Advertentie
 Houd ervan of verafschuw het, iedereen en hun hond zijn tegenwoordig op Facebook; dus zoals alles wat populair is in het leven, is het volledig ondermijnd door marketingtypen. Een ongelooflijk effectief gebruik van een door Facebook gehoste merkpagina is om mensen te stimuleren om de pagina leuk te vinden door het creëren van geheime content voor leden; gewoonlijk een "ventilatorpoort" genoemd. Dit is gevuld met exclusieve video's, downloads of misschien een kortingsbon - we gebruiken er een hier bij MakeUseOf om onze fans gemakkelijk toegang te geven tot alle huidige competities.
Houd ervan of verafschuw het, iedereen en hun hond zijn tegenwoordig op Facebook; dus zoals alles wat populair is in het leven, is het volledig ondermijnd door marketingtypen. Een ongelooflijk effectief gebruik van een door Facebook gehoste merkpagina is om mensen te stimuleren om de pagina leuk te vinden door het creëren van geheime content voor leden; gewoonlijk een "ventilatorpoort" genoemd. Dit is gevuld met exclusieve video's, downloads of misschien een kortingsbon - we gebruiken er een hier bij MakeUseOf om onze fans gemakkelijk toegang te geven tot alle huidige competities.
Dit soort eenvoudige Facebook-app was in het verleden relatief eenvoudig te maken, maar Facebook vereist nu dat alle paginatab-apps een veilige versie hebben - een HTTPS toegang url - maar dat is nog eens $ 100 per jaar bovenop uw bestaande hostingkosten voor uw site. Zelfs als u een kleine e-commerce winkel heeft, kunt u PayPal als betalingsprovider gebruiken en heeft u daarom geen SSL-certificaten nodig. Maar maak je geen zorgen, want Facebook werkt ook samen
Heroku - een cloudhostingbedrijf - wat betekent dat u uw eigen standaard Facebook-app kunt maken en deze gratis kunt hosten op een beveiligde server. Wil meer weten? Lees verder terwijl ik een standaard Facebook-fan-gate-paginatab-app maak, gratis gehost op Heroku.Registreer u als ontwikkelaar
Voordat je apps maakt, moet je een geregistreerde ontwikkelaar zijn. Ga naar developers.facebook.com om te beginnen en klik op de groene Registreren knop rechtsboven als dat nog niet is gebeurd. Je hebt wel een telefoonnummer nodig om je te registreren, maar verder is het gratis.

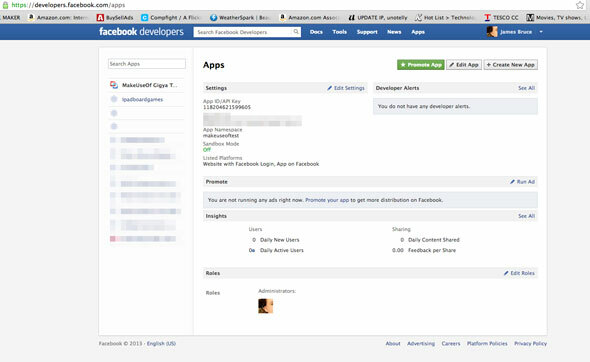
Als je al geregistreerd bent, prima - klik op Apps in de bovenste werkbalk om een overzicht te krijgen van je huidige apps.

Maak een nieuwe app
Hier begint het plezier. Klik op Maak een nieuwe app. De naamgeving doet er niet echt toe, maar kies natuurlijk iets relevants. Het naamruimteveld wordt toegevoegd aan de URL van je fanpagina wanneer de gebruiker op dat tabblad klikt; je kunt het leeg laten, maar dan zien ze in plaats daarvan de app-ID in de URL, wat een beetje lelijker is. De naamruimte moet ook zijn uniek, dus neem niet eens de moeite met zoiets als 'testapp', anders krijg je een foutmelding. Vink ten slotte het vakje aan dat zegt dat u gratis hosting van Heroku wilt.
Nadat je de captcha hebt ingevuld, word je uitgenodigd om het type hosting te kiezen dat je wilt van Heroku - selecteer PHP en accepteer. Facebook zal automatisch een nieuw account voor je aanmaken bij Heroku als je er nog geen hebt, en de URL-instellingen vooraf invullen in je basis, wat leuk is. Het is zelfs heel moeilijk om deze stap omhoog te verpesten.

