Advertentie
Een van de voordelen van het gebruik van WordPress is de enorme flexibiliteit. Het is niet alleen voor berichten en pagina's: aangepaste berichttypen kunnen de kernfuncties tot vrijwel alles uitbreiden.
Laten we vandaag eens kijken wat u kunt doen met aangepaste berichttypen, evenals een snel praktisch voorbeeld van hoe u een evenementvermelding kunt maken met een aangepast berichttype genaamd Evenement.
Notitie: Deze tutorial moet alleen voor educatieve doeleinden worden overwogen, zodat u de code kunt leren die wordt gebruikt om aangepaste berichttypen te maken. Als je echt een geweldige plug-in voor evenementen voor je WordPress-site wilt, probeer het dan De evenementenkalender, die goed ontwikkeld en gratis is.
Wat zijn aangepaste berichttypen in WordPress?
Een WordPress-site bestaat doorgaans uit twee soorten inhoud: gedateerde blogposts en statische pagina's. De meesten van ons hebben dat wel een WordPress-blog opzetten Stel uw blog in met WordPress: de ultieme gidsWil je je eigen blog starten, maar weet je niet hoe? Kijk naar WordPress, het krachtigste blogplatform dat vandaag beschikbaar is. Lees verder zijn bekend met het feit dat pagina's moeten worden gebruikt voor zaken als "Over mij" of "Contactgegevens", terwijl er regelmatig berichten naar uw blog gaan.
Maar afgezien daarvan, wat als u nog een speciaal soort inhoud wilt toevoegen die niet echt in de chronologische volgorde van de blog past en zeker niet statisch is? Dat is waar aangepaste berichttypen binnenkomen.
Een vrij algemeen verzoek voor club- of groepssites is om een soort evenementenkalender te hebben. Een mogelijke oplossing is het creëren van een aparte categorie evenementen. Het probleem hiermee is dat ze worden weergegeven in de tijdlijn van de hoofdblog en dat we de twee concepten echt volledig moeten scheiden.
Laten we voor dat doel een nieuw berichttype aanmaken met de naam evenement, dat een eigen apart gedeelte van de beheerinterface heeft.
Een aangepast berichttype maken in WordPress
We doen dit door uw themabestanden rechtstreeks aan te passen. U kunt hetzelfde effect bereiken via een plug-in, maar om het concept en de praktijk te demonstreren, is het gewoon eenvoudiger om ze rechtstreeks te schrijven. Als u dit niet prettig vindt, overweeg dan om de My Custom Functions-plug-in, waarmee u niet-destructief code kunt toevoegen.
Mijn aangepaste functies
Open je thema's functies.php bestand, opgeslagen in de themamap binnenin wp-content / thema's; of gebruik de plug-in Mijn aangepaste functies, die u kunt vinden op Instellingen > PHP Inserter. Voeg aan het einde van het bestand deze code toe:
add_action ('init', 'events_init'); function events_init () {$ args = array ('labels' => array ('name' => __ ('Events'), 'singular_name' => __ ('Event'),), 'public' => true, 'has_archive' => true, 'rewrite' => array ("slug" => "events"), 'ondersteunt' => array ('thumbnail', 'editor', 'title', 'custom-fields')); register_post_type ('events', $ args); }Zorg ervoor dat je dit doet voor de afsluitende php (?>) tag, als er een in uw is functies.php het dossier.
Neem even de tijd om de code te lezen. Het geeft enkele eigenschappen aan (zoals labels voor de interface) en hoe de URL's (herschrijvingen) moeten worden afgehandeld, evenals welke functies dit posttype ondersteunt. U kunt bijvoorbeeld een aangepast veld toevoegen aan uw aangepaste berichttype met de eigenschap supports.
In dit geval hebben we ons evenementtype aangegeven ter ondersteuning van miniaturen, een inhoudseditor voor de evenementbeschrijving, een evenementtitel en aangepaste velden. We hebben ook toegevoegd has_archive, zodat het navigeren naar de evenementenpagina een archief van alle evenementen oplevert, vergelijkbaar met een blog.
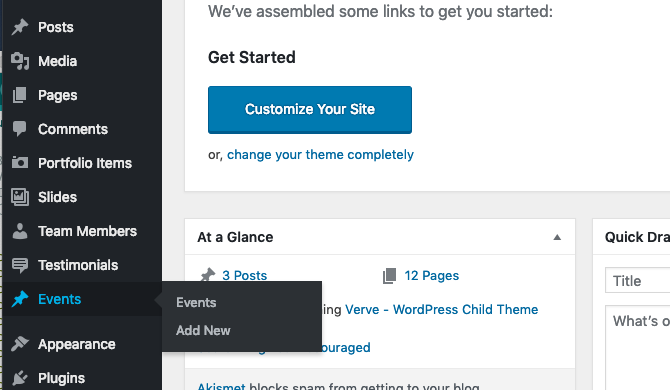
Dat is het, als u nu uw thema opslaat en uw blog opnieuw laadt, ervan uitgaande dat u geen fouten heeft, zou u nu een nieuw evenementengedeelte in uw zijbalk voor beheerders moeten zien. Yay!

