Advertentie
Chrome heeft onlangs een aandeel van 25% van de internetbrowsermarkt veroverd, waarmee het de op één na meest gebruikte browser ter wereld is achter Internet Explorer (die evolueert naar Project Spartan Project Spartan: een slanke en onvoltooide browser voor het moderne webSpartan gaat de strijd aan met browserconcurrenten zoals Chrome en Firefox. Zal het voldoen aan de idealen van Spartaanse soldaten? We hebben deze eerste versie getest en waren niet onder de indruk. Lees verder ). Dit betekent uiteindelijk dat Chrome de de facto huis voor webontwikkelaars.
Hoewel ik een voorstander ben van Firefox, kan ik begrijpen waarom mensen van Chrome houden. Het neigt ernaar domineren browser benchmarks Browser Wars: Firefox vs. Chrome vs. Opera, The Definitive BenchmarkAls u maar één browser zou kunnen kiezen, welke zou dat dan zijn? Wat is het beste: Firefox, Chrome of Opera? We laten het je zien. Lees verder en het maakt het voor gewone mensen gemakkelijk word Chrome Power-gebruikers
Hoe word ik een Chrome Power-gebruiker, deel 1 - beheers het toetsenbordGoogle Chrome is al geruime tijd de browser bij uitstek voor velen en hoewel de meerderheid onze webbrowsers kunnen behoorlijk indrukwekkende dingen doen, Chrome is doorgegaan met het oppakken van kracht gebruikers, ... Lees verder . Anderen haten eigenlijk Chrome, maar zijn dat wel vast te gebruiken Ik haat Google Chrome, maar ik zit erin vast. Dit is waaromIn de Chrome vs. Firefox-oorlog, ik kies de Google-gebruikers. Maar ik wil het niet. Chrome is mijn favoriete browser omdat het functies heeft waar ik niet zonder kan. Lees verder vanwege de beschikbaarheid van bepaalde extensies.Dat is een reden waarom Chrome zo goed is voor webontwikkelaars: de Chrome webshop Hoe veilig is de Chrome Web Store eigenlijk?Uit een door Google gefinancierd onderzoek is gebleken dat tientallen miljoenen Chrome-gebruikers add-ons hebben geïnstalleerd waarin malware is geïnstalleerd, wat neerkomt op 5% van het totale Google-verkeer. Ben jij een van deze mensen, en wat moet je doen? Lees verder en de pool van extensies. Als u ooit van plan bent een website te ontwerpen of te coderen, zijn hier enkele essentiële tools die u meteen moet installeren.

ColorZilla begon als Firefox-add-on, maar werd zo populair dat velen om een Chrome-versie vroegen. Hier zijn we dan. Deze handige extensie is in feite een geavanceerde versie van de tool voor oogdruppels die je zou vinden in een programma als Paint of Photoshop.
Hiermee kunt u naar elke plek in uw browser wijzen en onmiddellijk de kleurinformatie op die plek ophalen. Eenmaal getrokken, kunt u het aanpassen (hetzij door RGB, HSV of rechte hex) voordat u het naar uw klembord kopieert. Uiterst gebruiksvriendelijk.
Het wordt ook geleverd met een CSS-verloopgenerator, een webpagina-kleuranalysator en een paar vooraf geïnstalleerde kleurenpaletten voor uw gemak.

Een van de gevaren van de webontwikkelaar is ervoor te zorgen dat de kijkervaring van een website plezierig is voor gebruikers op allerlei soorten apparaten. We hebben het niet alleen over mobiel vs. desktop - welke is belangrijk - maar ook het verschil tussen kleine tablets en grote monitoren.
Window Resizer is een gemakkelijke manier om het formaat van het browservenster in een oogwenk te wijzigen. Met één klik op de knop kunt u uw website in verschillende resoluties testen om te zien wat uw gebruikers zien - en vervolgens kunt u deze aanpassen.

Een ander groot gevaar van de webontwikkelaar zijn browserstandaarden (of het ontbreken daarvan). Internet Explorer, Firefox, Chrome, Opera en alle andere kleine browsers zullen websites op enigszins verschillende manieren weergeven. Ondertussen passen sommige browsers langzamer standaarden toe dan andere.
Of in het geval van Internet Explorer worden standaarden uit het raam gegooid en worden webontwikkelaars gedreven om hun haren uit te rukken omdat ze gedwongen worden accommodaties te maken.
Met IE Tab, wordt dit proces een stuk eenvoudiger gemaakt. Hiermee kunt u een website bekijken op een nieuw Chrome-tabblad, maar weergegeven zoals in IE. Geen revolutionaire oplossing voor het probleem van IE, maar het is tenminste iets.

