Advertentie
Zoekmachines zijn ongelooflijk krachtig 7 Google-zoekalternatieven en hun handelsmerkfunctiesBen je een die-hard Google-gebruiker? Probeer deze alternatieve zoekmachines eens. Van privacy tot het helpen van goede doelen, deze zoekmachines kunnen u enkele redenen geven om uw manier van browsen te veranderen. Lees verder . Ze kunnen de vaak onduidelijke taal die we gebruiken interpreteren om erachter te komen waar we naar op zoek zijn, de beste bron te vinden om onze vragen te beantwoorden en deze binnen een fractie van een seconde aan ons te laten zien.
Google wordt zelfs heel goed in het beantwoorden van vragen op de pagina met zoekresultaten, waardoor het niet nodig is ergens op te klikken. Het zelfs personaliseert zoekresultaten Hoe Google's personalisatie van zoekresultaten uit te schakelen Lees verder . En dat helpt mensen sneller de informatie te vinden waarnaar ze op zoek zijn.
Maar zoekmachines kunnen dit niet alleen: ze hebben hulp nodig van site-eigenaren en ontwikkelaars. En schema-opmaak is een manier waarop u kunt helpen op uw eigen site.
Wat is schema-opmaak?
Schema-opmaak is een manier om specifieke stukjes gestructureerde gegevens te markeren.
Wat zijn gestructureerde gegevens? Haar informatie die is georganiseerd en getagd zodat het beter begrepen kan worden door machines. Kortom, schema-opmaak is informatie die zoekmachines helpt bij het vinden van specifieke soorten informatie op uw webpagina. Het is het gemakkelijkst om naar een voorbeeld te kijken.
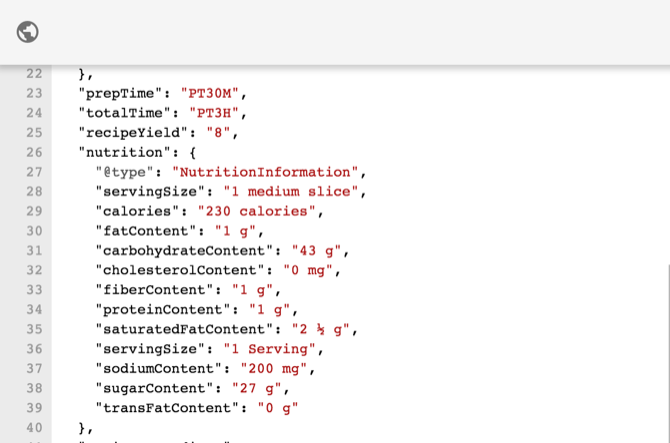
Google heeft zijn eigen interactief voorbeeld van schema-opmaak die een appeltaartrecept beschrijft:

Hierboven ziet u het JavaScript dat de voorbereidingstijd, totale tijd, receptopbrengst en verschillende voedingsfeiten voor het recept definieert.
Op dit punt moet worden opgemerkt dat er twee belangrijke manieren zijn om de gestructureerde gegevens te markeren: met JSON Wat is JSON? Overzicht van een leekOf u nu van plan bent een webontwikkelaar te zijn of niet, het is een goed idee om op zijn minst te weten wat JSON is, waarom het belangrijk is en waarom het overal op internet wordt gebruikt. Lees verder of met inline HTML-tags. Google raadt de JSON-methode aan, maar we zullen beide later bespreken.
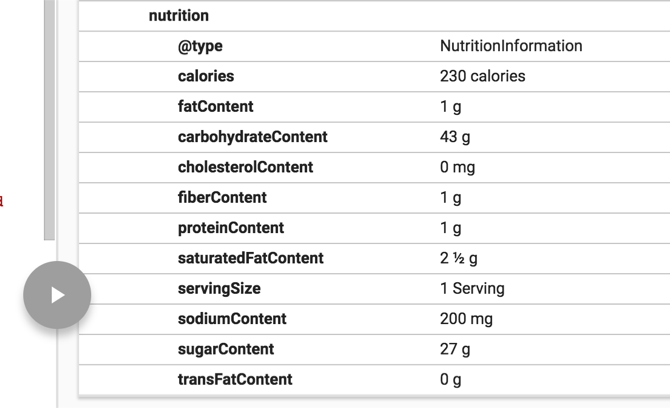
Hier is hoe Google de specifieke voedingsinformatie haalt:

Schema.org heeft duizenden verschillende soorten markeringen die u kunt gebruiken om zoekmachines de informatie op uw pagina beter te laten zien. Het TechArticle-type omvat bijvoorbeeld onder meer de volgende kenmerken:
vaardigheidsniveauAantal woordenpubliekSchepperDatum gecreeërddatum gewijzigddatum gepubliceerdpublishingPrinciplestypischAgeRange
Er is een volledig schema voor bibliotheken, accommodatiebedrijven, appartementen, evenementen voor beeldende kunst, uitzendkanalen, bezorgmethoden, statussen van gameservers en meer.
Het idee is om ervoor te zorgen dat zoekmachines weten wat elk stuk informatie op uw pagina eigenlijk vertegenwoordigt, zodat het die stukjes informatie kan laten zien aan mensen die ernaar op zoek zijn.
De voordelen van schema-opmaak
OK. Schema-opmaak vertelt zoekmachines wat er op uw pagina staat - wat is het probleem?
Google zegt het zo:
"Wanneer informatie zeer gestructureerd en voorspelbaar is, kunnen zoekmachines deze gemakkelijker op creatieve manieren ordenen en weergeven."
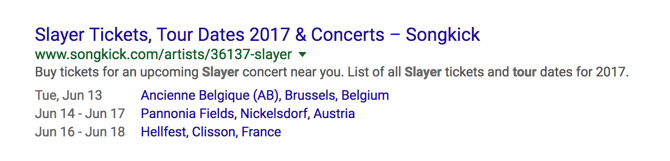
U kunt bijvoorbeeld tourdata voor de komende Slayer-tour direct in de zoekresultaten zien:

Of krijg specifieke informatie over een film wanneer u ernaar zoekt:

Google wordt steeds beter in het vinden van deze informatie op zichzelf, maar correct gebruikmakend van schema markup maakt het proces eenvoudiger en maakt het waarschijnlijker dat de informatie op uw pagina zal zijn uitgelicht.
En wanneer zoekmachines precies weten wat er op uw pagina staat, kunnen ze het in de zoekresultaten laten zien aan mensen die ernaar zoeken. En dat is voor iedereen goed.
Aan de slag met gestructureerde gegevens
Nu je de voordelen van het gebruik van Schema.org-markeringen hebt gezien, is het tijd om erin te duiken. We beginnen met de eenvoudigste tool die er is: Data Highlighter van Google.
Je hebt je site nodig om verbinding te hebben met de Search Console van Google (voorheen bekend als Webmasterhulpprogramma's Krijg diepere zoekinzichten voor uw site met zoekopdrachten voor webmastertoolsWijzigingen in de tool voor zoekopdrachten in Google Webmasters kunnen de manier veranderen waarop u uw onderwerponderzoek doet. Contentgeneratie op het web brengt creativiteit en gebruikersgerichtheid met zich mee en veel zoekwoordonderzoek. Lees verder ). Als je hulp nodig hebt bij het instellen, kijk dan eens Yoast's handige walkthrough.
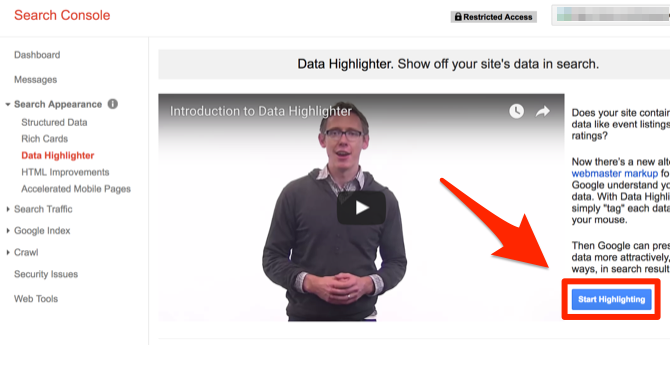
Zodra je dat hebt gedaan, log je in bij Search Console en klik je op Zoek Uiterlijk> Data Highlighter. Druk op de Markeer knop aan de rechterkant van het scherm.

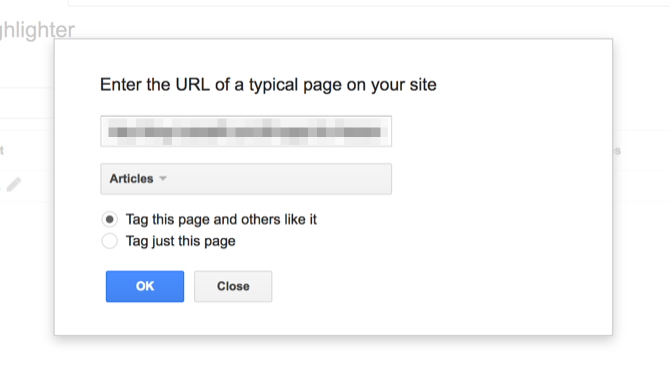
Vervolgens moet u de URL invoeren van een pagina die u wilt taggen en het type opmaak selecteren dat u gaat doen. In dit specifieke geval gebruiken we het opmaaktype Artikelen.

