Advertentie
Google Sites is een van de beste online tools die beschikbaar is om je eigen gratis webpagina te maken. Veel mensen gebruiken het als een snelle manier om een persoonlijke portfolio pagina De beste website-bouwers om een schoon online portfolio te makenWelke gratis websitebouwer is het beste voor uw portfolio? Dit zijn de beste websitebouwers waaruit u kunt kiezen! Lees verder of een eenvoudige zakelijke website. Niemand heeft speciale vaardigheden voor webdesign of codeerkennis nodig.
In dit artikel leert u hoe u Google Sites gebruikt en hoe u er in slechts een paar eenvoudige stappen uw eigen website mee maakt.
Wat is Google Sites?
Jarenlang bleef Google Sites redelijk statisch wat betreft functies. Google Sites Classic (zoals het nu wordt genoemd) is altijd beperkt geweest in termen van hoeveel u uw website daadwerkelijk zou kunnen stylen.
De stijl van de meeste Google-sites leek erg verouderd in vergelijking met de rest van internet. Moderne sites hebben elementen zoals dynamische navigatiemenu's en schone responsieve lay-outs.
De meeste pagina's gemaakt door Google Sites hadden statische navigatiemenu's en een rommelige lay-out. Ze hadden een retro-gevoel dat geschikt was voor de Stijl van webdesign uit de jaren 90 Herbeleef het web van de jaren negentig door deze negen oude websites te bezoekenDeze negen websites waren in de tijd toonaangevend. Ze kwamen voor de komst van supergladde graphics en Web 2.0, maar dienen tegenwoordig als nostalgische herinneringen aan hoe ver webontwikkeling is gekomen. Lees verder .

In 2016 heeft Google Google Sites geüpdatet, zodat u een meer frisse en moderne website kon maken.
U zult de upgrade direct opmerken. Het voormalige bewerkingsprogramma van Google Sites was zeer beperkt in waar en hoe u objecten kon plaatsen. De nieuwe editor is een zeer vrije vorm ontwerptool. U kunt pagina-elementen en widgets letterlijk slepen, plaatsen en het formaat wijzigen waar u maar wilt.
Hoe u een Google-site maakt
Om een Google-site helemaal opnieuw te maken, gaat u naar de nieuwe Google Sites-pagina en log in met uw Google-account. Druk op de rode "+" knop in de rechter benedenhoek.
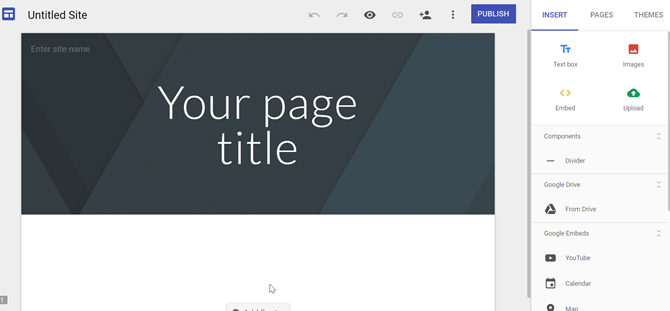
Hierdoor wordt een lege webpagina weergegeven met het standaard "Eenvoudig" -thema.

