Advertentie
Onthouden Voorkomen in? We leerden vorig jaar voor het eerst over deze Scandinavische startup en we werden overweldigd Move Over Google Plus Hangouts. Appear.in Is Here & It's Really GoodMensen schreeuwen al eeuwen om een degelijke app voor videoconferenties. We dachten dat dit Google Plus was. We hadden het fout. Maak kennis met Appear.in. Lees verder door hun plug-in en app-vrije benadering van videochatten. We dachten dat het een serieuze kandidaat was voor de zittende videoconferentieprojecten, en dat doen we nog steeds.
Voor degenen die ooit met Cisco WebEx en Skype hebben gevochten, is het aanbod Appear.in behoorlijk overtuigend. Om een videogesprek te starten, hebt u alleen een moderne webbrowser nodig die WebRTC ondersteunt. Dat betekent nu Chrome, Opera en Firefox. Mensen uitnodigen voor het gesprek is ook eenvoudig, omdat u een directe link naar uw kamer krijgt die u eenvoudig kunt delen via IM en e-mail.
Appear.in is echter meer dan alleen videoconferenties. Het deelt enkele van de geavanceerde functies van Google Hangouts en Skype, zoals scherm delen, wat het gemakkelijk maakt zodat mensen kunnen samenwerken, lesgeven en problemen kunnen oplossen zonder dat ze extra software hoeven te installeren of plug-ins.
Het afgelopen jaar is Appear.in steeds sterker geworden. Ze hebben hun iPhone-app, en hun product krijgt een verrassende hoeveelheid tractie. Nu zijn ze terug met een gloednieuwe API voor ontwikkelaars en ondersteuning voor insluitbare videoconferentiesessies. Simpel gezegd, het is nu mogelijk om Appear.in te integreren in uw eigen website en blog. Maar waarom zou je erom geven?
De zaak voor het insluiten van videochats
Aangezien het al vrij eenvoudig is om een Appear.in-kamer te maken en mensen daarvoor uit te nodigen, zou het je vergeven kunnen worden als je je afvraagt waarom iemand de chat mogelijk in een blog of website zou willen insluiten. Ik kan een paar redenen bedenken.
- U bent een websiteontwerper die het voor klanten gemakkelijk wil maken om contact met u op te nemen, terwijl u uw eigen branding behoudt. (Bekijk onze tips voor professionele ontwerpers 7 praktijken die professionele ontwerpers gebruiken om hun bedrijf te verbeterenEen bedrijf runnen is erg belastend, maar dat hoeft niet zo te zijn. Lees verder )
- U bent een freelance computeringenieur en u wilt uw gebruikers een directe lijn geven om u te bereiken, zelfs wanneer u op reis bent zonder uw telefoonnummer te hoeven delen.
- U hebt oudere familieleden die Skype intimiderend vinden en u wilt het hen gemakkelijk maken om contact met u op te nemen.
- Je bent een blogger en je wilt met je lezers communiceren zonder reacties.
Wat uw motivatie ook is, het is ongelooflijk eenvoudig om een Appear.in-ruimte aan uw site toe te voegen. Hier is hoe.
Toevoegen aan een webpagina
Een Appear.in-ruimte toevoegen aan een webpagina is eenvoudig. Er zijn natuurlijk een paar voorwaarden. Ten eerste moet je een basiskennis van HTML 5 stappen om Basic HTML Code te begrijpenHTML is de ruggengraat van elke webpagina. Als je een beginner bent, laten we je door de basisstappen leiden om HTML te begrijpen. Lees verder . Als je nog nooit een regel HTML in je leven hebt geschreven, of als je gewoon een mentale opfrisbeurt nodig hebt, wil je dit misschien eens bekijken HTML-tutorial e-book Leer "internet" spreken: uw gids voor xHTMLWelkom in de wereld van XHTML - Extensible Hypertext Markup Language - een opmaaktaal waarmee iedereen webpagina's kan samenstellen met veel verschillende functies. Het is de primaire taal van internet. Lees verder .
Daarnaast heeft u toestemming nodig om de betreffende site te bewerken en nieuwe pagina's te uploaden. Ten slotte heeft u een teksteditor (geen tekstverwerker) nodig om de HTML-bestanden te bewerken. Een solide teksteditor die cross-platform werkt is Sublieme tekst 2 Sublieme tekst: de teksteditor waar u verliefd op wordt (Windows) Lees verder , die we hebben eerder (en gloeiend) beoordeeld Probeer Sublime Text 2 uit voor uw platformonafhankelijke bewerkingsbehoeftenSublime Text 2 is een platformonafhankelijke code-editor waar ik pas onlangs van gehoord heb, en ik moet zeggen dat ik ondanks het bètalabel echt onder de indruk ben. U kunt de volledige app downloaden zonder een cent te betalen ... Lees verder . Als je een Mac-gebruiker bent, raad ik je ten zeerste aan Atoom, die is gebouwd door de mensen die Github voor je hebben gekocht.
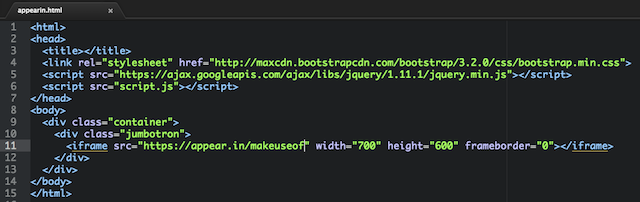
Open in uw teksteditor de pagina waaraan u de Appear.in-ruimte wilt toevoegen. Voeg vervolgens op de juiste plaats tussen de body-tags de volgende regel code toe.
Deze coderegel is een zogenaamd iframe en stelt u in staat een webpagina in een webpagina in te sluiten. Het ‘src’ -attribuut van deze URL verwijst naar de ruimte die uw bezoekers zullen gebruiken. U kunt de naam (het bit na de ‘/’ en vóór de ‘" ‘) naar eigen inzicht wijzigen. Als het werkt, zou je zoiets moeten zien.

