Advertentie
Regenmeter is de facto desktop maatwerk tool voor Windows Een eenvoudige gids voor Rainmeter: de Windows Desktop Customization ToolRainmeter is de ultieme tool voor het aanpassen van uw Windows-bureaublad met interactieve achtergronden, bureaublad-widgets en meer. Onze eenvoudige gids helpt u in een mum van tijd uw eigen persoonlijke desktopervaring te creëren. Lees verder . Met een code bibliotheek verspreid over volumes, er is geen einde aan het aantal configuraties dat gebruikers kunnen uitvoeren. Het meest populaire gebruik van Rainmeter zijn applicatie-launchers.
Hoewel Rainmeter fantastische RSS-feeds en weersinformatie rechtstreeks op uw bureaublad kan leveren, vereist niets een persoonlijk tintje zoals aangepaste pictogrammen en draagraketten. Of u nu een eenvoudig toepassingspictogram wilt maken of iets interessants, lees verder om uw eigen aangepaste startpictogrammen voor programma's te maken.
Rainmeter: hoe het werkt
Rainmeter werkt met eenvoudige tekstbestanden met de bestandsextensie
INI. Deze bestanden hebben bepaalde parameters nodig om door het Rainmeter-programma te worden gelezen. Hier is een voorbeeld:[Rainmeter] Update = 1000. [MeterString] Meter = String. Text = Hallo, wereld!Dit bestand zal de tekst "Hallo wereld!" in uw Rainmeter-applicatie (standaard in de rechterbovenhoek van uw scherm). Het doet dit met behulp van drie parameters:
- Bijwerken - De skin wordt elke 1000 milliseconden of elke seconde bijgewerkt. Rainmeter herkent de update-parameter in milliseconden. Dit is vaak een vereiste in uw INI-bestand.
- Meter - De meter in Rainmeter. De meteropties bepalen hoe uw huid wordt weergegeven. Omdat onze parameter Meter is ingesteld op String, zal Rainmeter onze informatie weergeven als een string (d.w.z. een woord).
- Tekst - Dicteert wat er wordt geladen via de parameter Meter. Aangezien deze meter een snaar is, heeft hij tekst nodig. "Hallo Wereld!" was onze toegewezen tekst.
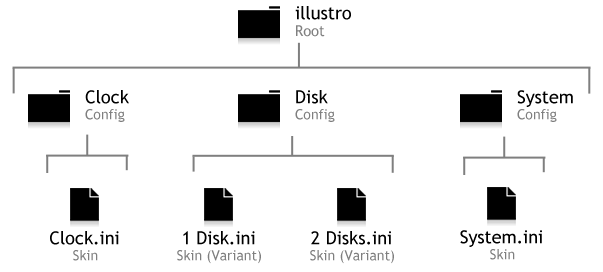
Rainmeter volgt een zeer rigide logische structuur, dus - zoals bij elke codering - kan een enkel probleem de huid in gevaar brengen of voorkomen dat deze op uw bureaublad verschijnt. Dat omvat ook het volgen van de mapstructuur van uw skins.

Deze structuur wordt complexer naarmate skins functioneler worden. Houd in de volgende Rainmeter-skin rekening met zowel de INI-bestands- als de mappenhiërarchie.
Maak een eenvoudig pictogram
Ga naar de Rainmeter-directory op C: \ Users \ [PC Name] \ Documents \ Rainmeter \ Skins. Vervang de [PC-naam] parameter met de naam van uw pc (Start> typ "account beheren"> klik op Beheer uw account). Klik met de rechtermuisknop selecteer een spatie in deze map Nieuw, en dan Map.
Geef de eerste map een naam die u maar wilt, maar zorg ervoor dat de titel over het algemeen de inhoud beschrijft. ik kies muoicons.