De editorlay-out is zeer eenvoudig te gebruiken en bevat verschillende secties:
- Rechter bedieningspaneel: Een gebied met drie menu's dat een Invoegen menu met objecten en widgets. Er is een Pagina's menu waar u nieuwe pagina's en subpagina's voor de site kunt maken. Je ziet ook een Thema's menu waarin u het thema kunt selecteren voor de pagina die u bewerkt.
- Topmenu: Hier geeft u de site een naam, bekijkt u een voorbeeld van de pagina die u bewerkt of publiceert u de site op internet. Hier kunt u de site ook met andere mensen delen.
- Ontwerpvenster: Het centrale gebied waar u werkt aan het ontwerp en de inhoud van uw pagina.
Om aan de slag te gaan, kunt u uit drie koptekststijlen kiezen. U kunt kiezen voor een zeer grote banner, een middelgrote banner of helemaal geen banner en alleen een webpagina-titel.
Maak een koptekst en inhoud
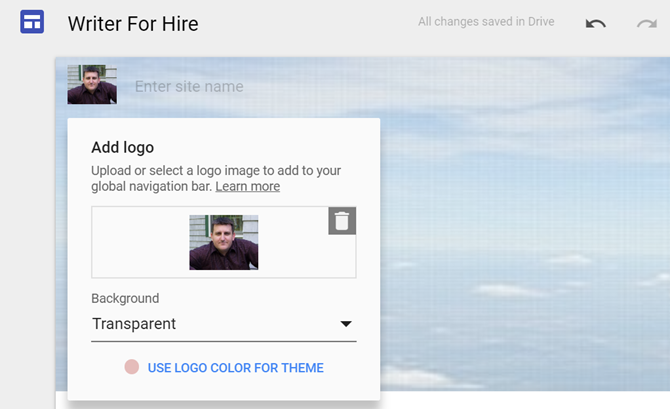
U kunt ook een sitenaam toevoegen en een logo naar de bovenkant van de pagina. Plaats het aan de linkerkant van waar uw navigatiemenu naartoe gaat.

Het leuke van Google Sites is dat je objecten kunt indelen waar je maar wilt.
Als u bijvoorbeeld een profielpagina maakt en u wilt uw profielfoto bovenop de bannerafbeelding toevoegen, hoeft u geen CSS-magie te kennen of PHP programmeren. Voeg gewoon een afbeeldingsobject toe met het menu Invoegen en sleep de afbeelding op de pagina waar u maar wilt.

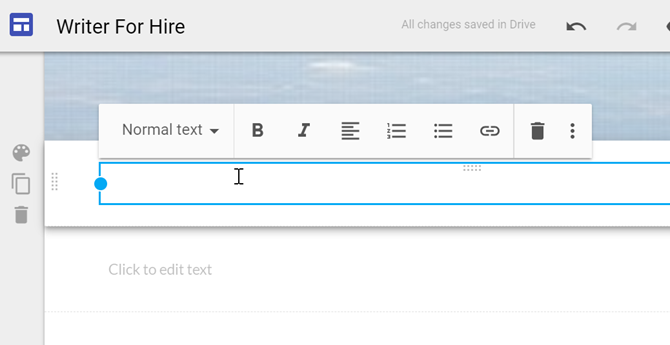
Onder de kop kunt u een nieuwe sectie toevoegen door op de pagina te klikken. Geef elke sectie zijn eigen achtergrondkleur, voeg een willekeurig object in of begin gewoon met typen.

Met Google Sites, wat u gemakkelijk en flexibel krijgt, verliest u aan opties.
Er zijn slechts een paar koptekststijlen beschikbaar, afhankelijk van de grootte die u kiest. Dit zijn Titel (H1), Kop (H2) of Subkop (H3).
Als u echter weet hoe u dat moet doen de achtergrondcode aanpassen 17 eenvoudige HTML-codevoorbeelden die u in 10 minuten kunt lerenWilt u een eenvoudige webpagina maken? Leer deze HTML-voorbeelden en probeer ze uit in een teksteditor om te zien hoe ze eruitzien in uw browser. Lees verder kunt u op de meer pictogram (drie stippen) om het te bewerken en de stijl aan te passen als je wilt.

