Advertentie
 De laatste keer dat ik je liet zien hoe maak een eenvoudige evenementenlijst Hoe u uw eigen evenementenlijst kunt maken met behulp van aangepaste berichttypen in WordPressMet WordPress kunt u aangepaste berichttypen gebruiken om de ingebouwde functionaliteit uit te breiden. Hier is hoe het te doen zonder plug-ins. Lees verder met misschien wel de krachtigste functie van WordPress 3.0 - aangepaste berichttypen. Na enkele verzoeken om dit verder te ontwikkelen, gaan we vandaag een database met productrecensies maken om alles wat we tot nu toe hebben geleerd, samen te brengen.
De laatste keer dat ik je liet zien hoe maak een eenvoudige evenementenlijst Hoe u uw eigen evenementenlijst kunt maken met behulp van aangepaste berichttypen in WordPressMet WordPress kunt u aangepaste berichttypen gebruiken om de ingebouwde functionaliteit uit te breiden. Hier is hoe het te doen zonder plug-ins. Lees verder met misschien wel de krachtigste functie van WordPress 3.0 - aangepaste berichttypen. Na enkele verzoeken om dit verder te ontwikkelen, gaan we vandaag een database met productrecensies maken om alles wat we tot nu toe hebben geleerd, samen te brengen.
U kunt een afzonderlijke lijst met producten bijhouden met aangepaste berichttypen, elk met een bijbehorende afbeelding en enkele meta-info zoals prijs, beoordeling, specificaties - en we zullen het allemaal afmaken met een manier om ze weer te geven in een zijbalkwidget en een indexpagina. Klinkt goed? Lees verder.
Vereisten:
Je hebt een werkende WordPress 3.0+ zelf gehoste installatie nodig, en deze maakt gebruik van uitgebreide PHP-codering. Ik geef je de code, maar je moet relatief vertrouwd zijn met PHP en XHTML om variabelenamen aan te passen aan je behoeften of de stijl te veranderen. Als je een snelle beginnerscursus CSS en XHTML nodig hebt, mag ik dan onze geweldige gratis voorstellen
beginners gids Leer "internet" spreken: uw gids voor xHTMLWelkom in de wereld van XHTML - Extensible Hypertext Markup Language - een opmaaktaal waarmee iedereen webpagina's kan samenstellen met veel verschillende functies. Het is de primaire taal van internet. Lees verder downloaden. Ik stel ook voor dat je een netjes gecodeerd maar eenvoudig thema - de standaard Twintig tien of Twintig elf thema is eigenlijk vrij ingewikkeld om te bewerken, dus probeer dit eerst op iets eenvoudiger dan voordat je probeert te integreren.Als je de tutorial van vorige week leest, moet je enigszins bekend zijn met het maken van een aangepast berichttype in WordPress. Knippen en plakken deze basiscode in een nieuwe plug-in, activeer het en begin met het toevoegen van enkele nieuwe producten zodat we een dataset hebben om mee te werken. (Opmerking: als u liever nu gewoon de volledige en volledige code downloadt zonder onderweg dingen toe te voegen, gebruik in plaats daarvan deze voltooide code. Je kunt de tutorial nog steeds volgen en aanpassen terwijl we bezig zijn)

