hoe je ze moet oplossen. Wanneer het wordt geconfronteerd met een niet-functioneel stukje code, is het erg ... Lees verder
. Het is ook open source en heeft een enorm scala aan extensies die het gemakkelijker maken om te werken en om van het werk af te komen.Dus waarom verder aarde zou je een andere browser willen proberen? Welnu, er zijn een aantal behoorlijk dwingende redenen. Als je gebruikt Windows 8.1 Windows 8.1 Update is hier! Wat het is en hoe u het nu kunt krijgenBenieuwd naar de nieuwste Windows 8.1 Update of weet u niet zeker waar dit over gaat? KB2919355 is een cumulatieve update met handige functies. Het kan ook worden verwijderd als het problemen veroorzaakt. Lees verder wilt u misschien een browser gebruiken die nauw aansluit bij de look-and-feel van de aanraakvriendelijke Metro. Als je je zorgen maakt over supersnel browsen, wil je misschien Safari gebruiken, dat drastisch sneller is dan Chrome, grotendeels dankzij zijn fenomenale JavaScript-interpreter Wat is JavaScript en kan internet zonder het bestaan?JavaScript is een van die dingen die velen als vanzelfsprekend beschouwen. Iedereen gebruikt het. Lees verder .
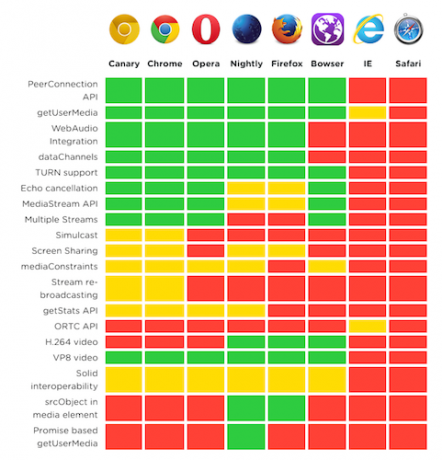
Maar deze twee browsers hebben een verpletterend nadeel. Een deel van de geavanceerde functionaliteit van de HTML5-specificatie is niet beschikbaar. Namelijk WebRTC, dat een hoeksteen is van veel websites die real-time communicatie gebruiken om te functioneren. Over het algemeen betekent dit IM-apps, games en videoconferentietools zoals verschijnen.in, waar we bij MakeUseOf echt grote fans van zijn. Hoewel Microsoft heeft ouvertures gemaakt om IE te ondersteunen, blijven ze nog steeds achter, zoals de onderstaande grafiek laat zien.

Internet Explorer en Safari kunnen WebRTC helaas niet native verwerken. Maar het sleutelwoord is ‘native‘. Met een eenvoudige browserplug-in kunt u IE en Safari net zo laten werken als Chrome en Firefox. Hier is hoe.
Maak kennis met Temasys en Skylink
Temasys is een Singaporese startup die WebRTC leeft en ademt. Ze zijn zich terdege bewust van het potentieel van deze geweldige technologie, maar weten ook dat alleen gebruikers van Opera, Firefox en Chrome hiervan kunnen profiteren. Daarom hebben ze Skylink uitgebracht, een gratis plug-in voor OS X en Windows die WebRTC naar Safari en Internet Explorer brengt.
Je kunt de geschikte download voor uw platform hier. Maar hoe gebruik je het?
Voor OS X
Laten we eerst eens kijken hoe WebRTC werkt met Safari en OS X. SkyLink wordt geleverd als een alom bekend DMG-bestand, dat bij het openen een Safari-extensie onthult en een snelkoppeling naar de map waar Safari-extensies worden bewaard. Bij het kopiëren wordt u om uw wachtwoord gevraagd.

Als je Safari hebt geopend, moet je het sluiten en opnieuw openen om het van kracht te laten worden. Dan heb je een WebRTC-compatibele browser. Gefeliciteerd! Om te controleren of het werkt, bezoekt u netscan.co, dat een aantal tests zal uitvoeren om te bepalen hoeveel van de WebRTC-specificatie uw browser ondersteunt.

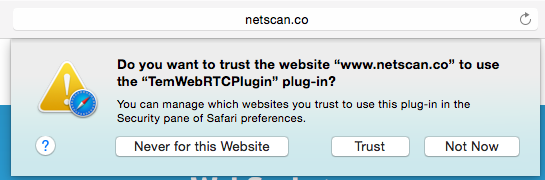
Voordat het uw systeem controleert, moet u eerst toestemming geven om de SkyLink WebRTC-plug-in te gebruiken. Als je daar blij mee bent, klik dan op ‘vertrouwen’.

Als het werkte, zou je zoiets moeten zien.

Voor ramen
WebRTC-ondersteuning toevoegen aan Internet Explorer is ook heel eenvoudig. De Termasys Skylink-plug-in voor Windows wordt gedistribueerd als een MSI-bestand, waardoor het installeren een kwestie is van klikken op een bestand en het accepteren van een licentieovereenkomst.

Eenmaal geïnstalleerd, zou je zoiets moeten zien.

En dat is het zo'n beetje. U hoeft de plug-in niet handmatig te verifiëren voor elke website die u bezoekt, omdat Internet Explorer dat voor u doet. Hoewel u er een uitzondering voor moet toevoegen in Windows Firewall om te laten weten dat uw verkeer legitiem is. Dit komt omdat WebRTC Network Address Traversal (NAT) gebruikt om te communiceren met computers buiten uw thuisnetwerk.

Maar er is een vangst ...
Hoewel Skylink volledige WebRTC-ondersteuning biedt voor Internet Explorer en Safari, ondersteunt niet elke WebRTC-website het ... Wat zeg je?
Ja, het installeren van de plug-in op uw computer is slechts het halve werk. De websites zelf moeten een kleine aanpassing maken om de plug-in te detecteren. Het slechte nieuws is dat sommige websites, zoals lijken.in, deze aanpassing niet hebben gemaakt. Het goede nieuws is dat vele anderen hebben, waaronder:
- GetARoom.io - Een volledig uitgerust WebRTC-platform voor videoconferenties.
- Bistri.com - Zoals hierboven, maar sterk API-gestuurd, waardoor ontwikkelaars videochatfaciliteiten kunnen integreren in hun websites, zoals ze zouden doen met de Appear.in API Met Appear.in kunt u nu videoconferentiefaciliteiten toevoegen aan elke websiteSimpel gezegd, het is nu mogelijk om Appear.in te integreren in uw eigen website en blog. Maar waarom zou je erom geven? Lees verder .
- Jssip.net - Een krachtige, browsergebaseerde SIP-telefoonclient.
- Jitsi.org - Een privacygerichte, HD-ready webconferentieclient.
Nog meer gevonden? Vertel me erover in de comments hieronder.
Matthew Hughes is een softwareontwikkelaar en schrijver uit Liverpool, Engeland. Hij wordt zelden gevonden zonder een kopje sterke zwarte koffie in zijn hand en is dol op zijn Macbook Pro en zijn camera. Je kunt zijn blog lezen op http://www.matthewhughes.co.uk en volg hem op twitter op @matthewhughes.