Advertentie
Zoekmachineoptimalisatie, meestal genoemd SEO, kan uw site maken of breken. SEO is het proces van het verhogen van uw zichtbaarheid van de website voor zoekmachines Demystify SEO: 5 Search Engine Optimization Guides die u helpen om te beginnenBeheersing van zoekmachines vergt kennis, ervaring en veel vallen en opstaan. U kunt beginnen met het leren van de basisprincipes en gemakkelijk veelvoorkomende SEO-fouten vermijden met behulp van de vele SEO-handleidingen die op internet beschikbaar zijn. Lees verder . Het is een populair onderwerp, maar er is één SEO-gerelateerd probleem dat vaak over het hoofd wordt gezien: beeldoptimalisatie. Hoeveel verkeer verlies je door slechte SEO voor afbeeldingen?
Ja het is waar. Afbeeldingen zoeken kan veel verkeer naar uw website leiden als u weet wat u doet. De kunst is om te begrijpen hoe zoekmachines werken Hoe werken zoekmachines?Voor veel mensen IS Google het internet. Het is misschien wel de belangrijkste uitvinding sinds het internet zelf. En hoewel zoekmachines sindsdien veel zijn veranderd, zijn de onderliggende principes nog steeds hetzelfde. Lees verder en dienovereenkomstig uw afbeeldingen op. Hier zijn een paar fundamentele tips waarmee u aan de slag kunt.
Image SEO Tip # 1: Alt Text

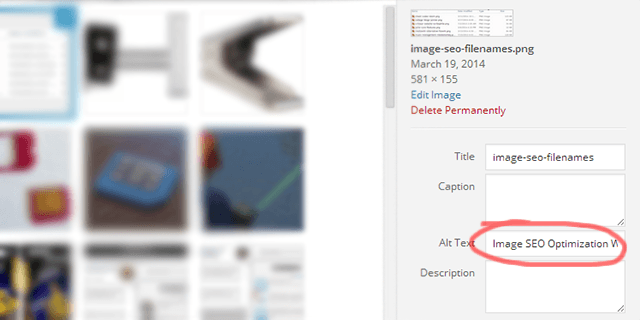
"Zorg ervoor dat u uw afbeelding alt-tags instelt" is een van de meest voorkomende adviezen als het gaat om SEO voor afbeeldingen en niet zonder reden. Technisch gezien is IMG de tag en ALT is de attribuut. Wat is het kenmerk? Het is een korte tekstbeschrijving van uw afbeelding en wordt gebruikt om zoekmachines context te geven met betrekking tot de afbeelding.
Heb je je ooit afgevraagd hoe Google weet hoe je de juiste foto's kunt maken wanneer je een afbeelding zoekt naar 'paardenbloem'? Er zijn veel factoren, maar alt-tekst is een van de belangrijkste. Zonder dit zou Google het verschil tussen paardebloemen en tulpen niet kennen.
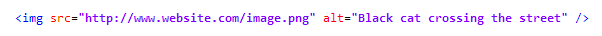
Gelukkig zijn alt-attributen eenvoudig te implementeren. Voeg gewoon een beetje HTML in uw tags:

Maar houd er rekening mee dat alt-tekst u niet veel zal helpen als u ze niet correct gebruikt. Hier zijn enkele tips om er het beste van te maken.
- Gebruik zoekwoorden. Algemene SEO-tactieken zijn ook van toepassing op alt-teksten, wat betekent dat zoekwoorden nog steeds uiterst belangrijk zijn. Denk eraan om beschrijvend en contextueel te zijn!
- Kort en zoet. Houd uw alt-attribuutlengte onder de 125 tekens en vul niet te veel zoekwoorden in. Scenario in slecht geval - sommige zoekmachines slaan alt-teksten over die te lang zijn. In het ergste geval - sommige zoekmachines negeren uw afbeeldingen mogelijk volledig.
- Niet altijd nodig. Alt-kenmerken mogen alleen worden gebruikt voor afbeeldingen die u door zoekmachines wilt laten indexeren. Andere afbeeldingen, zoals website-achtergronden en thema-elementen, kunnen worden genegeerd.
Image SEO Tip # 2: bestandsnamen

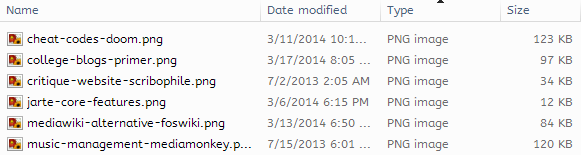
Net als alt-teksten zijn bestandsnamen belangrijk omdat ze een verdere beschrijving van uw afbeelding bieden voor zoekmachines. Als de naam van uw afbeeldingsbestand onopvallend onzin is, weet Google niet wat het zou moeten vertegenwoordigen.
Uw smartphonecamera kan bijvoorbeeld een afbeelding produceren met een bestandsnaam zoals IMG_20140318_152680.jpg. Is dat een foto van een appel? Een auto? De Eiffeltoren? Het zou veel handiger zijn om het te noemen rode-panda-etende-wortelen.jpg. Plots heeft het beeld context.
Gelukkig zijn bestandsnamen eenvoudig te wijzigen. Het kost heel weinig moeite om uw afbeeldingen te hernoemen en de resultaten zijn het meer dan waard. Hier zijn enkele richtlijnen om in gedachten te houden:
- Gebruik zoekwoorden. Geen verrassing hier. De redenering is tweeledig: zoekwoorden helpen Google om uw afbeelding in context te plaatsen (net als alt-tags), maar namen van afbeeldingsbestanden worden ook gebruikt in URL's.
- Koppeltekens zijn het beste. SEO-experts beschouwen het als een goede gewoonte om sleutelwoorden voor bestandsnamen te scheiden met koppeltekens (-). Afgewezen alternatieven zijn plustekens (+), onderstrepingstekens (_) en witruimte ().
- Kort en uniek. Neem niet meer dan 4 sleutelwoorden op in de bestandsnaam, hoewel ik persoonlijk de voorkeur geef aan 3. Wees beschrijvend en uniek zonder dubbelzinnig of verwarrend te zijn.
Image SEO Tip # 3: bestandsgrootte

