Advertentie
Xcode is de go-to Mac-ontwikkelomgeving, maar het kan een beetje veel zijn voor een beginner. Als je nieuwsgierig bent en gewoon wilt spelen, Microsoft Visual Studio Code 10 essentiële productiviteitstips voor Visual Studio CodeVisual Studio Code blaast andere programmeerteksteditors uit het water. Het is gratis, open source, razendsnel en zit boordevol productiviteitsfuncties. Lees verder is misschien de betere keuze.
Het is niet langer raar om Microsoft in de Mac-sectie te zien, aangezien het bedrijf een paar jaar geleden zijn Mac- en iOS-ondersteuning heeft opgevoerd. Visual Studio Code is nog een veelbelovend product van Apple's rivaal Microsoft houdt van Apple - Deze Mac- en iOS-apps bewijzen hetBenauwd, saai, insulair. Dit zijn drie bijvoeglijke naamwoorden die zijn gebruikt om de Microsoft van weleer te beschrijven. Maar dat Microsoft weg is. Ze zijn veranderd. Radicaal. Lees verder .
Het ondersteunt talloze talen en je hoeft het niet eens te vergelijken met Xcode omdat ze in verschillende behoeften voorzien.
Voor wie is het?
Als je bent op zoek naar een uitbreidbare teksteditor De beste HTML-teksteditors voor uw MacHeb je een nieuwe teksteditor nodig voor je Mac? We bekijken de beste gratis en betaalde HTML-teksteditors voor macOS. Lees verder , Visual Studio is een echte concurrent van Sublime en Atom. Zoals de meeste recente inspanningen van macOS van Microsoft, voelt het zich verrassend thuis op het Apple-platform.
Het heeft een donkerder thema en ziet er niet uit als een haastig afgebroken poort van de Windows-versie. Code is geweldig voor eenvoudige automatiseringsscripts, maar ondersteuning voor plug-ins is waar het echt in uitblinkt.

Met door de gemeenschap ontwikkelde plug-ins kan Visual Studio Code een teksteditor van het Zwitserse leger zijn. Met één plug-in kunt u shell-scripts schrijven en uitvoeren in de editor, evenals in tal van andere talen. Een ander heeft ondersteuning voor Markdown. Er is zelfs een plug-in om Applescript te schrijven en uit te voeren.
Als je een systeembeheerder bent die met Windows-systemen moet werken, kun je ook Code gebruiken om Powershell op de Mac te schrijven. Ontwikkelaars kunnen plug-ins vinden die bijna elke gewenste taal ondersteunen.
De toevoeging van native Git-versiebeheer betekent dat je gemakkelijk al je werk kunt doen vanuit een enkele editor.
Ermee beginnen
Toen Microsoft Visual Studio Community naar de Mac porteerde, was het een puinhoop. Het ontwerp was gericht op het idee van platformonafhankelijke mobiele ontwikkeling. Dit omvatte enkele pakketten van Xarmin om mobiele apps met meerdere platforms mogelijk te maken met C #.
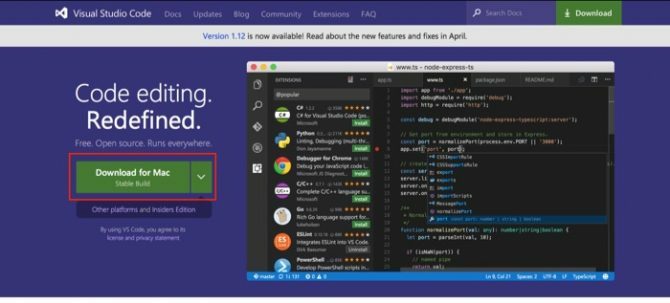
Code geeft u een eenvoudig stand-alone programma zonder enige drol. Ga gewoon naar de Visual Studio Code-site en het zou automatisch moeten detecteren dat je een Mac gebruikt.