Nadat u de paginakoptekst en banner heeft opgemaakt en uw sectietitel heeft gemaakt, hoeft u zich alleen maar te concentreren op het maken van uw pagina-inhoud.
Site-ontwerp en navigatie
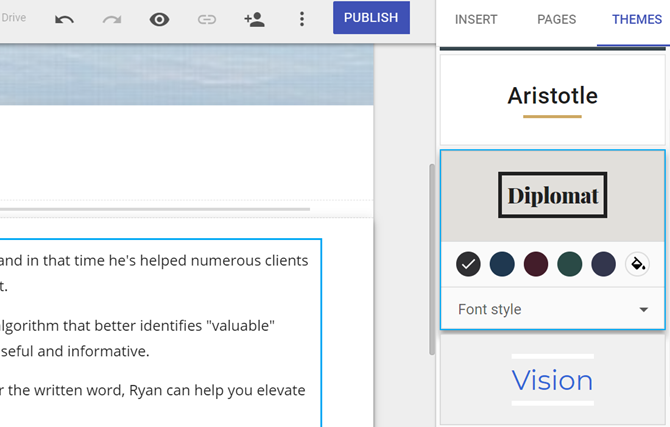
Als je op de Thema's menu-item in de rechter navigatiebalk, zie je een lijst van zes thema's waar je uit kunt kiezen. Deze veranderen meestal het kleurenschema voor elementen zoals horizontale lijnen, lettergrootte en stijl en koptekststijlen.
Het is slim om één pagina voor uw nieuwe site te maken en vervolgens met deze thema's te spelen om te zien welke u het leukst vindt. Maar als u er een kiest, zorg er dan voor dat u deze consistent gebruikt op alle pagina's van de site.

Als je op de Pagina's menu-item in de rechter navigatiebalk, hier kunt u nieuwe pagina's of subpagina's aan uw website toevoegen.
Elke keer dat u een nieuwe pagina toevoegt, wordt er een nieuw item toegevoegd aan het bovenste navigatiemenu in de koptekst van elke pagina.

Je hoeft de links voor het menu niet bij te houden. Telkens wanneer u de naam van een van deze pagina's wijzigt, worden de menulinks automatisch bijgewerkt.
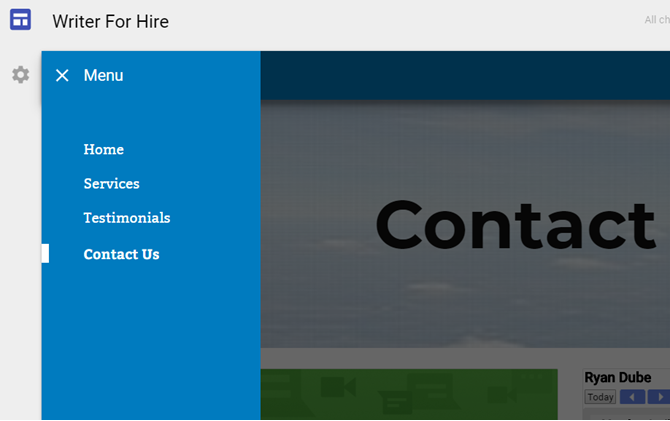
Je zit ook niet vast aan een statisch menu bovenaan elke pagina. Als dat te oud voor je voelt, klik je op het tandwielpictogram aan de linkerkant van het scherm en selecteer je Side navigatie.

Dit genereert een dynamisch zijbalkmenu dat alleen verschijnt wanneer uw bezoekers op het menupictogram in de linkerbovenhoek van uw pagina klikken.
Het is een erg coole manier om uw Google-site een zeer moderne, professionele uitstraling te geven.
Widgets toevoegen
Een ding dat Google Sites naar de tafel brengt, is hoe gemakkelijk het is om functionele elementen op de pagina in te sluiten. Met deze functie kunt u wat interactiviteit aan de site toevoegen en krijgt u een eenvoudiger alternatief voor het opzetten van een WordPress-site Stel uw blog in met WordPress: de ultieme gidsWil je je eigen blog starten, maar weet je niet hoe? Kijk naar WordPress, het krachtigste blogplatform dat vandaag beschikbaar is. Lees verder .
En het zijn niet alleen simpele tekstvakken of video's. U kunt elk van de volgende items direct in uw pagina insluiten.
- Google Documenten-document
- Google Slides-diavoorstelling
- Google Spreadsheets-spreadsheet
- Google Forms-formulier
- Google-grafieken vanuit elke spreadsheet
- Google Map
- Google kalender
U kunt elk van deze elementen overal op de pagina verplaatsen met slepen en neerzetten. Enkele voorbeelden:
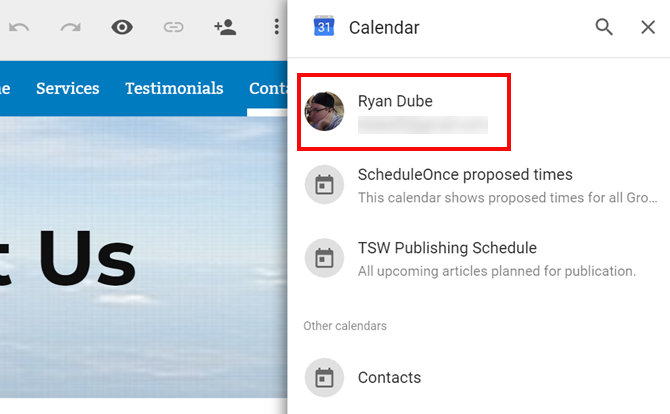
Sluit een kalender in. Klik op de Kalender widget en selecteer het Google-account waaruit u de agenda wilt halen.

