Advertentie
Hoe goed een web-app ook is, soms zou je willen dat je hem op je Mac-desktop zou kunnen hebben. Dat geldt vooral als het gaat om de apps (en websites) die je vaak gebruikt.
Natuurlijk, als de app een macOS-versie heeft, kun je die installeren. Maar als dat niet het geval is, of als de desktopclient slecht is gemaakt, wat zijn dan uw opties?
We hebben vijf apps opgesteld die van websites Mac-apps kunnen maken.
1. Vloeistof

Lange tijd was Fluid echt de enige app waarmee je web-apps in echte Mac-apps kon veranderen. Nu heeft het wat concurrentie, maar Fluid blijft zijn werk goed doen. Het kreeg zelfs een plekje op onze lijst met onmisbare apps voor gebruikers die de hele dag op een Mac doorbrengen.
Nadat u Fluid hebt geïnstalleerd, is het eenvoudig om een nieuwe desktop-app te maken. Pak eerst de URL van de website die u in een Mac-app wilt veranderen en plak deze in Fluid. Typ vervolgens een naam in voor uw nieuwe desktop-app.
Als je een aangepast pictogram voor de app wilt toevoegen, kun je dat ook toevoegen. (Standaard gebruikt Fluid het favicon van de bronwebsite). Raak nu de
Creëer knop om de app in te stellen. Je vindt het dan in de Toepassingen map tenzij u de locatie tijdens de installatie hebt gewijzigd.
Fluid biedt u verschillende aanpassingsopties zodra u een desktop-app heeft gemaakt. Deze verschijnen in de instellingen van de app of Voorkeuren sectie, zoals ze doen voor elke gewone Mac-app.
U hoeft zich geen zorgen te maken over een limiet voor het aantal desktop-apps dat u met Fluid kunt maken - de app is gratis. Je hebt alleen een Fluid-licentie ($ 5) nodig als je Fluid-apps op de menubalk wilt vastzetten of ze wilt aanpassen met Userstyles en Userscripts. Het gebruik van de modus Volledig scherm voor apps die met Fluid zijn gemaakt, is ook een premiumfunctie.
Downloaden:Vloeistof (Gratis, premium-versie beschikbaar)
2. Aanmelden

Met Applicationize kunt u web-apps omzetten in Chrome-apps. Je kunt een Chrome-app maken op applicationize.me/now. Voer daar de URL in van een website of webapp die u aan uw bureaublad wilt toevoegen en klik op Genereer en download Chrome-extensie knop. De gedownloade app wordt weergegeven als een CRX-extensiebestand.

Voordat u de app genereert, kunt u er ook een paar instellingen voor configureren met de Geavanceerde mogelijkheden koppeling. U kunt de app bijvoorbeeld aanpassen om meldingen te ontvangen en links in pop-ups te openen.

Laten we nu kijken hoe u uw nieuwe app-extensie in Chrome installeert.
Typ om te beginnen chrome: // extensies in de adresbalk en druk op Enter. Op de Extensies pagina die wordt geopend, zet de Ontwikkelaarsmodus schakelaar rechtsboven.
Nadat u Chrome opnieuw heeft opgestart, sleept u het CRX-bestand naar de Extensies bladzijde. Klik dan op de App toevoegen knop wanneer Chrome u vraagt of u de extensie wilt installeren.
Zodra je dat doet, verschijnt de app in het app-opstartprogramma op chrome: // apps. Het is nu klaar om te starten als een zelfstandige app. Als u de app naar het Dock wilt slepen, kunt u dat doen via de Maak snelkoppeling optie in het contextmenu van de app.
Downloaden:Aanmelden (Vrij)
3. Web2Desk

Deze website biedt u een kant-en-klare interface om desktop-apps te genereren, zonder installatie.
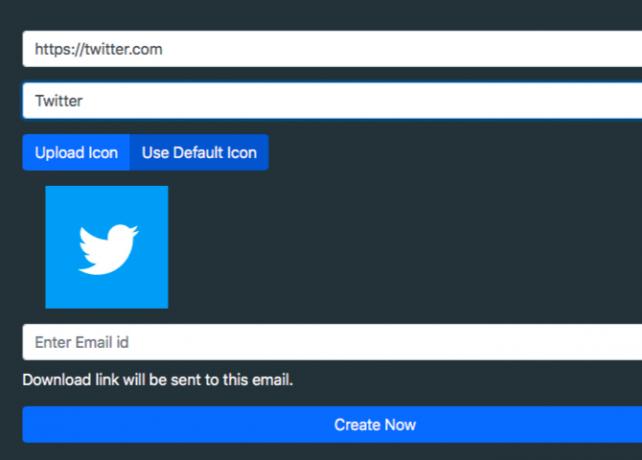
Pak eerst de URL van de website die je wilt veranderen in een Mac-app en plak deze in het daarvoor bestemde veld. Voeg een naam toe voor uw nieuwe desktop-app en een aangepast app-pictogram als je er een wilt. Nadat je het e-mailadres hebt ingevoerd waar je de downloadlink wilt ontvangen, klik je op Creëer nu knop.