Niet alle HTML-code is gelijk. Hoewel browsers een grote rol spelen bij het naleven van normen, rust een deel van de verantwoordelijkheid ook op de webontwikkelaar om goede HTML-praktijken te volgen. Daarom zijn er tools voor HTML testen en valideren 5 Beste gratis online HTML-editors om uw code te testenVoor momenten dat je gewoon met een klein stukje HTML wilt spelen, zodat je het naar wens kunt aanpassen, zal een online HTML-editor je beter van dienst zijn. Lees verder .
Geldigheid is een extensie waarmee u dat allemaal kunt doen zonder dat u sites van derden hoeft te bezoeken. Open gewoon uw website, klik op de knop en alle ongeldige HTML-berichten worden weergegeven in de browserconsole. Validatie gebeurt via de W3C Validation Service.

Een ding dat ik haat aan webontwikkeling is dat er zijn zo veel bibliotheken, frameworks en engines beschikbaar om te gebruiken. Keuzevrijheid is geweldig, maar het is vervelend als het aantal technologieën zo groot wordt dat je ze niet allemaal kunt bijhouden.
Heeft u ooit een website bezocht en vroeg u zich af wat de onderliggende technologie is?
De Gebouwd met extensie is een enkele knop die de huidige webpagina analyseert om te zien allemaal van de webbibliotheken, frameworks en engines die het mogelijk maken, inclusief advertentienetwerken, contentdistributieplatforms en zelfs de hostingsoftware erachter.
Postman REST Client [Niet meer beschikbaar]
Voor degenen onder u die werken met REST API's, Postbode is de enige tool die je nodig hebt voor een gestroomlijnde workflow. Hiermee kunt u HTTP-verzoeken samenstellen en opgemaakte reacties krijgen in JSON en XML. Antwoorden worden als HTML in een apart venster geopend.
U kunt ook meerdere verzoeken groeperen in iets dat een verzameling wordt genoemd, wat een geweldige manier is om georganiseerd en efficiënt te blijven. U kunt ook testen op meerdere omgevingen door omgevingsvariabelen binnen de extensie om te schakelen.

Een manier om vultekst te genereren is door honderd keer 'asdf' te kopiëren en te plakken. Een betere manier zou zijn om te installeren Corporate Ipsum en laat het in een oogwenk vultekst voor u genereren.
We hebben er verschillende besproken Lorem Ipsum-generatoren 10 handige alternatieven als u de gebruikelijke Lorem Ipsum Filler-teksten beu bentWebontwerpers hebben waarschijnlijk een hele reeks Lorem Ipsum-tools in de buurt opgeslagen die nuttig zijn voor hun webontwikkelingswerk. Lorem Ipsum-generatoren zijn er in verschillende vormen; sommige maken het mogelijk om de dummy-tekst aan te passen ... Lees verder voorheen, maar de aantrekkingskracht van Corporate Ipsum is dat het in uw browser zit. U kunt het met één klik op de knop omhoog trekken. Er is geen reden om het niet te gebruiken, als je het mij vraagt. Nu kunt u teruggaan naar het daadwerkelijk coderen van uw website!
Webontwikkeling vindt soms plaats op meerdere machines. Terwijl broncontrole voor ontwikkelaars Wat is Git en waarom zou u versiebeheer moeten gebruiken als u een ontwikkelaar bentAls webontwikkelaars werken we vaak aan lokale ontwikkelingssites en uploaden dan alles als we klaar zijn. Dit is prima als jij het bent en de veranderingen klein zijn, ... Lees verder is de belangrijkste manier om gesynchroniseerd en up-to-date te blijven, wat als u meerdere tabbladen over computers wilt overdragen? Dat is waar TabCloud komt binnen.
TabCloud synchroniseert uw tabbladen met de cloud, zodat u ze elders opnieuw kunt openen. Het kan ook lokaal worden gebruikt als sessiebesparing, zodat u een reeks tabbladen kunt opslaan om later opnieuw te bezoeken. Tabbladen worden opgeslagen in uw Google-account.

