Advertentie
 Als je een druk persoon bent die niet echt veel tijd heeft om elke dag het nieuws te bekijken, maar je graag op de hoogte blijft de laatste grote evenementen zoals grote stormen, de aandelenmarkt of grote veranderingen over de hele wereld, een grafische weergave is veel meer efficiënt.
Als je een druk persoon bent die niet echt veel tijd heeft om elke dag het nieuws te bekijken, maar je graag op de hoogte blijft de laatste grote evenementen zoals grote stormen, de aandelenmarkt of grote veranderingen over de hele wereld, een grafische weergave is veel meer efficiënt.
U heeft waarschijnlijk voorbeelden gezien van sommige effectenmakelaarskantoren waar een monitor is met veel grafieken, grafieken en andere afbeeldingen die allemaal gegevens in realtime weergeven. Of misschien heb je die coole NASA-lanceringscentrumschermen gezien met allerlei belangrijke gegevens die over het scherm scrollen.
Dat is naar mijn mening de beste manier om veel informatie in een kleine ruimte weer te geven. En als je met twee of drie schermen werkt zoals ik, dan heb je de monitorruimte om een worden altijd weergegeven - waar u kunt zien wat er over de hele wereld gebeurt met slechts een oogopslag.
In dit artikel ga ik je door mijn inspanningen leiden om dat soort schermen samen te stellen met behulp van zeer eenvoudige webdesigntools en -technieken. Ik ga ook 15 van de beste online dashboard-widgets delen die ik op internet heb gevonden en die hebben bijgedragen aan het bouwen van deze grote informatieve weergave van wereldinformatie.
Een realtime weergave van wereldgegevens bouwen
Een van de eerste plaatsen waar ik naartoe ben gegaan om zo'n informatieve display te bouwen, is Netvibes. We hebben de site vaak besproken, zoals in het geweldige artikel van Angela hoe je het kunt gebruiken om je leven te beheren Hoe maak je een echte nieuwsfeed met RSSCombineer RSS-uitgangen met een aantal tools van derden en maak een enkele aangepaste nieuwsfeed die alleen legitieme verhalen bevat waar je om geeft. We laten u zien hoe in deze stapsgewijze handleiding. Lees verder .
Ik hou ook erg van Netvibes, en na het lezen van Angela's artikel begon ik het eigenlijk te gebruiken om links en tools te organiseren voor elk van de belangrijkste taken die ik online moet doen. Het is fijn om alles op één plek te hebben. Toen ik echter probeerde het HTML-gadget te gebruiken om widgets in de pagina in te sluiten, merkte ik dat het niet zo goed werkt. U kunt de breedte wijzigen, maar de hoogte lijkt vast te blijven - grotere widgets afsnijden.

Na een paar andere sites geprobeerd te hebben - Protopage De beste website-bouwers om een schoon online portfolio te makenWelke gratis websitebouwer is het beste voor uw portfolio? Dit zijn de beste websitebouwers waaruit u kunt kiezen! Lees verder was een andere die niet helemaal goed werkte. Het voegde te veel ruimte toe aan de zijkanten van de widgets en stond niet het juiste formaat aan. Dus nadat ik te veel tijd had besteed aan het proberen om reeds bestaande pagina's te laten werken, besloot ik om helemaal opnieuw een pagina te ontwerpen.
Ik wilde een oplossing bedenken die iedereen kon doen, ongeacht de ervaring met webdesign. Mijn favoriete WYSIWYG-ontwerptool is Kompozer. Het enige nadeel van deze benadering is dat het tabellen gebruikt, die in de wereld van webontwerpers als archaïsch wordt beschouwd in vergelijking met het gebruik van CSS. Maar voor de eenvoud gaan we Kompozer gebruiken en de widgets op de pagina opmaken.
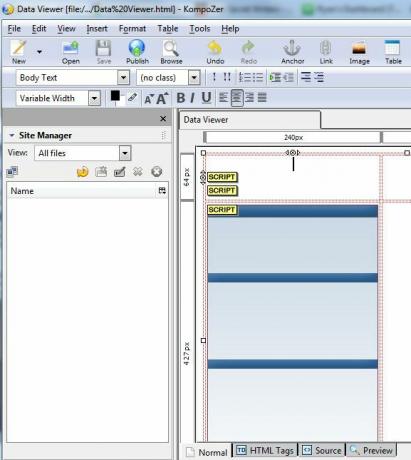
Hier ziet u hoe de ontwerpweergave in Kompozer eruitziet nadat u een tafel heeft ingevoegd - in dit geval gebruik ik een tafel van 4 bij 4, maar u kunt deze elke gewenste afmeting maken.