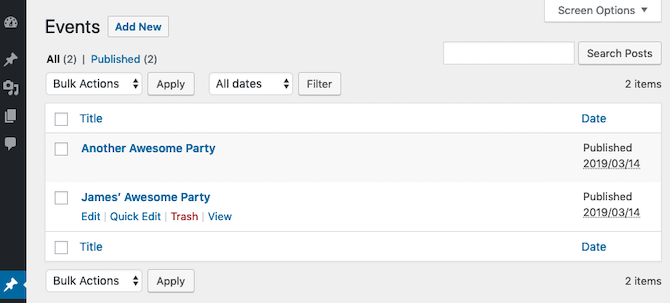
Voeg nu enkele voorbeeldevenementen toe.

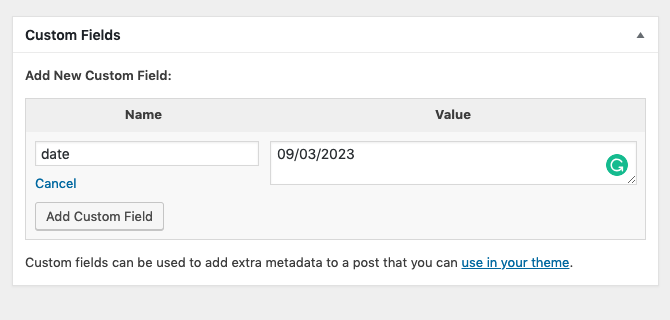
Aangezien dit een gebeurtenis is, maakt u een aangepast veld met de naam datum om aan te geven wanneer de gebeurtenis zal plaatsvinden. Gebruik mm / dd / jjjj formaat.

Merk op dat we aangepaste velden moeten gebruiken om de feitelijke datum van het evenement te specificeren in plaats van de datum van de post, omdat de datum van de post aangeeft wanneer de aankondiging wordt gepubliceerd. Aangezien je vermoedelijk evenementen zou toevoegen die in de toekomst zullen plaatsvinden, zou het nutteloos zijn om de publicatiedatum in te stellen op de daadwerkelijke evenementdatum.
Als u op dit moment de gebeurtenis probeert te bekijken, krijgt u mogelijk een 404-fout. Dit komt omdat WordPress uw Permalink URL-structuur opnieuw moet genereren om rekening te houden met dit nieuwe berichttype. Ga naar de Instellingen> Permalinks pagina en klik opnieuw op opslaan.
Je zou nu de individuele evenementpost moeten kunnen zien. Merk op dat het eerste deel van de URL, na uw domeinnaam, is /events/. We hebben dit gekozen in deze coderegel:
'rewrite' => array ("slug" => "events"),Pas de pagina met de evenementenlijst aan
Nu je al deze fantastische evenementen in je blog hebt, zou het leuk zijn om ze ergens op te sommen. Daarvoor maken we een speciale paginasjabloon, zodat je die pagina naast Over of Contact aan je gewone menu-items kunt toevoegen.
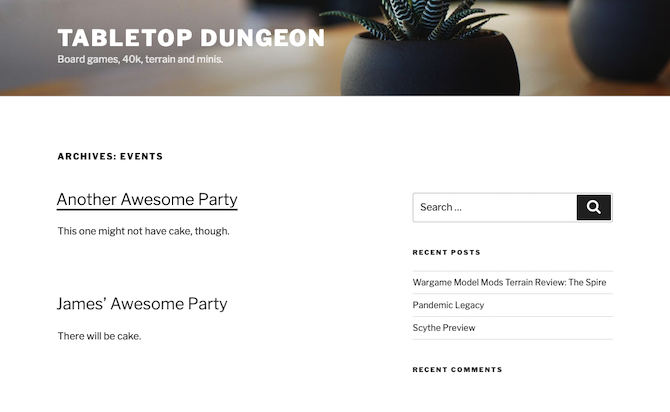
Omdat we al hebben gespecificeerd dat het berichttype Gebeurtenis een archief moet hebben, kun je doorgaan en kijken wat de standaard is door te bezoeken /events/. Op het standaard Twenty-Seventeen-thema op mijn testsite kreeg ik dit:

Het aanpassen van deze output hangt af van welk thema je gebruikt, en het hele WordPress-templatiesysteem beslaan valt buiten het bestek van dit artikel. Voor deze tutorial ga ik er echter vanuit dat je Twenty-Seventeen gebruikt.
Begin met het maken van een kopie van archive.php, en hernoem het naar archive-events.php. Dit is een standaard naamgevingsconventie dat betekent dat WordPress deze sjabloon automatisch zal gebruiken om het archief voor het berichttype van de evenementen weer te geven.
Bij het onderzoeken van het bestand hebben de Twenty-Seventeen-auteurs een postindelingsmechanisme geleverd, dat te complex is voor onze behoeften:
/* * Voeg de post-format-specifieke sjabloon voor de inhoud toe. * Als u dit in een kindthema wilt overschrijven, voeg dan een bestand toe. * genaamd content -___. php (waarbij ___ de naam van het postformaat is) en dat zal in plaats daarvan worden gebruikt. */ get_template_part ('template-parts / post / content', get_post_format ());Opmerking: een onderliggend thema wordt aanbevolen omdat eventuele updates van het oorspronkelijke thema uw wijzigingen overschrijven. Dit Ondersteuningsartikel van WordPress beschrijft het proces van het creëren van een kindthema voor Twenty-Seventeen. Kortom, ik ga gewoon aan het originele thema werken en het kan me niet schelen of mijn werk verloren gaat in een latere update.
Knip dat hele blok uit en plak in plaats daarvan het volgende. Dit is slechts een vereenvoudigde kopie van wat er in die post-format sjablonen staat, om te leren:
php echo ''; the_title (' ', '
'); php if (''! == get_the_post_thumbnail () &&! is alleenstaand() ): php endif; php the_content (sprintf ('Lees verder "% s" ', get_the_title ()));Als je de pagina Evenementen opnieuw opslaat en er een voorbeeld van ziet, zul je merken dat deze nu datums heeft. Maar ze hebben het mis. Ze tonen momenteel de publicatiedatum in plaats van de evenementdatum. Laten we als laatste stap dat veranderen naar de daadwerkelijke datum waarop het evenement wordt gehouden. Zoek het bit dat de tijd genereert, twintig_zeventien_tijd_link ()en vervang deze door het volgende:
date ('l jS F Y', strtotime (get_post_meta (get_the_ID (), 'date', true)))Dit krijgt de datum uit het post-metaveld dat we hebben ingesteld en gebruikt vervolgens de PHP datum() functie om het op te maken in iets leesbaarder.

Volgende stappen?
Als u niet tevreden bent met uw huidige webhost, raden we u ten zeerste aan een beheerde WordPress-host zoals WP Engine, die we zelf gebruiken voor onze zustersites. Anders biedt InMotion Hosting betaalbare abonnementen, die nog goedkoper zijn met onze speciale korting wanneer u gebruikt deze link.
Houd er vervolgens rekening mee dat we bij het maken van het evenementposttype al ondersteuning voor aanbevolen miniaturen hebben gecodeerd. Gebruik onze gids voor aanbevolen afbeeldingen en postminiaturen De complete gids voor aanbevolen miniaturen en afbeeldingsformaten in WordPressHier is alles wat u moet weten over afbeeldingsgroottes in WordPress en het beheren van aanbevolen afbeeldingen. Lees verder om een uitgelichte afbeelding te pakken en weer te geven in het evenementenlijstarchief.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.


