Advertentie
 Als je een blogger bent, is het erg belangrijk om op de hoogte te blijven van het laatste nieuws binnen jouw specifieke niche. Mensen nemen je serieuzer als je een van de eersten bent die een belangrijk evenement bespreekt - vooral als je het bericht voordat de grote reguliere media er zelfs maar lucht van krijgen.
Als je een blogger bent, is het erg belangrijk om op de hoogte te blijven van het laatste nieuws binnen jouw specifieke niche. Mensen nemen je serieuzer als je een van de eersten bent die een belangrijk evenement bespreekt - vooral als je het bericht voordat de grote reguliere media er zelfs maar lucht van krijgen.
Als je een bent nieuws blogger, het belang van op de hoogte blijven van het laatste nieuws is nog belangrijker. Sinds ik op mijn eigen blog meer nieuwsgerelateerde evenementen begon te bespreken, realiseerde ik me hoe belangrijk het was om constant realtime nieuws te volgen. Omdat ik twee schermen met mijn laptop gebruik, realiseerde ik me dat ik één scherm kon instellen dat uitsluitend bedoeld was voor het streamen van binnenkomende nieuwssignalen.
Het enige probleem is dat hoewel er fatsoenlijke apps zijn voor het streamen van enkele nieuwslijnen, zoals Yahoo Widgets of GlowDart, die schermen ofwel beslaat slechts een zeer kleine stroom inkomende tekst, of ze zijn moeilijk aan te passen om er precies zo uit te zien als u wilt in een volledig scherm modus.
Uw eigen realtime nieuwsweergave op volledige pagina maken
Om dit probleem op te lossen, realiseerde ik me dat ik zelf iets zou moeten bouwen. Omdat ik echt niet de tijd wilde nemen om een hele applicatie te schrijven, besloot ik een webpagina te maken met de ingesloten RSS-streams. Ik zou die pagina kunnen weergeven door mijn browser op volledig scherm te openen.
De tools die ik heb gebruikt om deze pagina te maken, en alles wat je nodig hebt om je eigen te maken, is een gratis op CSS gebaseerde webpagina-sjabloon (ik koos voor de gratis zakelijke sjabloon gemaakt door SliceJack) en een Google-account voor toegang tot Google Web Elements en Google Alerts.
Zo zag de standaard bedrijfssjabloon van SliceJack eruit voordat ik begon met het hacken van de achtergrondcode.

Dit is mijn favoriete methode om webpagina's te maken, ik geef het toe - ik haat het wiel opnieuw uit te vinden. Deze pagina bevat alle elementen die ik wil integreren in mijn laatste webpagina voor nieuwsstreaming.
De twee elementen bovenaan - het hoofdartikel en de foto - ga ik verwijderen. Wat ik echt wil gebruiken, zijn de drie kolommen in het midden van de pagina.

Wanneer u de sjabloon naar uw eigen computer downloadt, vindt u het bestand index.html in de hoofdmap, maar dan .css-bestanden in een map met stylesheets. Als u het bestand index.html bekijkt, is het meestal vrij eenvoudig om de secties te vinden die u wilt wijzigen. In dit geval bewerk ik de bovenste balk om "Mijn Nieuws"En het wijzigen van de menulinks naar verschillende categorieën waarvoor ik extra nieuwspagina's ga maken.

U kunt de secties van de pagina meestal vinden door naar de te zoeken
Het volgende dat ik met de sjabloon wil doen, is de rechterzijbalkkolom wijzigen in een streaming nieuwsfeed van YouTube. Identificeer eerst de sectie die u wilt vervangen door de

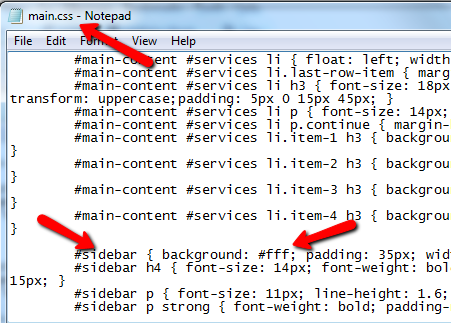
Ik hou niet van de kleur van dat gedeelte (het is grijs en ziet er raar uit met een witte video erin), dus ik moet het in wit veranderen. Zoek het belangrijkste css-bestand en zoek naar de ID. Ik vond "sidebar" binnen main.css, en de achtergrond was ingesteld op #FFF. Om te veranderen in wit, heb ik deze # 000 gemaakt.