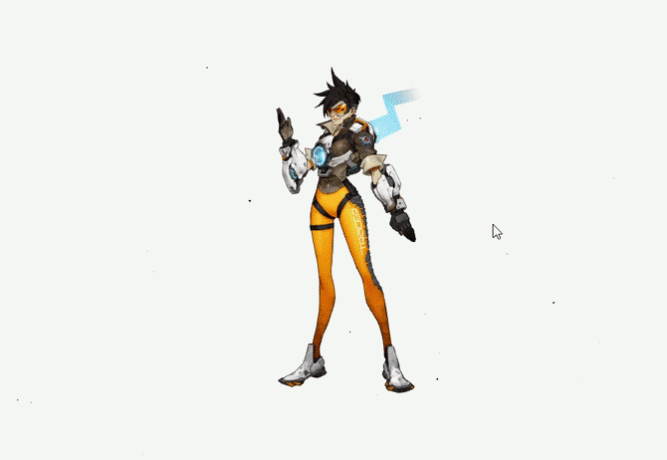
Dubbelklik deze map en maak een andere map erin muoicons. Geef deze map een naam naar het pictogram dat u wilt maken. Ik maak een Overwatch-pictogram, dus ik noem het OverwatchIcon. Maak vervolgens een andere map aan muoicons en noem maar op @Middelen. Deze map bevat uw pictogramafbeeldingen. Dat zijn in totaal drie mappen.
Dubbelklik in je tweede map (OverwatchIcon in mijn geval). Klik met de rechtermuisknop een spatie in uw tweede map en selecteer Nieuw, dan Tekstdocumenten. Dubbelklik uw tekstdocument om het te bewerken, en Plakken het volgende:
[OverwatchIcon] Meter = afbeelding. ImageName = # @ # \[IconName].png. H =[Hoogte]
LeftMouseUpAction = ["[Adres]"] [Rainmeter] Update = 1000.Er zijn drie parameters die u moet wijzigen:
- [IconName] - Vervang dit door de naam door de daadwerkelijke PNG-afbeelding die u voor uw pictogram gebruikt. We zullen dit later maken.
- [Hoogte] - Verandert de grootte van uw pictogram. Hoewel er een extra breedte-parameter beschikbaar is, is deze voor onze doeleinden niet nodig.
- [Adres] - Vervang binnen de offerte deze parameter door het adres van uw programma. Overwatch wordt bijvoorbeeld geplaatst onder C: \ Program Files (x86) \ Overwatch \ Overwatch.exe. U kunt hier ook een e-mailadres plaatsen en de website wordt geopend met uw standaard internetbrowser.
Nadat u uw parameters heeft gewijzigd, voert u uw in @Middelen map. Plakken een PNG-afbeelding voor uw pictogram in uw @Middelen map en hernoem het, ongeacht uw [IconName] parameter werd vervangen door. Bewerk ten slotte de parameter [Hoogte] in uw oorspronkelijke INI-bestand om het pictogram op maat te maken.

Met deze methode kunt u een pictogram maken van elke PNG-afbeelding, dus experimenteer gerust met het uiterlijk van uw pictogram. U kunt zelfs pictogrammen maken van GIF-afbeeldingen Een geanimeerde GIF gebruiken als bureaubladachtergrond met regenmeterEen geanimeerde GIF kan je bureaublad speciaal maken. We laten je zien hoe je je favoriete GIF als achtergrond kunt toevoegen met Rainmeter. Lees verder ook.
Het beste van alles is dat u volledige controle heeft over de grootte, afbeelding en locatie van uw pictogram. Probeer inventief te zijn met uw pictogram, misschien door het te integreren met uw bureaublad achtergrond Maak uw bureaublad prachtig met een interactieve live wallpaperNiets maakt uw desktop zo opvallend als een live interactieve achtergrond. Het is ook een van de beste oefeningen om uw Windows-configuratie aan te passen. We laten u zien hoe u dit eenvoudig kunt doen met Rainmeter. Lees verder .
Maak een achtergrondpictogram
Het bovenstaande pictogram werkt, maar Rainmeter heeft nog een paar trucjes in petto. Stel dat u uw achtergrond wilt wijzigen of een afbeelding wilt laten verschijnen telkens wanneer u met de muis over een pictogram beweegt. Het is een manier om pictogrammen meer te laten opvallen met Rainmeter.