Een paar jaar geleden kondigde Google aan dat laadsnelheden van pagina's een factor zouden worden in de zoekresultaten. Achteraf gezien is het heel logisch. Tussen twee sites met dezelfde waarde heeft de snelste altijd de voorkeur. De afhaalmaaltijd is dat sneller ladende afbeeldingen de neiging hebben om hoger in de zoekresultaten te scoren.
De beste manier om de beeldsnelheid te verbeteren, is door de bestandsgrootte te verkleinen en de gemakkelijkste manier om de bestandsgrootte te verkleinen, is door een afbeeldingsindeling te gebruiken die is geoptimaliseerd voor internet:
- PNG. Voor het grootste deel is PNG het voorkeursbeeldformaat voor internetgebruik. Het ondersteunt transparantie, het heeft verliesloze compressie Hoe werkt bestandscompressie?Hoe werkt bestandscompressie? Leer de basis van bestandscompressie en het verschil tussen lossy versus lossless compressie. Lees verder , en de bestandsgroottes zijn klein. Bovendien zijn er PNG-compressietools Het vinden van de beste PNG-tool voor beeldcompressieElke afbeelding met een kleiner formaat wordt sneller op een webpagina geladen, past gemakkelijker in een e-mailbericht en wordt sneller over het internet overgedragen. Gecomprimeerde afbeeldingen kunnen de hele ... Lees verder voor nog meer besparingen op bestandsgrootte.
- JPG. Dit is het standaardformaat voor foto's en afbeeldingen met enorme kleurenpaletten (miljoenen kleuren in één afbeelding).
- GIF. Handig voor animaties en statische afbeeldingen met minder dan 256 kleuren.
Formaat niet dynamisch aanpassen. Als u een afbeelding van 400 × 300 uploadt en deze weergeeft op 800 × 600, ziet deze er lelijk uit. Aan de andere kant, als u een afbeelding van 800 × 600 uploadt en deze weergeeft op 400 × 300, verspilt u veel bandbreedte. Pas de afbeelding altijd aan met de juiste resolutie VOORDAT u deze uploadt.
Als je meer wilt weten over beeldcompressie, lees dan de pagina waar Google Developers naartoe gaan - PageSpeed Insights (afbeeldingen optimaliseren)
Image SEO Tip # 4: Paginacontext

Wat als u een website heeft die niets anders is dan foto's? Stel dat u een portfolio met foto's, webontwerpen, schermafbeeldingen van games, enzovoort heeft. Hoe weten zoekmachines waar die foto's over gaan? Wat nog belangrijker is, hoe zorg je ervoor dat je portfolio goed scoort?
Het antwoord ligt in pagina context.
Computerwetenschappers hebben nog geen manier bedacht om naar een willekeurige foto te kijken en te bepalen wat het is zonder contextuele hints, wat betekent dat je die context moet geven. Doe dit door omgeving uw afbeeldingen met relevante tekst, trefwoorden, etc.
Er zijn veel manieren om de context rond een afbeelding te beïnvloeden. Alt-tekst, zoals uitgelegd in Tip # 1, is een voorbeeld. Afbeeldingstitels en bijschriften zijn een ander voorbeeld. Alineatekst kan nuttig zijn, websitetitels kunnen nuttig zijn en zelfs opmerkingen kunnen nuttig zijn. Zoekmachines gebruiken zoveel informatie als ze op de pagina kunnen vinden.
Bekijk voor meer informatie deze video over het verkrijgen van PageRank met afbeeldingen.
Gevolgtrekking
Er zijn een handvol andere SEO-tips voor afbeeldingen, maar ze zijn behoorlijk genuanceerd en bieden niet zoveel waar voor je geld als de vier hierboven beschreven tips. Zolang u op de juiste manier gebruik maakt van alt-teksten, bestandsnamen en bestandsgroottes, zou u een toename moeten zien in de hoeveelheid zoekverkeer die door uw afbeeldingen wordt gegenereerd.
Kent u andere SEO-tips voor afbeeldingen die nuttig kunnen zijn? Deel ze alsjeblieft met ons in de comments!
Afbeelding tegoed: Forest Light via Flickr
Joel Lee heeft een B.S. in computerwetenschappen en meer dan zes jaar professionele schrijfervaring. Hij is de hoofdredacteur van MakeUseOf.