Zodra u de app heeft gedownload, kunt u deze verplaatsen naar de Toepassingen map of voeg het toe aan een aparte map.
Als u de resultaten van Web2Desk wilt zien voordat u een web-app omzet in een desktop-app, probeer dan een van de voorbeeld-apps op de website.
Van alle hier vermelde apps is Web2Desk de enige die een zware app genereert (het neemt een paar honderd megabytes aan ruimte in beslag). De rest maakt apps die in het bereik van 1-10 MB zweven. Om ruimte te besparen, kunt u dit het beste gebruiken als u slechts een handvol apps wilt genereren.
Downloaden:Web2Desk (Vrij)
4. Verenigen

Net als Fluid kun je met Unite native Mac-apps maken. Dit betekent dat elke app een eigen browser krijgt, compleet met afzonderlijke cookies en instellingen.
Zoals je in de onderstaande schermafbeelding kunt zien, is het maken van een nieuwe app net zo eenvoudig als Fluid en Web2Desk die we hierboven hebben besproken. Een websiteadres, een naam voor de nieuwe app en een favicon zijn alles wat je nodig hebt om te beginnen.

Unite heeft ook veel aanpassingsopties verborgen in de instellingen van de nieuwe desktop-app. Daar zul je zien dat je met Unite apps kunt vastzetten op de menubalk en het uiterlijk van app-vensters kunt aanpassen. U kunt ook configureren hoe tabbladen, cookies en meldingen werken voor de actieve app.

Als je een veelzijdige oplossing wilt met veel opties om aan te passen hoe je nieuwe desktop-apps zich gedragen, is Unite een goede gok.
Downloaden:Verenigen (Gratis proefperiode, licentie van $ 5 vereist)
5. Automator

Je hebt niet echt een speciale service nodig om van websites zelfstandige Mac-apps te maken. De Automator-app van je Mac doet het prima. Laten we eens kijken hoe we er een desktop-app mee kunnen maken. (Dat is maar één manier om gebruik Automator met uw browser.)
Open om te beginnen Automator en selecteer Toepassing als uw documenttype en klik op de Kiezen knop. Zoek nu naar het actie-item Krijg gespecificeerde URL's en sleep het naar het rechterpaneel. (U kunt het zoekvak gebruiken om de actie sneller te vinden.)

Je zult zien dat het standaardadres in het paneel de homepage van Apple is. Dubbelklik op dat adres en vervang het door het adres van de website die u wilt veranderen in een desktop-app.
Pak vervolgens de Website pop-up actie en zet deze neer op het rechterpaneel onder de eerste actie. Hier vind je opties om het uiterlijk van de desktop-app aan te passen.

Zodra u deze nieuwe Automator-applicatie heeft opgeslagen, is uw desktop-app klaar voor lancering.
Een paar belangrijke aanwijzingen
Hier zijn nog enkele vergelijkbare apps die u misschien wilt bekijken:
- Bulldock Browser ($5)
- WebCatalog (Gratis, $ 10 premium-versie beschikbaar)
Hoewel deze apps er mooi uitzien, lijkt hun gedrag onbetrouwbaar. Toch wil je ze misschien een kans geven; uw resultaten kunnen variëren.
Voordat u begint met het zoeken naar apps, moet u zich afvragen:
- Vind je het erg om een website wrapper te gebruiken of heb je een "echte" app nodig?
- Is het ontbreken van meldingen een dealbreaker?
- Ben je van plan meerdere desktop apps te genereren en heb je in dat geval de lichtste nodig?
- Heb je nodig multiple sign-in voor Gmail of een ander account?
Door duidelijk te maken wat u als must-haves beschouwt, kunt u de perfecte oplossing vinden.
Web Apps vs. Desktop-apps: wat heeft uw voorkeur?
Soms is het beter om web-apps te kiezen dan native Mac-apps, maar niet altijd. En als je die desktop-apps nodig hebt, moet je soms je toevlucht nemen tot geïmproviseerde apps met de apps die we hierboven hebben genoemd.
Maar maak je geen zorgen. Progressive Web Apps Wat zijn progressieve webapps en hoe installeer ik er een?Wat zijn progressieve web-apps en hoe veranderen ze het internetgebruik? Lees meer over de voordelen van PWA's en hoe u ze kunt gebruiken. Lees verder (PWA's) die beloven de kloof tussen web-apps en te overbruggen native apps 10 doodeenvoudige Mac-apps die iedereen moet gebruikenSommige macOS-apps zijn zo goed in het uitvoeren van één taak dat je ze gewoon in de buurt moet houden. Hier zijn enkele van onze favoriete eenvoudige Mac-apps. Lees verder krijgen meer grip. Laten we daar naar uitkijken.
Akshata heeft getraind in handmatig testen, animatie en UX-ontwerp voordat hij zich ging richten op technologie en schrijven. Dit bracht twee van haar favoriete activiteiten samen: het begrijpen van systemen en het vereenvoudigen van jargon. Bij MakeUseOf schrijft Akshata over het beste uit uw Apple-apparaten halen.