Advertentie
Je hebt misschien onze gelezen jQuery-gids Een basisgids voor JQuery voor Javascript-programmeursAls je een Javascript-programmeur bent, zal deze gids voor JQuery je helpen om te beginnen met programmeren als een ninja. Lees verder , evenals deel vijf van onze jQuery-zelfstudie over AJAX jQuery-zelfstudie (deel 5): AJAX ze allemaal!Nu we het einde van onze jQuery mini-tutorialserie naderen, wordt het hoog tijd dat we dieper ingaan op een van de meest gebruikte functies van jQuery. Met AJAX kan een website communiceren met ... Lees verder , maar vandaag laat ik je zien hoe je AJAX gebruikt om dynamisch een webformulier te verzenden. JQuery is verreweg de gemakkelijkste manier om AJAX te gebruiken, dus bekijk onze aan de slag tutorial jQuery-zelfstudie - Aan de slag: basisprincipes en selectorsVorige week sprak ik over hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd is dat we onze handen vuil maken met wat code en leren hoe ... Lees verder als je een beginner bent. Laten we meteen beginnen.
Waarom AJAX gebruiken
U vraagt zich misschien af: "Waarom heb ik AJAX nodig?" HTML is perfect in staat om formulieren in te dienen, en doet dit op een vrij pijnloze manier. AJAX is geïmplementeerd op een grote meerderheid van webpagina's en de populariteit blijft toenemen.

Het enorme voordeel dat AJAX biedt, is de mogelijkheid gedeeltelijk geladen delen van webpagina's. Hierdoor lijken pagina's sneller en responsiever en wordt bandbreedte bespaard door slechts een klein deel van de gegevens te hoeven herladen in plaats van de hele pagina. Hier zijn enkele basale AJAX-gebruiksgevallen:
- Controleer regelmatig op nieuwe e-mails.
- Werk elke 30 seconden een live voetbalscore bij.
- Update de prijs voor een online veiling.
AJAX biedt u, de ontwikkelaar, een bijna onbeperkte mogelijkheid om webpagina's snel, responsief en pittig te maken - iets waar uw bezoekers u dankbaar voor zullen zijn.
De HTML
Voordat je begint, heb je een HTML-formulier nodig. Als je niet weet wat HTML is, lees dan onze gids op hoe je een website maakt voor beginners Hoe een website te maken: voor beginnersVandaag zal ik je begeleiden bij het maken van een complete website vanaf nul. Maak je geen zorgen als dit moeilijk klinkt. Ik zal je er bij elke stap doorheen begeleiden. Lees verder .
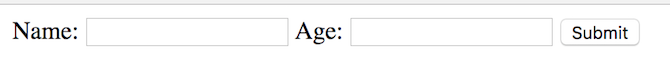
Dit is de HTML die je nodig hebt:

Deze html definieert een formulier met een paar elementen. Merk op hoe er zijn actie en methode attributen. Deze bepalen waar en hoe het formulier wordt ingediend. Ze zijn niet nodig wanneer u AJAX gebruikt, maar het is een goed idee om ze te gebruiken, omdat het ervoor zorgt dat bezoekers van uw website het nog steeds kunnen gebruiken als JavaScript is uitgeschakeld. Deze pagina bevat jQuery gehost door Google op hun CDN Wat CDN's zijn en waarom opslag geen probleem meer isCDN's maken het internet snel en websites betaalbaar, zelfs als u schaalt naar miljoenen gebruikers. Ten eerste kost bandbreedte geld; degenen onder ons met beperkte contracten weten dat maar al te goed. Niet alleen jij ... Lees verder . De hoofd bevat een script tag - hier schrijft u uw code.
Dit formulier ziet er op dit moment misschien een beetje saai uit, dus misschien wilt u overwegen CSS leren 5 Babystappen om CSS te leren en een Kick-Ass CSS Sorcerer te wordenCSS is de belangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien en heeft de weg vrijgemaakt voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees verder om het een beetje op te vrolijken.
Het JavaScript
Er zijn verschillende manieren waarop u formulieren met JavaScript kunt indienen. De eerste en gemakkelijkste manier om dit te doen is via de indienen methode:
document.getElementById ('myForm'). submit ();U kunt het formulier natuurlijk met jQuery targeten als u dat wilt - het maakt geen verschil:
$ ('# myForm'). submit ();Deze opdracht vertelt uw browser om het formulier in te dienen, precies zoals u op de verzendknop drukt. Het target het formulier op zijn id, en in dit geval dus myForm. Dit is geen AJAX, dus het laadt de hele pagina opnieuw - iets dat niet altijd wenselijk is.
In de methode attribuut van uw formulier heeft u gespecificeerd hoe het formulier moet worden ingediend. Dit kan zijn POST of KRIJGEN. Dit kenmerk wordt niet gebruikt bij het indienen van formulieren met AJAX, maar dezelfde methode kan worden gebruikt.
Een groot deel van het moderne web wordt uitgevoerd met GET- of POST-verzoeken. Over het algemeen wordt GET gebruikt om gegevens op te halen, terwijl POST wordt gebruikt om gegevens te verzenden (en een antwoord terug te sturen). Gegevens kunnen worden verzonden met GET, maar POST is bijna altijd de betere keuze, vooral voor formuliergegevens. Mogelijk hebt u eerder GET-verzoeken gezien - ze sturen de gegevens in bijlage aan de URL:
ergens website.com/index.html? name = JoeHet vraagteken vertelt de browser dat alle gegevens die er onmiddellijk op volgen niet mogen worden gebruikt om de website te doorlopen, maar in plaats daarvan naar de pagina moeten worden doorgestuurd om te worden verwerkt. Dit werkt goed voor eenvoudige dingen zoals een paginanummer, maar heeft enkele nadelen:
Maximale tekenlimiet: Er is een maximumaantal tekens dat in een url kan worden verzonden. Mogelijk hebt u niet genoeg als u probeert een grote hoeveelheid gegevens te verzenden.
Zichtbaarheid: Iedereen kan zien dat de gegevens worden verzonden in een GET-verzoek - het is niet goed voor gevoelige gegevens zoals wachtwoorden of formuliergegevens.

