Advertentie
 MakeUseOf had een recente weggeven Zeg maar dag tegen Flash Video Blues met SWF & FLV Toolbox [Giveaway] Lees verder voor een zeer handige flash-conversietool die meestal vrij moeilijk gratis te vinden is (zoals het converteren van flash-video's naar geanimeerde GIF-bestanden en screensavers).
MakeUseOf had een recente weggeven Zeg maar dag tegen Flash Video Blues met SWF & FLV Toolbox [Giveaway] Lees verder voor een zeer handige flash-conversietool die meestal vrij moeilijk gratis te vinden is (zoals het converteren van flash-video's naar geanimeerde GIF-bestanden en screensavers).
Je hebt ook gezien hoe je kunt converteren PDF-bestanden naar een flash-film Hoe een PDF-bestand naar een Flash-film te converteren Lees verder , creëren flash websites Hoe u een professioneel ogende Flash-website gratis kunt maken Lees verder , download en speel SWF- en FLV-bestanden Download en speel Flash-bestanden met SWF & FLV Player Lees verder , en maak je eigen flash galerijen Flash-spellen downloaden om offline te spelenAdobe ondersteunt Flash na 2020 niet meer. Hier leest u hoe u Flash-spellen downloadt om offline te spelen. Lees verder . Nu kunt u flash-animaties en presentaties maken met de zeer gebruiksvriendelijke applicatie, Powerbullet Presenter.
Powerbullet is een kleine download (2,6 MB; 7.41MB eenmaal geïnstalleerd) waarmee iedereen volgens de website kan creëren,
presentaties van meerdere pagina'sdie veel worden gebruikt in elektronische verkoopbrochures en -catalogi, splash-schermen, tutorials, diavoorstellingen en studentenprojecten.
Het schijnt echt dat je niet veel technische expertise nodig hebt om gelikte animaties te kunnen maken.
Pagina-elementen toevoegen en maken
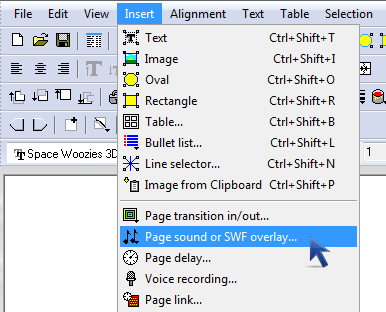
U kunt elke PNG-, GIF- of JPEG-afbeelding slepen en neerzetten (of druk op Ctrl + Shift + I om afbeeldingen in te voegen) en MP3- of WAV-geluiden of spraakopnames (of ga naar Invoegen > Paginageluid of SWF-overlay) op het Powerbullet-werkgebied, dat uit een pagina bestaat (vergelijkbaar met een Powerpoint-dia).

Uw product kan uit meerdere pagina's bestaan, zodat u desgewenst doorlopende animaties kunt maken. Als u meer dan één pagina opneemt, heeft u de mogelijkheid om pijlen toe te voegen tussen pagina's die u kunt klik op om naar de volgende pagina te gaan, of u kunt er ook voor kiezen om automatisch door te gaan naar het volgende bladzijde.

U kunt ook tekst invoegen (of op drukken Ctrl + Shift + T), vormen (druk op Ctrl + Shift + O voor ovalen, en Ctrl + Shift + R voor rechthoeken die gekleurde achtergronden voor uw pagina kunnen worden), lijnen (of druk op Ctrl + Shift + N), opsommingstekenlijst (of Ctrl + Shift + L) en tabellen (Ctrl + Shift + B) en u kunt zelfs een afbeelding vanaf uw klembord plakken (door op te drukken Ctrl + Shift + P). Standaard heb je de Bar invoegen knoppen voor snellere toegang tot alle elementen die u mogelijk wilt toevoegen.