U kunt zelfs hetzelfde algemene formaat gebruiken als hierboven gepresenteerd, behalve twee belangrijke verschillen: wijzigingen in uw INI-bestand en een toegevoegde achtergrondmap. Eerst moet u uw originele INI-bestand wijzigen in het onderstaande:
[OverwatchIcon] Meter = afbeelding. ImageName = # @ # Images \ [IconName] .png. H = [Hoogte]MouseOverAction= [! ActivateConfig "[...achtergrond]"" background.ini "]
MouseLeaveAction= [! DeactivateConfig "[...achtergrond]"" background.ini "] LeftMouseUpAction = ["[Adres]"] [Rainmeter] Update = 1000.Er zijn slechts twee extra parameters in het bovenstaande script - al het andere blijft hetzelfde:
- MouseOverAction en MouseLeaveAction - Dicteert actie bij mouse-over. In dit specifieke geval zal je achtergrondafbeelding verschijnen als je er overheen beweegt of een pictogram achterlaat.
! Actief / DeactiveConfig activeert een huid. Zorg ervoor dat u de volgende parameter wijzigt:
- […achtergrond] - Dicteert uit welke map uw skin de achtergrondafbeelding ontvangt. U moet dit wijzigen in het adres van uw eigen achtergrondmap. In mijn geval is deze parameter muoicons \ OverwatchIcon \ achtergrond.
Wanneer u de bovenstaande parameter in uw eigen adres verandert, begin dan bij de eerste (root) map van uw skin. De parameter background.ini vertelt Rainmeter welk bestand moet worden geactiveerd bij mouse-over.
Vervolgens komt de achtergrond map. In dezelfde map als uw originele INI-bestand (Skins \ muoicons \ OverwatchIcon in mijn geval) maak een andere map en noem deze achtergrond. Maak in deze map een ander INI-bestand en plak het volgende:
[Rainmeter]
OnRefreshAction=! ZPos "-2" [Behang] Meter = afbeelding. ImageName =[ImageName].png. Deze skin is gemakkelijk te begrijpen:
- OnRefreshAction -! ZPos staat voor Z Position, en bepaalt welke plaats in de Rainmeter laadvolgorde onze afbeelding verschijnt. -2 betekent dat je afbeelding op het bureaublad wordt geplaatst, achter de meeste andere skins.
Zorg ervoor dat u één parameter wijzigt voordat u doorgaat:
- [ImageName] - Deze afbeeldingsnaam verwijst naar de afbeelding die wordt weergegeven bij mouse-over. Voeg hier de naam van je achtergrondafbeelding in.
Noem dit INI-bestand achtergrond, dus de volledige naam is background.ini. In dezelfde map met het label achtergrond, kopiëren en Plakken de afbeelding die u met de muis wilt weergeven. Uw achtergrondmap zou nu een INI-bestand en een afbeeldingsbestand moeten hebben. Vergeet niet het bestand background.ini te bewerken met de naam van je afbeelding, anders werkt het niet.

Tenslotte, klik op Alles vernieuwen in je Rainmeter-venster en laad je huid. U kunt een hele achtergrondafbeelding of een kleinere afbeelding (met een transparante achtergrond) in een bepaalde sectie plaatsen.
Probeer deze overlay of achtergrond passend te maken voor uw algehele desktop-setup. In het bovenstaande geval werd mijn achtergrondbehang gemaakt in Japan, dus besloot ik het Japanse woord voor "Overwatch" onder mijn pictogram te plaatsen.
Van icoon tot iconografie
Rainmeter is om vele verschillende redenen een geweldig maatwerktool, flexibiliteit is daar een van. Leer het, gebruik het en laat het je ultieme desktopdromen realiseren. Je hebt misschien geleerd hoe je Rainmeter-pictogrammen helemaal opnieuw kunt maken, maar dat is slechts het topje van de ijsberg! Van live wallpaper tot 3D hologrammen Projecteer een 3D-hologram op uw bureaublad met behulp van een regenmeterBen je nog steeds op zoek naar het perfecte behang? Laten we u laten zien hoe u een indrukwekkend en bewegend 3D-hologram kunt toevoegen aan uw bureaubladachtergrond. Lees verder Rainmeter heeft je gedekt.
Vond je de doorloop leuk? Welke andere Rainmeter-skins zou je willen maken? Laat het ons weten in de reacties hieronder!
Christian is een recente toevoeging aan de MakeUseOf-gemeenschap en een fervent lezer van alles, van dichte literatuur tot Calvin en Hobbes-strips. Zijn passie voor technologie wordt alleen geëvenaard door zijn behoefte en bereidheid om te helpen; als je vragen hebt over (meestal) iets, mail dan gerust!