POST-verzoeken werken op een vergelijkbare manier, alleen verzenden ze de gegevens niet in de URL. Dit betekent dat er een grotere hoeveelheid gegevens kan worden verzonden (gegevens staat bekend als een laadvermogen), en enige beveiliging wordt verkregen door de gegevens niet openbaar te maken. De gegevens zijn echter nog steeds gemakkelijk toegankelijk, dus kijk in een SSL-certificaat Wat is een SSL-certificaat en heeft u er een nodig?Surfen op internet kan eng zijn als het om persoonlijke informatie gaat. Lees verder als u totale gemoedsrust wilt.
Of er nu POST of GET wordt gebruikt, er worden gegevens verzonden sleutel -> waarde paren. In de bovenstaande URL is de sleutel naam, en de waarde is Joe.
De betere manier om formulieren in te dienen is door te gebruiken Asynchrone JavaScript en XML (AJAX). JavaScript ondersteunt AJAX-oproepen, maar ze kunnen verwarrend zijn om te gebruiken. JQuery implementeert exact dezelfde methoden, maar doet dit op een gebruiksvriendelijke manier. U kunt uw browser instrueren om een GET- of POST-verzoek uit te voeren - blijf bij POST voor dit voorbeeld, maar GET-verzoeken worden op een vergelijkbare manier uitgevoerd.
Dit is de syntaxis:
$ .post ('some / url', $ ('# myForm'). serialize ());Deze code doet verschillende dingen. Het eerste deel ($) laat uw browser weten dat u jQuery voor deze taak wilt gebruiken. Het tweede deel noemt het post methode van jQuery. Je moet twee parameters doorgeven; De eerste is de url waarnaar de gegevens moeten worden verzonden, terwijl de tweede de gegevens is. Mogelijk merkt u (afhankelijk van de URL die u probeert te openen) dat uw browsers ' dezelfde oorsprong het veiligheidsbeleid kan hier interfereren. Je kunt inschakelen het delen van bronnen tussen verschillende bronnen om dit te omzeilen, maar simpelweg verwijzen naar een URL die wordt gehost op hetzelfde domein als uw pagina is vaak genoeg.
De tweede parameter roept de jQuery aan serialiseren methode op uw formulier. Deze methode heeft toegang tot alle gegevens van uw formulier en bereidt ze voor op verzending - ze worden geserialiseerd.
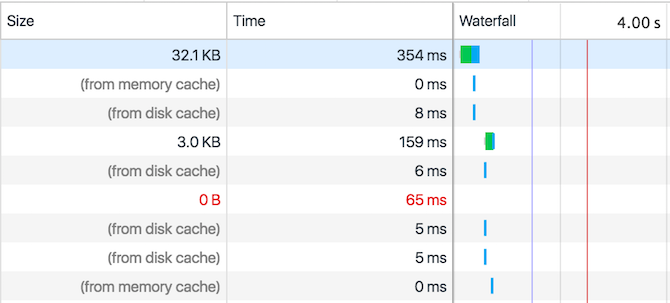
Deze code alleen is voldoende om een formulier in te dienen, maar het kan zijn dat de dingen een beetje vreemd doen. Het is de moeite waard om uw browserontwikkelaarstools te onderzoeken, omdat deze het opsporen van netwerkverzoeken een fluitje van een cent maken.

Alternatief, Postbode is een uitstekende gratis tool voor het testen van HTTP-verzoeken.
Als u uw formulier met AJAX wilt indienen wanneer de verzendknop wordt ingedrukt, is dat net zo eenvoudig. U moet uw code bij de indienen gebeurtenis van het formulier. Hier is de code:
$ (document) .on ('submit', '# myForm', function () {$ .post ('some / url', $ ('# myForm'). serialize ()); false teruggeven; });Deze code doet verschillende dingen. Wanneer uw formulier is verzonden, komt uw browser en voert eerst uw code uit. Uw code verzendt vervolgens de formuliergegevens met AJAX. De laatste vereiste stap is om te voorkomen dat het originele formulier wordt ingediend - je hebt dit al gedaan met AJAX, dus je wilt niet dat het opnieuw gebeurt!
Als u een andere taak wilt uitvoeren nadat de AJAX is voltooid (of misschien zelfs een statusbericht retourneert), moet u een terugbellen. JQuery maakt deze zeer gemakkelijk te gebruiken - geef gewoon een functie door als een andere parameter zoals deze:
$ .post ('url', $ ('# myForm'). serialize (), function (result) {console.log (result); }De resultaat argument bevat alle gegevens die worden geretourneerd door de URL waarnaar de gegevens zijn verzonden. U kunt eenvoudig reageren op deze gegevens:
if (result == 'success') {// doe een taak. } anders {// doe een andere taak. }Dat is het voor deze post. Hopelijk heb je nu een goed begrip van HTTP-verzoeken en hoe AJAX werkt in de context van een formulier.
Heb je vandaag nieuwe trucs geleerd? Hoe gebruik je AJAX met formulieren? Laat ons je mening weten in de reacties hieronder!
Afbeeldingscredits: vectorfusionart / Shutterstock
Joe is afgestudeerd in computerwetenschappen aan de universiteit van Lincoln, VK. Hij is een professionele softwareontwikkelaar en als hij niet met drones vliegt of muziek schrijft, kan hij vaak foto's of video's maken.