De hoogte- en breedtekenmerken kunnen worden aangepast om ervoor te zorgen dat deze passen binnen de esthetiek van uw site. Dus als u een chatvenster wilt insluiten met een breedte van 500 pixels en een hoogte van 300 pixels, hoeft u alleen maar het volgende te typen.
Toevoegen aan WordPress
U kunt Appear.in zelfs gebruiken binnen uw WordPress-blog. Net als voorheen hoeft u alleen maar in één regel code te kopiëren. Open eerst het bericht waaraan je het chatvenster wilt toevoegen. Klik vervolgens op de tekstweergaveknop en voeg de Appear.in-post toe aan de juiste plaats in uw post.

Als het werkt, zou je zoiets moeten hebben.

Als alternatief kunt u, als u problemen ondervindt, de downloaden WordPress iframe plug-in. Vervolgens kunt u uw videoconferentieruimte aan uw bericht toevoegen met de volgende shortcode.
[iframe src = " https://appear.in/your-room-name" ]
JavaScript-API
Voor gevorderde gebruikers is er een API en een SDK die u een veel grotere controle geeft over hoe Appear.in werkt op uw site. Naast het maken van videoconferentieruimten, kunt u hiermee ook controleren op WebRTC-ondersteuning en kamers maken met namen die gegarandeerd uniek zijn.
U kunt de fijnere details over het gebruik van de JavaScript SDK lezen in hun officiële documentatie [Broken URL Removed].
Welke videochat-tool gebruikt u?
Appear.in is natuurlijk niet de enige videoconferentieservice op de markt. Iedereen kent Skype- en Google-hangouts en hoewel het niet echt haalbaar is om ze in een webpagina in te sluiten zoals je kunt met Appear.in, is het zeker gemakkelijk om jezelf bereikbaar te maken voor andere mensen.
Wat je ook gebruikt, ik wil het horen. Stuur me hieronder een reactie en we zullen chatten.
Matthew Hughes is een softwareontwikkelaar en schrijver uit Liverpool, Engeland. Hij wordt zelden gevonden zonder een kopje sterke zwarte koffie in zijn hand en is dol op zijn Macbook Pro en zijn camera. Je kunt zijn blog lezen op http://www.matthewhughes.co.uk en volg hem op twitter op @matthewhughes.