Lettertype-ontwerp is een groot onderdeel van webontwikkeling, daarom houden services zoals Google Web Fonts Hoe Google-lettertypen te gebruiken in uw volgende webproject en waarom u dat zou moeten doenDe keuze van het lettertype is een integraal ontwerpbesluit op elke website, maar meestal zijn we tevreden met dezelfde oude serif- en schreefloze familie. Hoewel de hoofdtekst altijd iets moet zijn ... Lees verder zijn zo populair geworden. Het goede nieuws is dat deze gratis lettertypen nu enkele van de mooiste weblettertypen Verfraai uw website met deze 12 prachtige Google-weblettertypenIn het afgelopen decennium ben ik een aantal persoonlijke blogs begonnen die ik nooit echt heb gevolgd, maar sommige van mijn dierbaarste herinneringen rusten op themaontwerp en lettertype-aanpassingen. Er is iets bevredigend als ... Lees verder nu verkrijgbaar.
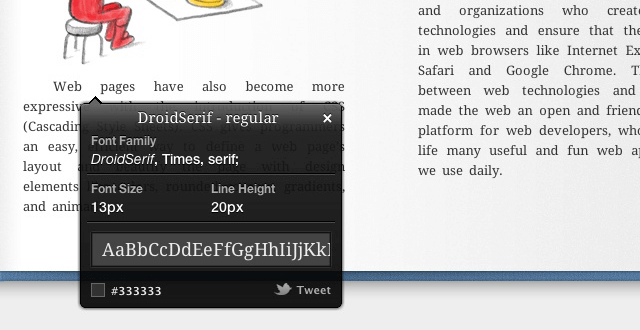
Maar geef toe: er zijn momenten waarop je op internet surft en je komt een prachtig lettertype tegen dat je nog nooit eerder hebt gezien. Er zijn tal van manieren om het te identificeren, maar de snelste manier is om het te gebruiken WhatFont. Hiermee kunt u lettertypen eenvoudig inspecteren door zweefde eroverheen. Hoe kan het makkelijker zijn?
Awesome Screenshot [Niet langer beschikbaar]

Als screenshots geen deel uitmaken van uw normale routine voor webontwikkeling, Geweldige screenshot zal dat helpen veranderen. Schermafbeeldingen zijn geweldig voor het documenteren van wijzigingen in ontwerp en het delen van onderhanden werk met uw klant of teamleden.
Deze extensie heeft verschillende vastlegfuncties, waaronder een volledige pagina, een geselecteerd gebied of een zichtbaar gebied. Je kunt er ook aantekeningen aan toevoegen, gevoelige delen van de afbeelding vervagen en met één klik delen. Of upload in plaats daarvan naar uw Google Drive.
Als het concept u intrigeert, maar u liever een krachtiger desktopprogramma gebruikt, kijk dan hier screenshot tool vergelijking 4 beste tools voor het maken van screenshots vergelekenCTRL + SHIFT + 4. Drie toetsen - meer heb je niet nodig voor perfecte screenshots. Het hoeft geen gedoe te zijn! Probeer deze geavanceerde tools voor schermvastlegging en u zult nooit meer terugkijken. Lees verder en begin degene te gebruiken die het beste bij u past.

Veel fouten in de webontwikkeling zullen uw bezoekers frustreren en gebroken links zijn een van de ergste overtreders. Eén verbroken link is misschien in orde, maar meer dan dat en uw website begint geloofwaardigheid en reputatie te verliezen. Gelukkig is dit een gemakkelijk te vermijden fout.
Controleer mijn links doet precies wat het belooft: het controleert je links. Geldige links zijn groen gemarkeerd, terwijl verbroken links rood zijn gemarkeerd en aan het einde krijg je een procentuele score. Het enige wat u daarna hoeft te doen, is die links gaan repareren!
Welke extensies gebruikt u?
Nog een uitbreiding voor productiviteit 15 niet te missen Chrome-extensies voor productiviteitVandaag brengen we u nog een paar essentiële extensies die erop gericht zijn u te helpen beter online te werken. Lees verder Ik zou aanraden StayFocusd. Het is meer een extensie voor algemene doeleinden dan een extensie voor webontwikkeling, maar het is zeker nuttig, hoe dan ook. Het zorgt ervoor dat u niet wordt afgeleid door internet terwijl u werkt!
Wat vind je hiervan? Zijn er nog andere essentiële extensies voor webontwikkeling die u zou aanbevelen? Deel het met ons in de reacties hieronder!
Joel Lee heeft een B.S. in computerwetenschappen en meer dan zes jaar professionele schrijfervaring. Hij is de hoofdredacteur van MakeUseOf.