Om een achtergrond met een mooi verloop te creëren, volg je de stappen in deze tutorial van YouTube tech extraordinaire, Tinkernut:
Pagina-elementen animeren
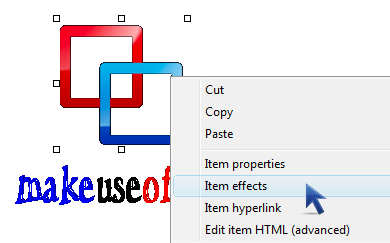
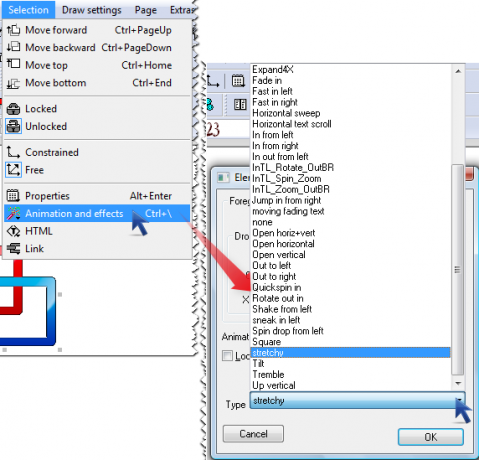
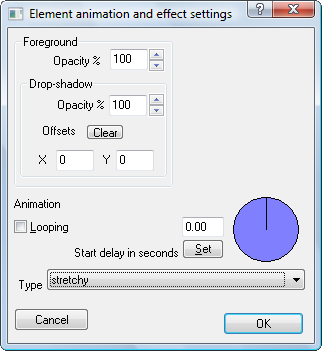
Klik met de rechtermuisknop op een afbeelding of tekst die u aan uw pagina heeft toegevoegd en selecteer Item effecten (of druk op Ctrl + \ of selecteer een element, ga naar Selectie > Animatie en effecten).

Er zijn meer dan 20 verschillende effecten die je kunt gebruiken om een anders saaie presentatie op te fleuren.

Je hebt ook de opties om de animatie te herhalen en een vertraging in te stellen zodat je elementen op verschillende tijdstippen geanimeerd verschijnen.

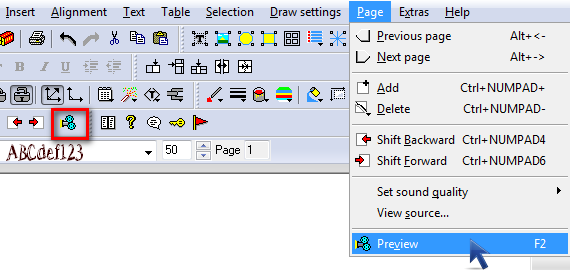
Druk op F2 of ga naar om deze effecten op de huidige pagina te bekijken Bladzijde in de menubalk en selecteer Voorbeeld.

Hierdoor wordt uw standaardwebbrowser geopend en wordt de flash-presentatie afgespeeld. Om de hele presentatie te zien (en niet alleen de huidige pagina waar je mee komt) Voorbeeld), moet u uw werk opslaan en de exportfunctie gebruiken (Ctrl + E).

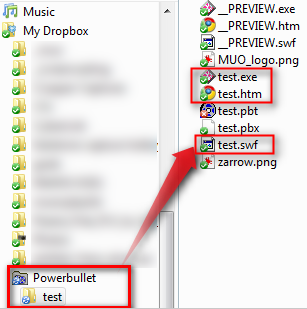
Hierna heb je een Powerbullet-map op de locatie die je hebt gekozen (in mijn geval mijn Dropbox) en verschillende bestanden die u nu kunt delen met anderen: een Windows-uitvoerbaar bestand, het flash-bestand (in SWF-indeling) en het .htm-bestand.

U kunt de flash- en .htm-bestanden naar uw FTP-server kopiëren, zoals Tinkernut doet voor een snelle inleidende banner waar gebruikers op kunnen klikken en naar een website gaan (als u eerder een hyperlink hebt ingesteld, wat gemakkelijk te bereiken is door te gaan) naar Invoegen > Pagina link).

Met die .htm-pagina zou je het in je webbrowser moeten kunnen zien, maar je zou ook de kunnen proberen SWF- en FLV-speler Download en speel Flash-bestanden met SWF & FLV Player Lees verder .
Hier is een korte flash-presentatie gemaakt in Powerbullet:
Als je soortgelijke gratis programma's kent, laat het ons dan weten in de comments!
Afbeelding tegoed: ScottCopeland
Jessica is geïnteresseerd in alles wat de persoonlijke productiviteit verbetert en dat is open source.


