Advertentie
Polaris is een nieuwe technologie van MIT die een van de grootste ergernissen van het moderne leven zal oplossen: langzame webpagina's. We hebben het allemaal weleens meegemaakt. Je wilt gewoon een beetje informatie. Je zit dan bijna een minuut te wachten terwijl alles laadt. Polaris lost dat op.
Maar hoe verhoudt het zich tot andere pogingen om het web te versnellen? Behoorlijk goed.
Sinds smartphones alledaagse items werden, haastten ontwikkelaars zich om manieren te vinden om de complexiteit en het gegevensgebruik van webpagina's te verminderen, en zo kwamen we terecht bij mobiele browsers gebouwd voor snelheid 4 van de snelste voor tablets geoptimaliseerde browsers waar u nog nooit van gehoord heeft [Android]Android-tabletbrowsers zijn over het algemeen niet zo geweldig. De meeste van de vier grote browsers hebben last van slecht bemeten knoppen en trage prestaties. De tablet-geoptimaliseerde alternatieven die in dit artikel worden genoemd en die u misschien niet kent ... Lees verder
. En hoewel er voor mobiel geoptimaliseerde sites bestaan, zijn ze nog steeds niet snel genoeg.Dit is het probleem dat Polaris wil oplossen. Polaris is niet de eerste technologie die we hebben gezien bij het oplossen van dit probleem - Google heeft AMP en Facebook heeft Instant-artikelen - maar Polaris pakt het probleem vanuit een andere hoek aan.
Hoe MIT’s Polaris werkt
Polaris is eigenlijk twee afzonderlijke componenten: één op de webserver en één in uw webbrowser. De server-side component is een aangepaste planner genaamd Scout, terwijl de client-side component Polaris wordt genoemd, een aangepaste Javascript-bibliotheek die optimaliseert hoe uw browser pagina-inhoud laadt.

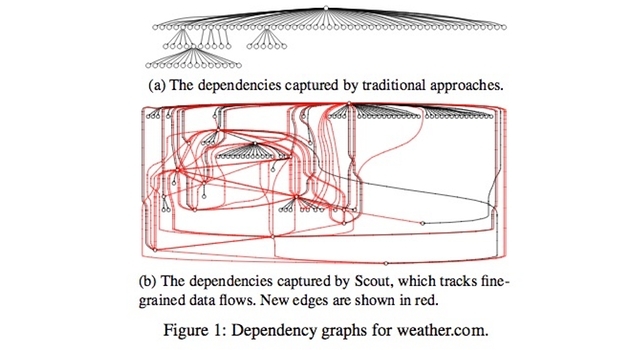
Scout is een planner die bestaande code analyseert, kijkend naar de DOM (Document Object Model Het web interactief maken: een inleiding tot jQueryjQuery is een client-side scripting-bibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees verder ) die zou worden gemaakt wanneer een browser een pagina laadt. Het gebruikt een uitgeklede versie van Firefox om een nauwkeurig model te garanderen, en dit alles gebeurt achter de schermen.
Daarbij houdt Scout bij waar afhankelijkheden worden gemaakt die het normale laden zouden vertragen, waardoor een aangepaste DOM wordt gemaakt met de juiste afhankelijkheden in kaart gebracht. Bij het testen vond dit proces verbeterde modellen voor 81% van alle webpagina's.
Die gegevens worden gebruikt om een stub-pagina te maken die de server moet leveren in plaats van het originele HTML-document.

De nieuwe stub-pagina bevat de Polaris Javascript-bibliotheek, het aangepaste schema gemaakt door Scout en uw originele HTML-document. Het gebruikt dat schema om de inhoud die nodig is voor uw webpagina dynamisch te laden, zodat uw browser inhoud laadt wanneer dat nodig is.
Omdat Polaris volledig in Javascript is gemaakt, kan het zelfs in ongewijzigde browsers worden uitgevoerd. De HTML op webpagina's is ook ongewijzigd, maar deze prestatieverbetering brengt kleine kosten met zich mee: een paar extra bytes voor elke geladen pagina.
De AMP van Google is de nieuwe HTML
Polaris is niet de enige manier waarop ontwikkelaars de websnelheden proberen te verhogen. Google onlangs debuteerde hun eigen technologie genaamd AMP Google staat op het punt mobiel browsen tot 85% sneller te makenGoogle introduceert een nieuwe standaard die de snelheid van mobiel browsen zal verbeteren. Hier is hoe het je beïnvloedt en waarom je erom zou moeten geven. Lees verder (Versnelde mobiele pagina's). Hoe verschilt het van Polaris? Om te beginnen gebruikt AMP een nieuw soort HTML, terwijl Polaris met traditionele HTML werkt.
AMP beperkt ook het soort scripts dat op een pagina kan worden uitgevoerd, waarbij alleen een subset van scripts wordt toegestaan die zijn goedgekeurd door de specificaties van AMP. Maatwerk wordt gedaan via een uitgebreide vorm van CSS (Cascading Style Sheets Top 5 sites om CSS online te leren Lees verder ), hoewel AMP beperkt bepaalde animaties die de prestaties beïnvloeden.
Met AMP kunnen pagina's ook geen formulieren hebben, wat het soort sites beperkt dat AMP kan gebruiken. Dus hoewel AMP razendsnelle pagina's kan maken, moeten ze eenvoudig zijn - zelfs primitief - en verlies je veel van de moderne look en feel van het web. Als een site veel sociale integratie, diavoorstellingen en andere scriptelementen heeft, werkt AMP niet goed.
Bovendien is AMP's scripting gebaseerd op webcomponenten, wat niet het geval is compatibel met alle browsers. In Chrome of Opera werkt alles goed. Voor Safari, Firefox en Edge kun je nooit te zeker zijn. Dit is in de toekomst misschien minder een probleem, maar voor nu is het een groot probleem.
Het grootste pluspunt van AMP zijn de nauwe banden met Google. Wanneer gebruikers pagina's vinden via Google Zoeken, worden AMP-pagina's in de cache opgeslagen op de servers van Google. Uitgevers geven veel controle af, maar Google heeft meer servers op meer plaatsen en kan inhoud beter leveren. Dit cacheproces zal gebruikers opleveren vergelijkbare prestatieverbeteringen als Opera Mini Optimaliseer uw mobiel browsen met de Opera Mini-browser Lees verder .