Download het pakket en pak het uit. Nadat u de app naar de map Toepassingen hebt gekopieerd, bent u klaar om te gaan. Wanneer u de app voor het eerst opent, ziet u een webpagina met een overzicht van de basisprincipes van het werken met de app. Dit omvat enkele van de meest populaire plug-ins die u kunt installeren.
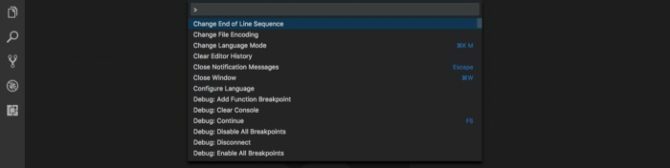
Als je naar beneden scrolt, vind je ook een lijst met handige sneltoetsen. Je kunt op drukken Shift + Command + P om een volledige lijst met beschikbare opdrachten te krijgen. Als u de voorkeur geeft aan Vim- of Emacs-snelkoppelingen, zijn er plug-ins om deze in plaats daarvan te gebruiken.
Plug-ins voor alles
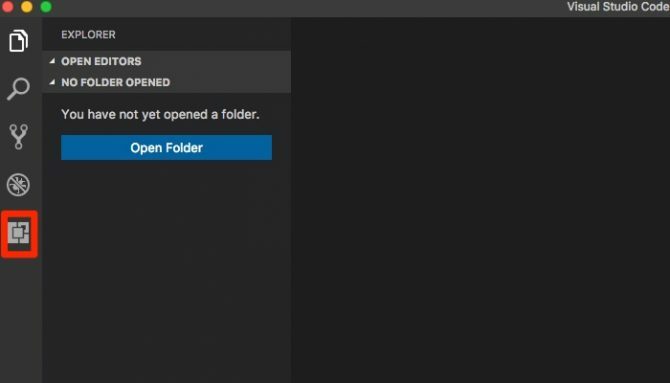
De Visual Studio-pagina heeft een gratis marktplaats voor plug-ins die je kunt verkennen. U kunt ze ook rechtstreeks in de app zoeken en installeren, waardoor u gemakkelijker meteen aan de slag kunt. Om de marktplaats voor plug-ins te openen, klikt u op het onderste pictogram in de werkbalk aan de linkerkant.
Standaard wordt het geopend met een lijst met de meest populaire extensies:

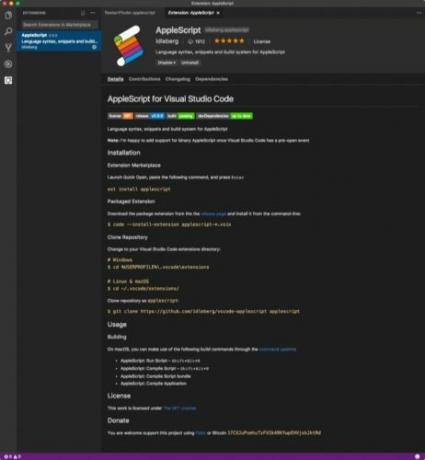
In ons voorbeeld hierboven gaan we de AppleScript-plug-in installeren. Dit heeft ondersteuning voor het schrijven en uitvoeren van Applescript. Hierdoor kun je wat ervaring opdoen met een taal die eigen is op je Mac.
Voer in het plugin-menu in Applescript, het zou het eerste resultaat moeten zijn. Selecteer het, klik Installeren, wacht dan op de Herladen knop om te verschijnen. Klik erop om de code opnieuw te laden en de plug-in is klaar voor gebruik.
Plug-ins testen door code uit te voeren
We gaan een eenvoudig script schrijven en vragen om de editor te gebruiken om het uit te voeren. Open eerst iTunes en schakel vervolgens terug naar Code. Voer het volgende script in:
vertel applicatie "iTunes" Stop ermee. einde vertellenSla uw script op als Sluit iTunes.applescript en je zou de juiste syntaxisaccentuering moeten zien. Druk op om uw script uit te voeren Shift + Option + R - je zou iTunes moeten zien stoppen. Dit bevestigt dat u Visual Studio Code kunt gebruiken om Applescript te schrijven en uit te voeren.
Natuurlijk is dat er al daarvoor een ingebouwde OS-editor Hoe de UI-scripting van Applescript op Mac te gebruiken Lees verder . U kunt echter ook het hulpprogramma Code Runner installeren om ook shell-scripts uit te voeren. Code kan nu een centrale plaats zijn om met uw scripts te werken.
Geavanceerde functies
Voor codeerders, er is gebouwd in Git Wat is Git en waarom zou u versiebeheer moeten gebruiken als u een ontwikkelaar bentAls webontwikkelaars werken we vaak aan lokale ontwikkelingssites en uploaden dan alles als we klaar zijn. Dit is prima als jij het bent en de veranderingen klein zijn, ... Lees verder en debuggen. Je hebt toegang tot alles via de werkbalk aan de linkerkant. Als u met de Terminal werkt, kunt u deze rechtstreeks vanuit de app openen. Wanneer u op het pictogram voor foutopsporing klikt (de bug met een regel er doorheen), kunt u vervolgens op de kleine terminal klikken en aan de opdrachtregel werken.