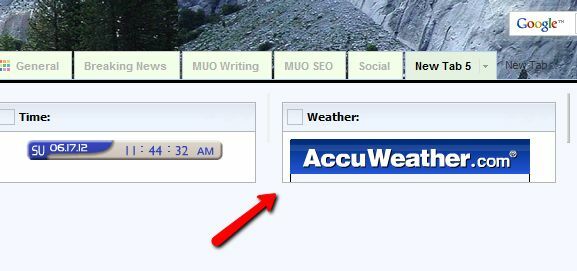
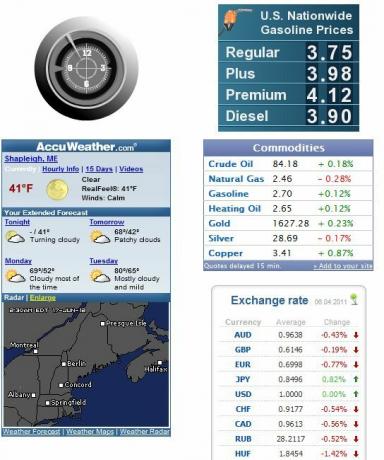
Klik eerst met de rechtermuisknop op de tabel en wijzig de eigenschappen zodat de lijnen geen kleur hebben (onzichtbaar). De eerste widget die ik in de cel linksboven heb ingevoegd, was een coole klokwidget van clocklink.com. Daaronder heb ik een weerwidget toegevoegd van Accuweather.com - een van mijn favorieten omdat het een coole grafische radarweergave toont van naderende stormen.

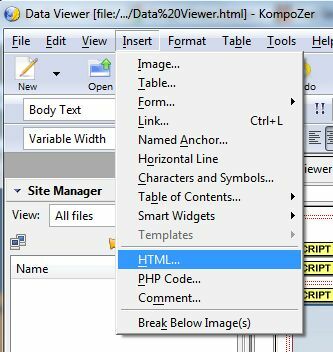
In elk geval klik ik gewoon in de cel waarin ik widgetcode wil invoegen, klik vervolgens op het menu Invoegen en kies HTML. Plak gewoon de widgetcode in het venster dat verschijnt.

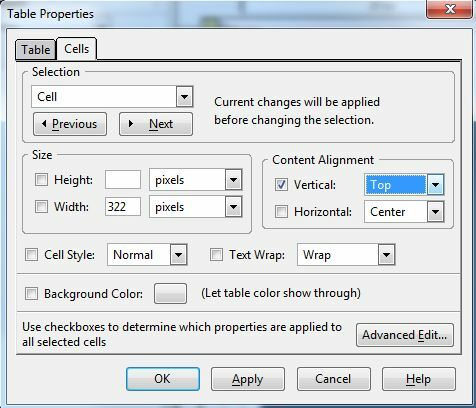
Mogelijk merkt u dat uw widget niet gecentreerd is of dat deze te ver van de bovenkant van de cel verschijnt. Dat is gemakkelijk op te lossen in Kompozer zonder enige kennis van codering. Klik met de rechtermuisknop op de cel, kies de eigenschappen van de tabelcel en wijzig vervolgens de inhoudsuitlijning naar wat er het beste uitziet.

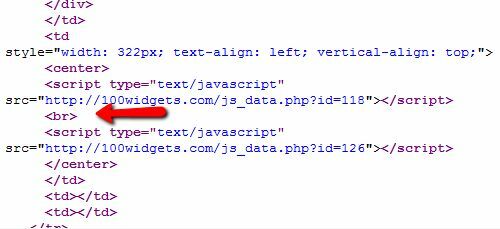
Om uw wijzigingen te testen, slaat u het bestand op uw lokale computer op als een HTML-bestand en bekijkt u het bestand vervolgens met uw favoriete browser. Als je echt problemen hebt, kun je altijd code invoegen als dat echt nodig is. In Kompozer kun je de pagina bewerken door op het tabblad "source" te klikken. Er waren bijvoorbeeld een paar gevallen waarin ik gewoon een pauze moest invoegen
om een spatie te forceren tussen enkele widgets die ik in dezelfde cel heb geplaatst.

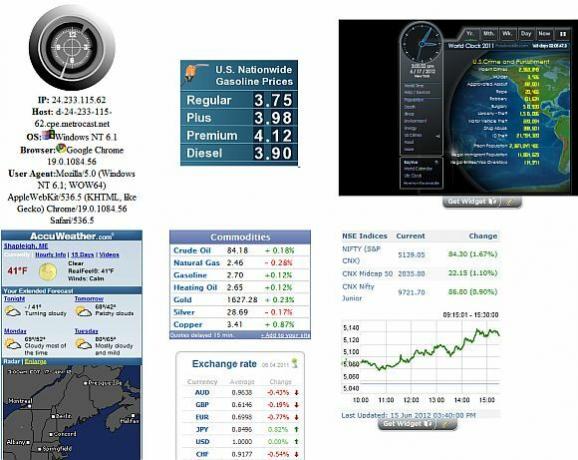
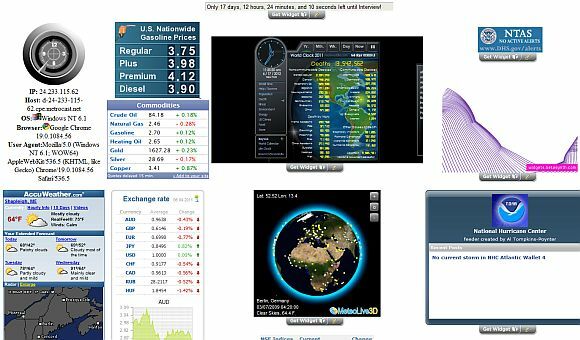
Ik heb nog drie van de beste widgets toegevoegd die ik heb gevonden. Ik had het realtime informatiedisplay ontwikkeld dat hieronder wordt weergegeven. De drie coole widgets die ik heb toegevoegd waren de Gasprijzen-widget van gas-cost.net, en de goederen widget en huidige wisselkoersen widgets van 100widgets.com.

