Advertentie
We hebben een elegante uitstraling gehad gratis lettertypen De 8 beste gratis lettertypewebsites voor gratis lettertypen onlineNiet iedereen kan een gelicentieerd lettertype betalen. Deze websites helpen u bij het vinden van het perfecte gratis lettertype voor uw volgende project. Lees verder hier 10 coole gratis computerlettertypen waarmee u opvalt Lees verder klaar voor gebruik in al uw projecten, maar dankzij getalenteerde artiesten worden er zo nu en dan veel nieuwe lettertypen geboren. Je kunt ze herkennen in nieuwe webapp-logo's, tijdschriften, voedselpakketten, enz.
Hoe kom je erachter welk lettertype deze teksten zijn, zodat je ze kunt gebruiken? Hier zijn een paar services die u kunnen helpen het specifieke webpagina-lettertype te identificeren waarnaar u kijkt en het proces meer geautomatiseerd dan wat dan ook en minder pijnlijk te maken.
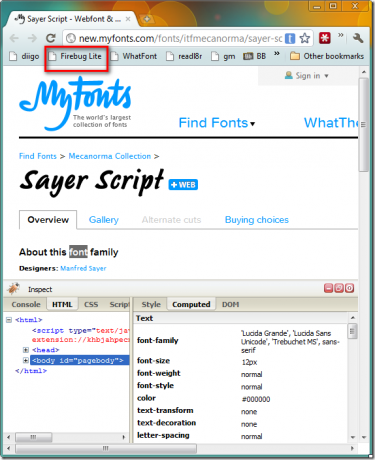
Voor webdesigners / ontwikkelaars: Firebug

Firebug begon als een Firefox-add-on die veel webontwikkelingshulpmiddelen bundelt en waarmee u CSS, HTML en JavaScript op elke webpagina kunt debuggen en bewerken. In maart 2009 was het nog steeds een exclusief hulpmiddel voor Firefox. We hadden er een artikel over gepubliceerd
hoe Firebug te installeren op IE, Safari, Chrome en Opera Hoe Firebug te installeren op IE, Safari, Chrome & Opera Lees verder , maar met de lovende kritieken die Firebug ontving, is deze geweldige tool nu beschikbaar voor andere browsers als een bookmarklet genaamd Firebug Lite en ook een Chrome-extensie.Hoewel het geen complete vervanging is voor de Firefox-add-on, heeft deze Lite-bookmarklet veel van de functionaliteiten die beschikbaar zijn op de add-on gerepliceerd. Zelfs het fysieke uiterlijk vertoont overeenkomsten die je bijna niet kunt zien als je Firefox niet gebruikt. Maar aangezien Firebug Lite niet precies hetzelfde is, raadt de website van de auteur aan om de bookmarklet te gebruiken in combinatie met Chrome Developer Tools als je Google Chrome gebruikt.
Hoe dan ook, als je eenmaal de bookmarklet of de Chrome-extensie hebt en je ziet tekst met een onbekend lettertype waar je van houdt, kun je de woorden markeren, druk op de bookmarklet-link, ga naar het HTML-tabblad in het linkerdeelvenster en vervolgens naar het tabblad Berekend in de rechterkolom om de naam, familie, grootte, gewicht van het lettertype te zien enzovoort.
Hoewel Firebug leuk en leuk is voor webontwikkelaars, is er, als u geen webdesigner bent, een eenvoudigere manier om snel de lettertypefamilie van sommige tekst te vinden.
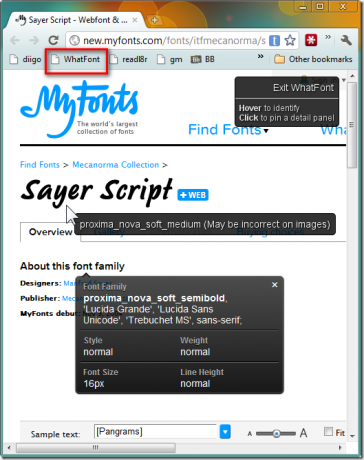
Snelle en nette manier voor elke liefhebber van typografie: WhatFont
WhatFont bestaat uit een nette bookmarklet die, eenmaal geactiveerd, over elke tekst kan zweven en onmiddellijk een zeer mooie overlay krijgt die verschijnt met de naam van het lettertype. Zodra u erop klikt, ziet u aanvullende details over het lettertype. Om terug te gaan naar de normale surfmodus zonder de overlays, klikt u gewoon op de rechterbovenhoek met de tekst Exit WhatFont.
Net als Firebug Lite kan WhatFont begrijpelijkerwijs het lettertype niet van afbeeldingen onderscheiden, maar het laat je in ieder geval weten wanneer het mogelijk onnauwkeurig is.