Plaats deze elementen naast elkaar, verplaats ze over de pagina of wijzig het formaat zodat ze eruitzien zoals u wilt dat ze er op de pagina uitzien.
Het is een niveau van webdesign dat zo eenvoudig is dat iedereen een mooie webpagina kan ontwerpen. U hoeft geen enkel stukje code te kennen.

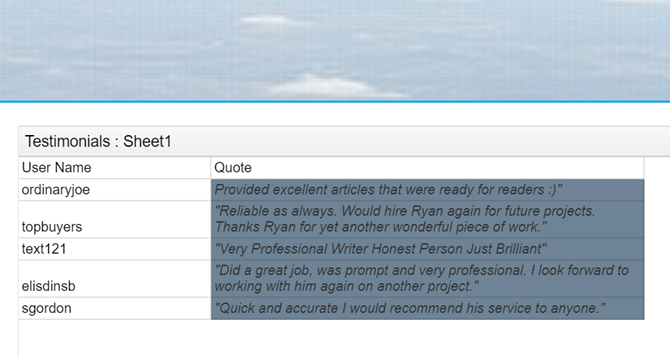
Sluit een Google-spreadsheet in. Met een spreadsheet kunt u op een overzichtelijke manier, zonder veel moeite, informatie aan uw lezers overbrengen.
Het leuke hiervan is dat je die webpagina nooit meer hoeft te bewerken. Werk gewoon het bron-Google-blad bij en het ingesloten blad op de webpagina wordt automatisch bijgewerkt.

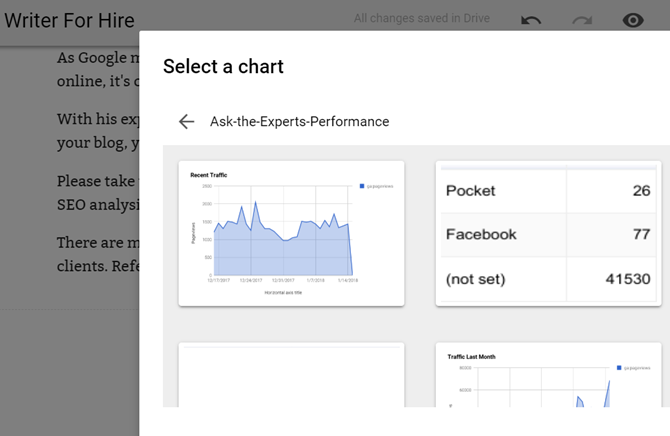
Sluit een grafiek in. Selecteer een Google-spreadsheet met een onbeperkt aantal grafieken. U kunt het specifieke diagram selecteren dat u op uw webpagina wilt insluiten.

Als het uw taak is om dashboards te maken die regelmatig updates van een spreadsheet vereisen, kunt u indruk op uw baas maken door de grafieken van al uw spreadsheets in een webpagina in te bedden.