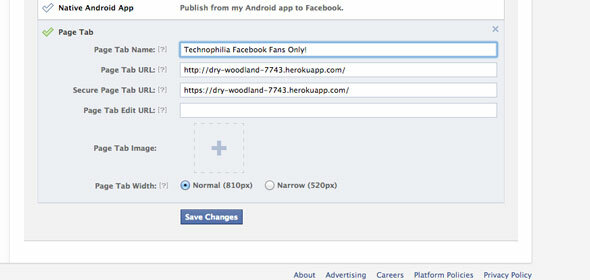
Vanaf de pagina met app-details zou je ook het type app willen instellen als een "Paginatab" en ervoor zorgen dat de relevante URL's daar ook worden ingevoerd - nogmaals, dit zou automatisch moeten zijn. Sla dan op.

Heroku eerste stappen
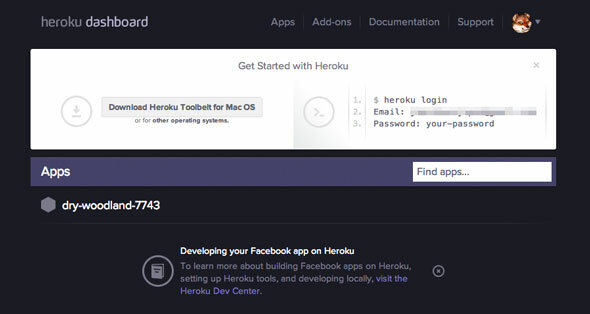
Als je klaar bent, ontvang je een e-mail van Heroku met details over hoe je je wachtwoord kunt wijzigen en download je de Heroku-toolbelt voor je systeem. Voor degenen onder u die niet bekend zijn met Heroku, het is geen traditionele host in die zin dat u kunt inloggen op een FTP-adres en bestanden kunt uploaden; in plaats daarvan werkt Heroku met Git, een versiebeheersysteem. Zodra je de toolbelt hebt geïnstalleerd, moet je eerst de site naar je lokale schijf klonen - dit geeft je een directory die een spiegel is van wat er op Heroku wordt gehost. Telkens wanneer u wijzigingen aanbrengt in deze bestanden, synchroniseert u ze allemaal opnieuw om Heroku bij te werken.
De instructies om deze eerste synchronisatie uit te voeren, staan in uw welkomst-e-mail en het is een eenvoudige opdracht van één regel die uniek is voor uw hostingadres - kopieer en plak vanuit de e-mail. Uw hosting-URL is volledig willekeurig - in mijn geval was dat zo dry-woodland-7743 - het wordt willekeurig gegenereerd en maakt helemaal niet uit omdat gebruikers het niet zien. Open de zojuist gemaakte map en kijk eens rond.
Heroku heeft behoorlijk wat functionaliteit ingebouwd, maar we hebben het meeste niet nodig. Doe open index.php en kijk eens rond. Zoek de volgende regels aan het begin van het bestand:
$ facebook = nieuwe Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
en onmiddellijk daarna kopieer je deze:
$ signature_request = $ facebook-> getSignedRequest (); $ likes = $ Signed_request ['page'] ['liked'];
Maak je geen zorgen als dit allemaal te ingewikkeld voor je is - ik zal je binnenkort een voltooide sjabloon geven. Een ondertekend verzoek wordt vanuit Facebook naar uw app gestuurd met wat informatie over de gebruiker - of ze beheerderstoegang hebben en of ze de pagina leuk vinden of niet. Als je precies wilt weten wat er wordt verzonden, voeg dan het volgende toe:
print_r ($ signing_request);
en u krijgt een volledige afdruk van het ondertekende verzoekobject.
Op dit punt moet ik toegeven dat ik echt problemen had om het ondertekende verzoek te laten werken - het leek erop dat Heroku de gegevens op de pagina aan het verwijderen was laden, en het was pas na het laden van de JS API (ruim 10 seconden na het laden van de eerste pagina) dat de pagina zou vernieuwen en de juiste "geliket" zou aangeven toestand. Dankzij deze Stack Overflow-vraag, leek de oplossing de code te verwijderen die HTTPS afdwingt voor onbeveiligde gebruikers. Verwijder het volgende codeblok aan het begin van de sjabloon:
// Dwing https af op productie. if (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {header ('Locatie: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); Uitgang(); }
Als de pagina nu is geladen, heb je een Booleaanse variabele - dat is een waar of een false - die u vertelt of de gebruiker de pagina leuk vond of niet. U kunt dit eenvoudig gebruiken als instructie om beide inhoud weer te geven een of b:
php if ($ likes): echo ('fan'); // dit is uw geheime inhoud anders: echo ('geen fan'); // dit wordt getoond aan potentiële fans endif;
Plaats dat net na de opening tag in index.php. Als je nu een voorbeeld van je pagina op Heroku hebt gezien, zul je merken dat deze heel veel extra functionaliteiten heeft, zoals pagina's die je leuk vond, knoppen voor post updates etc - we hebben dat allemaal niet echt nodig, dus heb ik het allemaal uitgekleed, inclusief de JavaScript SDK voor Facebook, waarbij alleen de CSS en onze fan-gate. Hier is de uitgeklede code die ik uiteindelijk heb gebruikt (dit is een afbeelding - kopieer plakken van PasteBin als je dat wilt):