Als u geen webontwikkelaar of ontwerper bent, maar gewoon een informele typografieliefhebber, is WhatFont een perfecte, nette en snelle manier om lettertypegegevens te krijgen.

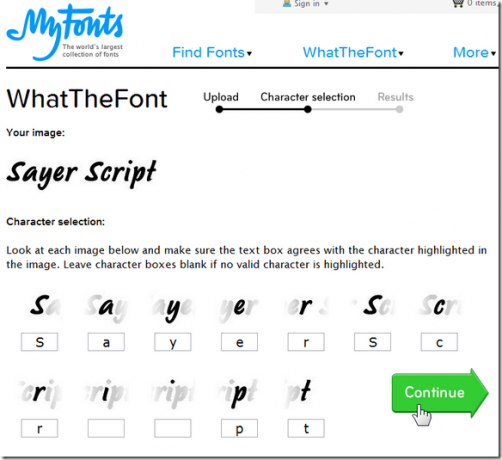
U kunt altijd om hulp vragen in forografie-expertforums het identificeren van een webpagina-lettertype Lettertypen identificeren die in elke foto of afbeelding worden gebruiktWat doe je als je een prachtig nieuw lettertype tegenkomt en niet weet wat het is? Gelukkig heeft Photoshop CC 2017 precies de "forensische tool" om u daarbij te helpen. Lees verder , maar je moet dat alleen proberen als je WhatTheFont hebt gebruikt, omdat het heel gemakkelijk te gebruiken is. Krijg gewoon een PNG-schermafbeelding van wat tekst in het lettertype dat u aanbidt met zo min mogelijk witruimte en upload de afbeelding of plak de afbeeldings-URL. Typ of corrigeer nu gewoon de letters die WhatTheFont markeert in het volgende scherm, laat de tekstvakken van onvolledige tekens leeg en dat is alles.
Mogelijk krijgt u niet altijd exact hetzelfde lettertype, maar meestal zijn er veel nauw verwante lettertypen die WhatTheFont voor u zal presenteren. In mijn tests, het enige lettertype dat WhatTheFont niet precies kon vinden, identificeerde een expert op het zeer behulpzame forum het in minder dan 24 uur.
WhatFontIs, voorheen bekend als Identificeer lettertypen IdentifyFonts.net: identificeer eenvoudig lettertypen op basis van een voorbeeld Lees verder , is vergelijkbaar met WhatTheFont omdat het u helpt identificeer lettertypen van een afbeelding Identificeer gemakkelijk dat coole tekstlettertype met WhatFontIs Lees verder . Op deze site uploadt u ook een afbeelding, identificeert u gemarkeerde tekens en krijgt u een lijst met lettertypen die lijken op die in uw afbeelding. Een verschil is dat u tijdens de stap voor het selecteren van tekens kunt kiezen om alle resultaten te zien, alleen commerciële lettertypen of alleen gratis lettertypen. U krijgt ook het licentiedetail in de resultatenlijst om u tijd te besparen.

Web Designer Depot heeft een lijst met tools voor het identificeren van lettertypen, maar de tools hier vereisen het minste handmatige werk. Je kan altijd typografie leren 10 coole en interessante webapplicaties over lettertypen en typografieIk ben altijd geïntrigeerd geweest door hoe dikke en dunne lijnen, hoeken en vormen samen kunnen komen en prachtige lettertypen kunnen vormen. Gewoon een drukverschuiving bij een beroerte en je kunt iets helemaal krijgen ... Lees verder al met al, of train ook uw ogen om eigenschappen van lettertypen te identificeren met FontTrainer FontTrainer: leer om veelvoorkomende lettertypes te herkennen Lees verder om niet op deze tools te hoeven vertrouwen.
In plaats van webpagina-lettertypen te identificeren die door andere mensen zijn gemaakt, kunt u dat ook doen maak uw eigen lettertypen met deze gratis tools 2 gratis tools om uw eigen tekstlettertype te maken Lees verder .
Hebben we supereenvoudige manieren gemist om lettertypen te identificeren? Laat het ons weten in de comments!
Afbeelding tegoed: JoanaCroft op voorraad. Xchng
Jessica is geïnteresseerd in alles wat de persoonlijke productiviteit verbetert en dat is open source.