Polaris biedt aanzienlijke voordelen voor uitgevers in vergelijking met AMP. Bestaande HTML-code kan worden gebruikt, dus het is niet nodig pagina's in de AMP-versie van HTML te herschrijven. Polaris kan in elke browser worden uitgevoerd, waardoor compatibiliteitsproblemen worden vermeden. Polaris verbetert de snelheid voor desktopbrowsers, niet alleen voor mobiele gebruikers.
Maar AMP krijgt een voorsprong op het gebied van gegevensverbruik, aangezien pagina's enorm worden afgeslankt. De caching van Google is een ander pluspunt, aangezien Polaris alleen op normale webservers draait. Google laten handelen als een Content Delivery Network Hoe CDN op de juiste manier in te stellen en SEO-problemen te vermijden Lees verder is altijd een enorme bonus voor uitgevers.
Hoe zit het met de Instant-artikelen van Facebook?
Polaris en AMP zijn niet de enige technologieën om het internet te versnellen. We hebben ook Facebook die een poging doet met hun opkomende streven genaamd Instant artikelen Verizon koopt AOL, Facebook lanceert instantartikelen en meer... [Tech News Digest]Verizon koopt AOL, Facebook begint met publiceren, Microsoft begint met vertalen, TunnelBear breidt uit naar Chrome, Domino levert via emoji en Conan O'Brien speelt The Witcher 3. Lees verder . Op basis van hun Paper-app voor iOS probeert Facebook elders een vergelijkbare voor mobiel geoptimaliseerde ervaring te creëren.
Kortom, Instant-artikelen zijn volledige artikelen die externe uitgevers rechtstreeks op Facebook plaatsen. Er wordt beloofd dat deze Instant-artikelen minstens tien keer sneller worden geladen dan normale webpagina's, en in tegenstelling tot AMP hoeven Instant-artikelen geen geavanceerde JavaScript of interactiviteit op te offeren.
In ruil daarvoor krijgen deelnemende uitgevers een deel van de inkomsten die worden gegenereerd door hun Instant-artikelen. Het is een win-win voor alle betrokkenen, althans in theorie.
Het grote nadeel is dat uitgevers veel controle over hun inhoud verliezen - zelfs meer dan met Google's AMP - en het is moeilijk te zien hoe dit kan concurreren met Polaris in termen van vrijheid en compatibiliteit. Instant-artikelen kunnen de prestaties op het mobiele web verbeteren, maar de belangrijkste focus is het vastleggen van Facebook-gebruikers en advertentie-inkomsten.
Dit helpt uitgevers om artikelen die hun gebruikers delen om te zetten in inkomsten, en Facebook kan die gebruikers langer op Facebook houden. De enige manier waarop gebruikers profiteren van Instant-artikelen is als ze al hun tijd besteden aan het lezen van inhoud alleen op Facebook.
Polaris en de toekomst van het web
Vergeleken met AMP en Instant artikelen biedt Polaris de grootste voordelen voor zowel uitgevers als gebruikers, vooral omdat het vrij is van complexe relaties. Het is niet alleen niet nodig om op Google of Facebook te vertrouwen, maar het ook versnelt het web voor mobiel en desktop browsers.
Bovendien is het ook de enige die geen herschrijving van bestaande HTML vereist.
Alleen al uit deze drie projecten kunnen we zien dat het versnellen van het internet de hoofden is van topbedrijven en informatici. Polaris heeft veel belofte, net als AMP en Instant-artikelen. Laat ons in de comments weten welke van deze technologieën jou het meest aanspreken.
Afbeeldingscredits: Snelle computer door lassedesignen via Shutterstock, Sozialhelden e. V. via Flickr, MIT CSAIL via MIT.EDU, Tigger11th via Shutterstock
Michael gebruikte geen Mac toen ze verdoemd waren, maar hij kan in Applescript coderen. Hij heeft diploma's in informatica en Engels; hij schrijft al een tijdje over Mac, iOS en videogames; en hij is al meer dan een decennium een IT-aap overdag, gespecialiseerd in scripting en virtualisatie.