Widgets insluiten in uw aangepaste pagina
Nu voor het leuke gedeelte. Zodra u het opmaakrecht heeft, kunt u beginnen met het insluiten van streamingfeeds op uw pagina. Het eerste dat ik wil doen is het YouTube-element insluiten [NIET LANGER WERKT] Google Web Elements.

U selecteert gewoon de gewenste nieuwsbron en kopieert en plakt de code. U kunt zelfs uw volledige streaming-nieuwspagina bouwen met alleen Google Web Elements met behulp van het Google Reader-element. Ik wil echter laten zien hoeveel bronnen er beschikbaar zijn voor realtime updates. Voordat je verder gaat, moet je zeker het Google Nieuws-element pakken en die code ook in je pagina kopiëren en plakken.

Een andere geweldige bron om nieuwsfeeds via RSS te krijgen, is FeedWind Feed Wind: Genereer een Embeddable Widget vanuit RSS-feeds Lees verder . Ik vind het echt leuk omdat je gewoon de feed plakt die je wilt, aanpassen en het geeft je een mooie, schone widget die je rechtstreeks in je pagina kunt insluiten.

En als u het nieuws binnen een bepaalde niche gaat volgen, kunt u ook niet vergeten om Google-zoekopdrachten binnen die niche te volgen. Binnen Google Alertsselecteert u gewoon 'Feed' in het veld 'Bezorgen bij'.

Vervolgens kunt u die feed-URL in FeedWind gebruiken om uw widget voor zoekresultaten van Google te maken. Nu al deze verschillende nieuwsbronnen op de pagina zijn ingesloten, is de realtime streaming nieuwsweergave eindelijk voltooid. Met het bovenste menu kun je meerdere pagina's zoals deze maken, met widgets die gerichte nieuwsbronnen binnenhalen.

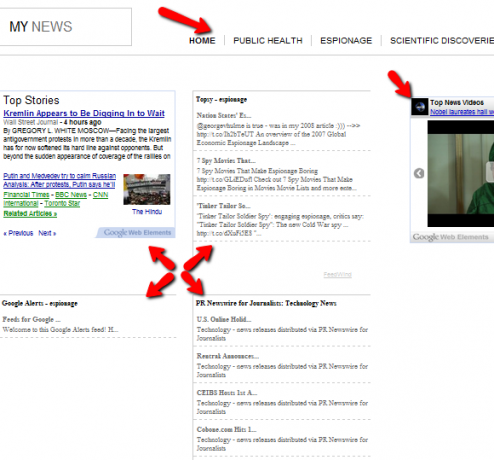
En dit is gemakkelijk nu u de eerste hoofdpagina klaar heeft. Zoals u kunt zien, biedt het gebruik van de CSS-sjabloon een mooie opgemaakte pagina waar u eenvoudig uw verschillende nieuwsfeeds kunt invoegen voor een mooie realtime nieuwsweergave op volledige pagina.
Dit is beter dan de meeste van de streaming-nieuws-ticker-apps die je overal gratis kunt vinden, en het ook kunt u deze precies aanpassen aan uw behoeften - dat is het mooie van het gebruik van een webpagina in plaats van een app.
Heeft u samen met dit artikel uw eigen pagina gemaakt? Ben je ergens opgehangen of heb je andere coole bronnen ontdekt voor realtime streaming nieuwswidgets? Deel uw inzichten in de opmerkingen hieronder.
Afbeelding tegoed: ShutterStock
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.