Advertentie
Als je een websiteontwikkelaar of grafisch ontwerper bent, gebruik je af en toe CSS-code. Knoppen zijn een type webpagina-element dat vaak wordt gecodeerd in CSS en vervolgens wordt ingesloten in websites. Het bedenken en typen van de volledige CSS-code voor een knop kan voor ontwerpers een behoorlijk vervelende taak zijn. Maar dankzij Button Maker is de klus enorm vereenvoudigd.
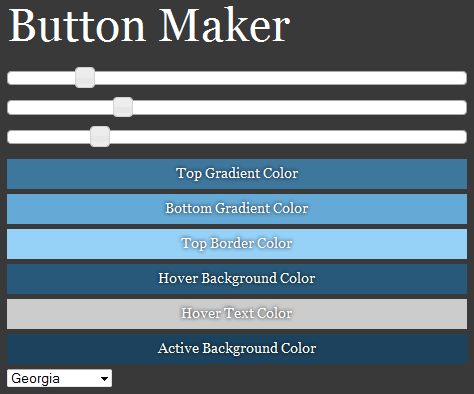
Button Maker is een gratis te gebruiken css-knopcodegenerator die een service voor het maken van knoppen en de CSS-code van de knop biedt. Wanneer u inlogt op de site, kunt u links een knop bekijken met enkele aanpasbare instellingen in het rechterdeelvenster.

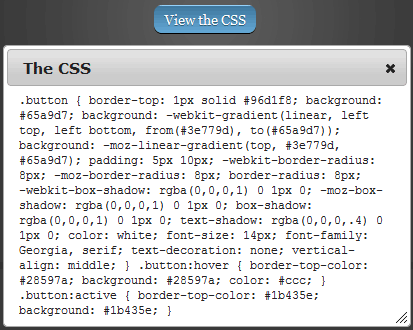
De instellingen bevatten drie schuifregelaars die kunnen worden gebruikt om de vorm van de knop te wijzigen. Andere instellingen hebben betrekking op de kleuren van de knop; u kunt de kleur voor het kleurverloop boven, het kleurverloop onder, de kleur voor de bovenrand, de zweefachtergrondkleur, de zweeftekstkleur en de actieve achtergrondkleur instellen. De laatste instelling is de tekenstijl; de beschikbare lettertype-opties zijn Helvetica, Georgia en Lucida Grande. Om de CSS-code te krijgen, klikt u op de knop; als resultaat verschijnt er een vak met de CSS-code.

Kenmerken:
- Knopvoorbeeld beschikbaar.
- U kunt het knoplettertype wijzigen.
- Vereenvoudigt de taak om CSS-code voor knoppen te verkrijgen.
- Geeft u veel opties om de knop te wijzigen.
- Vergelijkbare tools: DaButtonFactory, Buttonator, TheButtonEffect en HTML en CSS Rounded Corner Button Generator.
Bezoek Button Maker @ CSS Tricks Button Maker