Als het dan tijd is om je rapport aan de baas te bezorgen, geef je ze gewoon een URL-link die ze kunnen openen met hun Google-account. Praat over een innovatieve werknemer zijn!
Voltooi en publiceer uw website
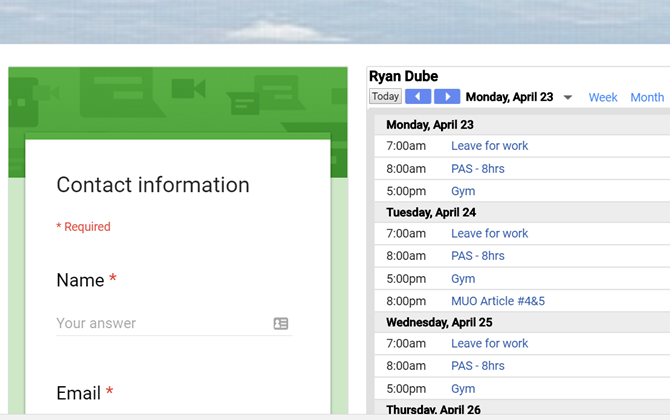
Als alle elementen van je pagina bij elkaar komen, is dat prachtig. U kunt nu een informatieve contactpagina maken die uw potentiële klanten laat zien hoe uw planning eruit ziet.
U kunt een contactformulier opnemen en zelfs een kaart van uw bedrijfsadres als u die heeft. Proberen een contactformulier om gegevens te verzamelen Hoe u een gratis contactformulier voor websites maakt met Google FormulierenHeeft u een contactformulier nodig voor uw website of blog, maar houdt u niet van de standaardopties? Gebruik Google Formulieren en verzamel reacties in Google Spreadsheets! Lees verder met de flexibele Google Formulieren.

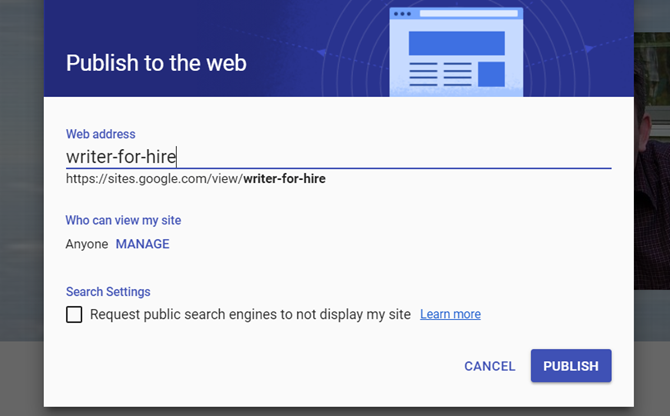
Zodra u klaar bent met het maken van uw nieuwe site en alle pagina's die erop staan, bent u klaar om te publiceren.
Het enige wat je hoeft te doen is op de te drukken Publiceren knop bovenaan de pagina en u heeft de mogelijkheid om de naam van de subpagina onder Google Sites voor uw site te claimen.

Maakt u zich geen zorgen als u uw eigen domein wilt, u kunt het domein altijd registreren en vervolgens omleiden naar deze URL. Wanneer u een domein omleidt, lijkt het voor bezoekers dat de pagina die ze doorbladeren eigenlijk dat domein is en geen Google Sites-website.
Is Google Sites iets voor jou?
Het feit dat u een gratis website kunt maken met Google Sites, opent een hele wereld aan mogelijkheden.
- U kunt persoonlijke, interne pagina's maken om rapporten voor uw werk te maken.
- U kunt een professionele portfolio-pagina maken om te delen met nieuwe potentiële klanten.
- U kunt Google Sites gebruiken om een eenvoudige, effectieve bedrijfspagina te starten.
Ik denk dat je het ermee eens zult zijn dat de nieuwe versie van Google Sites een stuk eenvoudiger is om mee te werken. Het helpt u bij het maken van sites die veel moderner zijn. Maar als Google Sites niets voor jou is, zijn er altijd statische sitegeneratoren Gebruik een statische sitegenerator om een snelle website te bouwenIn deze handleiding beschrijven we wat een statische sitegenerator (SSG) is, waarom je er een zou willen gebruiken en hoe je er een geheel nieuwe site mee kunt bouwen. Lees verder waarmee u binnen enkele minuten een site kunt maken.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.