Omdat ik een artikel op een site markeer dat veel artikelen plaatst, bewaar ik Tag deze pagina en anderen vinden het leuk gecontroleerd.
Nu zie je een gesplitst scherm: je pagina aan de linkerkant en de beschikbare opmaakvelden aan de rechterkant.
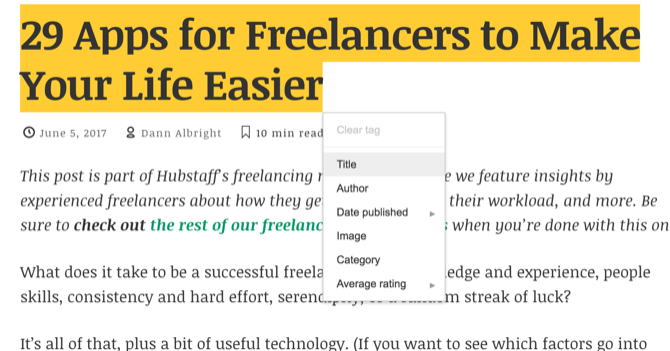
Vanaf hier is het heel eenvoudig. Begin gewoon te markeren! Telkens wanneer u tekst markeert (of op een afbeelding klikt), verschijnt er een klein menu waarin u het type informatie kunt selecteren dat u hebt gemarkeerd.
Hier heb ik de titel van de pagina gemarkeerd. Ik hoef alleen maar op "Titel" in het menu te klikken.

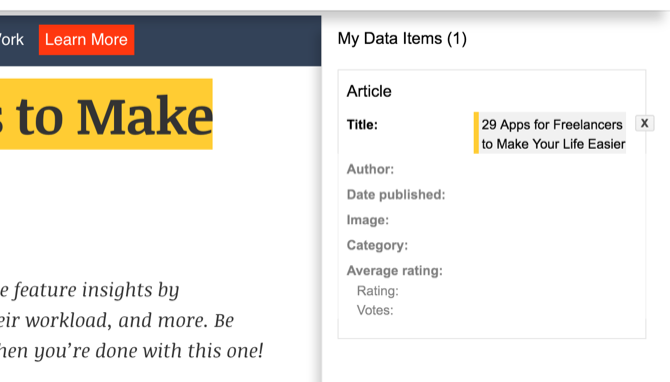
Nu wordt de titel ingevuld in het rechterdeelvenster.

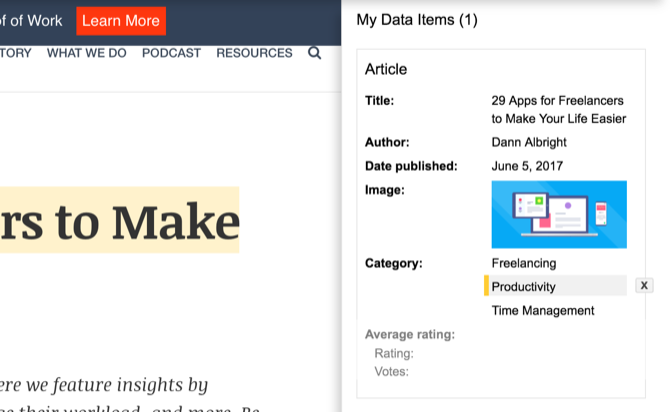
Ik ga verder en markeer de auteur, publicatiedatum, hoofdafbeelding en categorie (ik markeerde de tags bovenaan het artikel en alle drie werden geïmporteerd als categorieën).