Dit zijn allemaal realtime widgets die actuele gegevens van over de hele wereld weergeven. Nu heb ik de laatste gegevens over prijzen, aandelenkoersen en weer in één oogopslag. Maar slechts de helft van de webpagina is gevuld en we hebben veel meer informatie om op deze pagina te bouwen - nog twee volledige kolommen met gegevens om precies te zijn.
Een andere echt coole widget die ik aan de pagina heb toegevoegd, was de configuratiewidget van de gebruiker [niet meer beschikbaar] van 100widgets.com. Dit geeft u feedback over uw huidige IP-adres, computerinformatie en Windows / browserversie. Dit is handig wanneer u onderweg bent en verbinding maakt met uw pagina vanuit een hotel of bibliotheek en uw huidige IP-adres moet weten. Ik heb ook de erg cool toegevoegd Wereldtellers en de aandelenindexen van widgetbox.com.

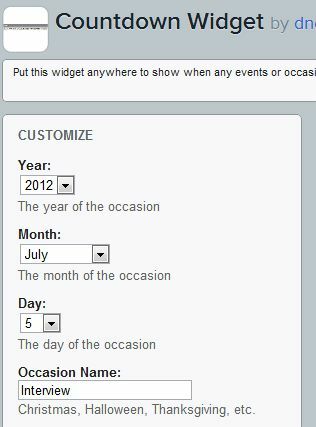
Een paar andere handige widgets die het vermelden waard zijn voor dit soort realtime weergave op volledige pagina - de eerste is een countdown widget van widgetbox.com. Wanneer je het instelt, geef je het een datum en gebeurtenis om op af te tellen, en het verschijnt in de widget als een aftelling van de tekst naar dat evenement (zie het grote scherm met twee afbeeldingen vanaf hier).

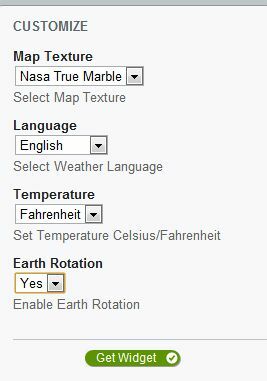
En geen sci-fi-achtige gegevensweergave zou compleet zijn zonder een geroteerde afbeelding van de aarde die realtime temperatuurinformatie weergeeft vanaf elk punt op de planeet dat u leuk vindt. U kunt die gegevens verkrijgen via de Weer-3D-widget van Widgetbox.com.

In de afbeelding hieronder van mijn real-time gegevensdashboard van een volledige pagina, kunt u het aftellen helemaal bovenaan zien pagina (ik heb het gecentreerd vóór de tafel zelf ingevoegd) en de 3D-weerbol net onder het aftellen van de wereld widget. In de laatste kolom van de tabel heb ik de het huidige DHS-dreigingsniveau, sexy rondingen (meer voor decoratie dan wat dan ook - het ziet er cool uit), en tot slot de realtime waarschuwingswidget van de Nationaal orkaancentrum.

Nu de pagina eindelijk is voltooid, heb ik nu toegang tot de huidige tijd, lokaal en wereldwijd weer, beursinformatie, huidige gasprijzen, huidige orkaanwaarschuwingen, nationale dreigingsniveaus en natuurlijk de vele wereldgegevens in het aftellen van de wereld widget.
U kunt dit soort weergave aanpassen met alle gewenste informatie door naar andere te zoeken informatieve widgets op een van de belangrijkste widgetsites en deze vervolgens in uw lay-out in te voegen waar je maar wilt. Het vermogen van Kompozer om cellen eenvoudig te centreren en uit te lijnen, zorgt ervoor dat het hele scherm er schoon en echt gaaf uitziet. Als u klaar bent, kunt u het HTML-bestand gewoon uploaden naar uw eigen webhost, zodat u het overal ter wereld kunt openen.
Maak uw eigen informatieve dashboard en laat ons weten hoe het gaat. Welke andere handige widgets heb je ontdekt voor realtime informatie? Deel ze in het opmerkingenveld hieronder - ik zou graag zien wat andere coole widgets mensen vonden!
Afbeelding tegoed: Grafische telecommunicatie via Shutterstock
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.