Het is ook verstandig om nu te beslissen wat voor soort meta-info u aan elk product wilt koppelen. Een database met digitale camera's heeft bijvoorbeeld nodig:
- Verkoopprijs
- Resolutie
- HD-video
- Aankooplink
- Beoordeling
In plaats van deze informatie rechtstreeks toe te voegen aan de beschrijving van het product (de 'postinhoud'), gaan we aangepaste velden maken om deze informatie te bewaren. Zorg ervoor dat u op het scherm Product toevoegen aangepaste velden heeft ingeschakeld en maak vervolgens een nieuw veld voor elke infoset. U hoeft maar één keer nieuwe velden te maken. Bij het volgende product dat u toevoegt, kunt u de naam van het aangepaste veld selecteren in de vervolgkeuzelijst. Vergeet niet om een uitgelichte afbeelding toe te voegen, en gebruik deze ook om later naast het informatieproduct weer te geven.
Eén productsjabloon
Als u nu een van uw producten probeert te bekijken, krijgt u waarschijnlijk een 404 Niet Gevonden fout. Om dat op te lossen, ga je naar de permalinks instellingen van WordPress en gewoon raken Instellingen opslaan een keer. Wanneer u nu een van uw nieuwe productitems bekijkt, ziet u, afhankelijk van uw thema, iets eenvoudigs. De titel en de beschrijvingstekst zijn er, maar hoe zit het met al onze aangepaste meta-info en de afbeelding?
Om de afzonderlijke productweergaven aan te passen, moeten we een nieuw sjabloonbestand aanpassen, genaamd single-products.php - doe dit door uw bestaande te dupliceren single.php dus we hebben de basis gelegd en beginnen niet helemaal opnieuw.

Op dit punt ga ik een heel kleine wijziging aanbrengen in de regel met "Geschreven door (auteur) op (datum)", Dus in plaats daarvan leest het gewoon"Toegevoegd aan de database op (datum)”. Dit is gewoon zodat ik er zeker van kan zijn dat de sjabloon werkt, en het vernieuwen van de enkele productpagina zou deze verandering onmiddellijk moeten laten zien.
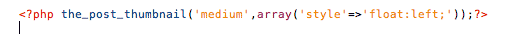
Nu, om de afgebeelde postafbeelding die we aan het product hebben toegevoegd toe te voegen, zou deze ene regel het moeten doen (ik heb ook stijlinformatie toegevoegd, voor het geval je het nodig hebt). Ik heb de volledige code voor mijn eigen single-products.php hier, maar onthoud dat het uniek is voor mijn thema, dus als u dat gewoon naar uw eigen themamap kopieert, kan dit onverwachte resultaten opleveren.

De eenvoudigste manier om de metagegevens overal toe te voegen, is door te gebruiken:

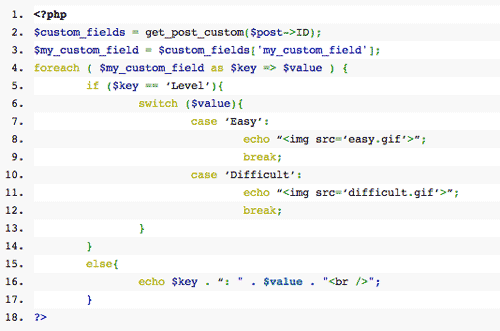
... maar dit geeft ons alleen een zeer eenvoudige outputlijst van sleutel / waarde-paren. Om iets ingewikkelder te doen met de geretourneerde waarden (zoals een afbeelding met een sterbeoordeling weergeven), moet u alle waarden pakken en er vervolgens overheen herhalen. [Bekijk hier de code]:

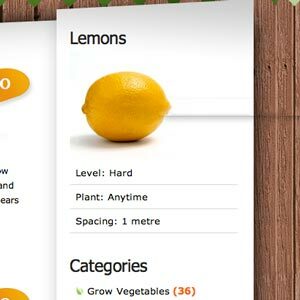
In het bovenstaande voorbeeld controleer ik elke aangepaste veldnaam (de $ sleutel) om te zien of het ‘Niveau’. Als het is genoemd niveau, in plaats van alleen de waarde van het veld terug te herhalen, toon ik een ander grafisch element op basis van de inhoud. Voor alle andere aangepaste velden herhaal ik de waarde zoals deze is, samen met de naam van het veld (wat precies is wat the_meta () doet). Nu ziet mijn enkele productpagina er als volgt uit:

Ik laat het daar voor enkele productweergaven, omdat het echt afhangt van je eigen thema en wat je ermee wilt bereiken. Laten we voorlopig naar een zijbalkwidget gaan om... de 3 hoogst gerangschikte producten in de database weer te geven?
Widget
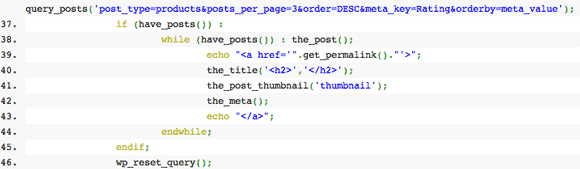
Om dit te doen, heb ik de code die ik je eerder in de post gaf een beetje aangepast Hoe een eenvoudige WordPress-widget te schrijven Hoe u uw eigen standaard WordPress-widgets maaktVeel bloggers zullen op zoek gaan naar de perfecte Wordpress-widget die precies doet wat ze willen, maar met een beetje programmeerervaring is het misschien gemakkelijker om je aangepaste widget te schrijven. Deze week zou ik ... Lees verder , maar in plaats van een enkel willekeurig bericht weer te geven, heb ik het aangepast met het volgende [bekijk hier de volledige code]:

Dit geeft me 3 berichten die lijken op de onderstaande voorbeeldafbeelding. Als u geen van uw producten ziet verschijnen, controleer dan zeer zorgvuldig het gedeelte met de tekst & meta_key = Rating om er zeker van te zijn dat u daadwerkelijk een metasleutel met die naam heeft. Merk op hoe ik er ook voor heb gekozen om de metagegevens die aan dat product zijn gekoppeld samen met de aanbevolen miniatuur weer te geven, maar je kunt dat specifieke codeblok bewerken om te laten zien wat je maar wilt.

Productarchieven of lijst
Ten slotte wilde ik ook een index- / archiefpagina maken, zodat bezoeken http://yourdomain.com/products/ zou een eenvoudige lijst van alle producten tonen, vergelijkbaar met een blogindex. Het basisfragment + postminiaturenstijl die ik je liet zien hoe je in de Postminiaturen toevoegen aan uw thema Stel uw blog in met WordPress: de ultieme gidsWil je je eigen blog starten, maar weet je niet hoe? Kijk naar WordPress, het krachtigste blogplatform dat vandaag beschikbaar is. Lees verder artikel was meestal voldoende, maar om het aan te passen heb ik de archive.php bestand in mijn thema en hernoemd archive-products.php.
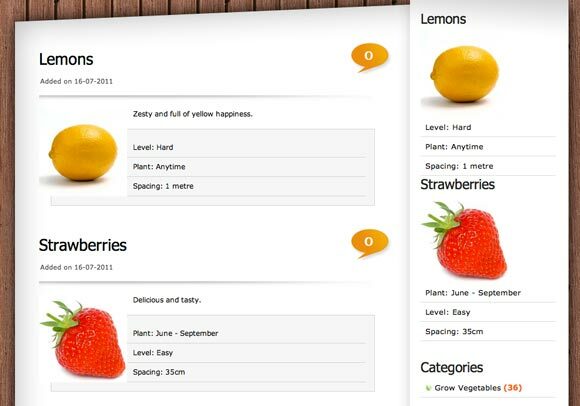
Als u nog geen archiefpagina heeft, dupliceert u deze gewoon index.php en hernoem het naar archive-products.php. Nogmaals, door de meta-inforegel van het artikel aan te passen en een oproep aan de the_meta () ergens heb ik dit:

Het ziet er duidelijk een beetje raar uit met zowel de archieven als de zijbalk, en het zou wat meer stijlaanpassing kunnen gebruiken, maar dat laat ik aan jou over!
Dat is het van mij vandaag. Je kunt de vul hier de volledige code online in - kopieer en plak of download het hele ding in een bestand met de naam products.php, en plaats het in de map met plug-ins. U zou uw WordPress-blog nu mogelijk moeten kunnen uitbreiden naar een database van wat dan ook! Het is moeilijk om individuele problemen die je ondervindt te beantwoorden, maar plaats alsjeblieft in de comments als je hulp nodig hebt of wilt laat je waardering zien - een tweet of een Facebook-like zou zeer op prijs worden gesteld, of zelfs een vermelding op je blog als je besluit om te implementeren dit. Bedankt voor het lezen en vergeet al het andere niet WordPress-zelfstudies wij hebben!
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.