En we zijn klaar! Dat is alles.
Als je slaat Gedaan, Data Highlighter helpt u deze markup toe te passen op andere vergelijkbare pagina's op uw site.
Meer details toevoegen
Met Data Highlighter kunt u alleen het oppervlak van gestructureerde gegevensopmaak krassen. Zoals je hierboven zag, kon ik maar een handvol attributen aan dat artikel toevoegen. Het artikeltype van Schema.org bevat veel meer kenmerken die kunnen worden ingesteld.
Wat doen we als we meer details aan de schema-opmaak willen toevoegen?
U zult op dit punt in de code moeten duiken. Zoals ik eerder al zei, zijn er twee manieren om de gestructureerde gegevens weer te geven: met JSON en met inline HTML-tags. Omdat de HTML-tags 17 eenvoudige HTML-codevoorbeelden die u in 10 minuten kunt lerenWilt u een eenvoudige webpagina maken? Leer deze HTML-voorbeelden en probeer ze uit in een teksteditor om te zien hoe ze eruitzien in uw browser. Lees verder zijn wat intuïtiever, we zullen die eerst bespreken.
Inline Schema.org HTML-opmaak
We markeren bijvoorbeeld een simpele zin: 'Ik woon in Denver'. In HTML wordt dat eenvoudig weergegeven, zoals dit:
Ik woon in Denver.
Om de opmaak te starten, moeten we specificeren dat deze specifieke zin over een persoon gaat (weergegeven door het itemtype Persoon). Hier is hoe we dat doen:
Ik woon in Denver.
Nu weet een zoekmachine dat alles hierin zit
Vervolgens voegen we een opmaakkenmerk toe: homeLocatie. Schema.org definieert homeLocation als "een contactlocatie voor de woonplaats van een persoon".
We moeten dat specifieke kenmerk aan de HTML toevoegen. Hier is hoe we dat doen:
ik woon in Denver.
Nu wordt "Denver" geïdentificeerd als de homeLocatie eigendom en Google weet dat de persoon die in deze paragraaf wordt genoemd, daar woont.
Als we de zin veranderen in "Ik woon en werk in Denver", kunnen we dat ook laten zien:
Ik woon en werk in Denver.
Denver wordt nu als beide geïdentificeerd homeLocatie en werk locatie. (Met dank aan Lloyd Bank en unor bij Stack Exchange voor dit voorbeeld schetsen.)
Dit is een vrij eenvoudig geval van schema-opmaak, maar u begrijpt het wel. Door het gebruiken van en tags kunt u attributen en eigenschappen toevoegen aan alles op uw pagina.
Schema.org Markup met JSON
Google raadt aan om JSON-LD (JavaScript-objectnotatie voor gekoppelde gegevens) te gebruiken voor schema-opmaak. Het grootste voordeel van deze methode is dat het je HTML veel schoner houdt. Als je teruggaat om een pagina te bewerken en je ziet tientallen pagina's met code met opmaak, zul je niet blij zijn.
JSON-opmaak vereist nog steeds veel ruimte, maar staat los van uw HTML, waardoor het gemakkelijker te onderhouden is.
Stel dat u een boekwinkel heeft genaamd Harker's en dat u de volgende informatie op uw contactpagina heeft opgenomen:
Telefoonnummer: 555-8710. Adres: 749 Stoker St., Boulder, Colorado. Openingstijden: 10-9 maandag tot en met vrijdag, 11-8 zaterdag, 12-5 zondagHier is hoe je dat zou vertegenwoordigen met JSON-LD:
Dit gaat in de koptekst van uw pagina. Zoals u kunt zien, zal dit veel ruimte in beslag nemen, omdat deze inhoud vrijwel zeker ook in HTML op uw pagina zal worden weergegeven. Alles wat u wilt markeren, wordt dus tweemaal geschreven.
Ondanks die duplicatie verdient de JSON-methode echter vaak de voorkeur, omdat deze de schema-opmaak en uw HTML scheidt. Veel Praktische tips voor HTML 9 fouten die u niet mag maken bij het bouwen van een webpaginaDeze volgende HTML-codeerfouten zijn gemakkelijk te maken, maar als u ze eerder dan later laat voorkomen, zal uw pagina er beter uitzien, gemakkelijker te onderhouden zijn en functioneren zoals u dat wilt. Lees verder lijkt een beetje vreemd totdat je je realiseert dat ze sites gemakkelijker te onderhouden maken. Dit is hetzelfde.
Schema-opmaak aan uw site toevoegen
Nu u een aantal verschillende manieren heeft gezien om gestructureerde gegevensnotatie aan uw site toe te voegen, kunt u aan de slag! Het is een goed idee om te beginnen met de Data Highlighter en vanaf daar verder te gaan. De documentatie van Schema.org is de ultieme bron, maar het is een beetje moeilijk om er doorheen te bladeren.
Het maakt niet uit of je voor de basis wilt gaan of alles in zicht wilt markeren, je hebt nu de middelen die je nodig hebt om te beginnen!
Heeft u Schema.org-opmaak op uw eigen site gebruikt? Heb je tips voor site-eigenaren of ontwikkelaars die aan de slag willen? Deel uw mening in de onderstaande opmerkingen!
Image Credit: iinspiration via Shutterstock.com
Dann is een contentstrategie- en marketingconsultant die bedrijven helpt bij het genereren van vraag en leads. Hij blogt ook over strategie en contentmarketing op dannalbright.com.