Git-ondersteuning werkt op de mappen die u opent, maar het kan het u gemakkelijk maken om wijzigingen aan te brengen en ze allemaal in hetzelfde venster vast te leggen. Als je gewoon wilt dat een map aan de zijkant vastzet (zoals bij Text Wrangler), lijkt er geen manier te zijn om dat te doen. Dit is een kleine klacht, maar het kan voorkomen dat sommige mensen overstappen.
Er is ook een Zen-modus die al het chroom weghaalt. Dit zorgt voor een afleidingsvrije editor.
Zet code om in iets anders
Je kunt Code gewoon gebruiken als een scripteditor als je wilt, maar er zijn veel verschillende dingen die je met Code kunt doen. U kunt eenvoudig een opdracht naar Code kopiëren en elke plug-in wordt geïnstalleerd, die we hieronder hebben opgenomen.

Markdown Editor
Als u op zoek bent naar een teksteditor gericht op het schrijven van Markdown Wat is Markdown? 4 redenen waarom u het nu zou moeten lerenMoe van HTML- en WYSIWYG-editors? Dan is Markdown het antwoord voor u, ongeacht wie u bent. Lees verder kunt u de volgende combinatie van plug-ins gebruiken:
Markdown All In One - Deze plug-in geeft u sneltoetsen en ondersteuning voor inhoudsopgaven en lijsten in Markdown. U kunt ook een tweede paneel openen met een voorbeeld van uw tekst terwijl u deze typt. De te installeren opdracht is: ext installeer markdown-all-in-one
Markdown Converter - Als u Markdown schrijft om naar een ander formaat te converteren, kunt u met deze plug-in verschillende formaten kiezen. Het ondersteunt HTML-, PDF- en zelfs afbeeldingsbestanden. De te installeren opdracht is: ext installeer markdown-converter
Webontwikkeling
Als u code voor webontwikkeling wilt instellen, is hier een voorgestelde combinatie:
HTML5-fragmenten - Deze plug-in maakt HTML-markering mogelijk, samen met fragmenten en automatisch aanvullen. De te installeren opdracht is: ext installeer html-snippets
Javascript (ES6) Code Snippets - Deze plug-in heeft fragmenten voor een paar verschillende smaken Javascript die de ES6-syntaxis gebruiken. De te installeren opdracht is: ext installeer JavaScriptSnippets
Intellisense voor CSS-klassenamen - Dit is een handig hulpmiddel voor het instellen van automatisch aanvullen op de gedefinieerde klassen voor uw CSS-bladen. De te installeren opdracht is: ext installeer html-css-klasse-voltooiing
Waarom code kiezen?
Code is niet de eerste editor die een breed scala aan plug-ins heeft, De beste teksteditor beter maken: 7 geweldige sublieme tekstpakketten Lees verder maar het bevat wel enkele van de beste plug-in-ondersteuning in het bedrijf. Code heeft een verscheidenheid aan opties om van beginner tot expert te begeleiden. Het kan net zo gemakkelijk een handige teksteditor zijn met meer opties dan TextEdit.
Ben je gewoon aan de slag met scripting op de Mac Wat is AppleScript? Uw eerste Mac Automation-script schrijvenAppleScript kan u helpen bij het automatiseren van repetitieve taken op uw Mac. Hier is een overzicht en hoe u uw eerste AppleScript-script schrijft. Lees verder ? Als je een passie hebt voor andere teksteditors, laat ons dan weten waarom jouw keuze de beste is!
Afbeeldingscredits: Galushko Sergey / Shutterstock
Michael gebruikte geen Mac toen ze verdoemd waren, maar hij kan in Applescript coderen. Hij heeft diploma's in informatica en Engels; hij schrijft al een tijdje over Mac, iOS en videogames; en hij is al meer dan een decennium een IT-aap overdag, gespecialiseerd in scripting en virtualisatie.