U moet de secties met de tekst "geen fan" en "fan" bewerken om respectievelijk uw standaard en geheime inhoud te bevatten. Als u uw inhoud liever in een apart bestand bewaart, gebruik dan:
omvatten ("secret.html");
om externe bestanden te importeren.
Synchroniseer met Heroku
Zodra je alle nodige wijzigingen in je bestand hebt aangebracht, moet je een back-up met Heroku synchroniseren - we doen dit door onze lokale kopie naar de 'master branch' bij Heroku te 'pushen'. Zorg ervoor dat u zich in de juiste map bevindt vanaf de opdrachtregel, typ:
git commit -am "verandert berichten"
(u kunt het wijzigingsbericht vervangen door een notitie voor uzelf welke wijzigingen u deze keer daadwerkelijk heeft aangebracht - het is een goede gewoonte om deze gegevens bij te houden)

en dan
git push heroku meester
Wacht tot de opdracht is voltooid, omdat dit even kan duren.
Laatste stap: voeg de app toe aan uw pagina
Nu de app is gebouwd, moeten we deze daadwerkelijk als een tabblad toevoegen aan uw merkpagina. Vreemd genoeg wordt dit gedaan met behulp van een speciaal vervaardigde URL:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
Vervangen JOUW_APP_ID met de ID vermeld op uw app-details, en JOUW_APP_URL_ON_HEROKU met de URL voor uw Heroku-hosting. Als u deze speciale URL laadt, wordt het dialoogvenster 'Toevoegen aan uw pagina' geopend, van waaruit u de juiste merkpagina kunt selecteren om uw paginatab aan toe te voegen.
Hey presto - het zal een nieuwe knop op je pagina zijn, zoals deze:

Zoals u kunt zien, hebben we nog geen afbeelding voor het tabblad gespecificeerd, zodat deze standaard blijft staan. U kunt dit doen via de pagina met app-details. Dat is het eigenlijk wel; als je dat tabblad laadt, mijn vervanging index.php zal je ofwel tonen als een ventilator of een geen fan. Of wat je het ook hebt aangepast om te laten zien:

Ik geef toe: dit proces was moeilijker dan ik had verwacht, maar het voorkomt volledig dat je iets op je eigen server moet hosten of SSL-gecertificeerd moet worden. Als je vragen of problemen hebt, vraag het dan in de comments en ik zal proberen te helpen. Als de opmerkingen zijn gesloten, ga dan naar onze Answers-site; en alsjeblieft, als je deze tutorial nuttig vond, deel hem dan op je favoriete sociale netwerk. U wilt waarschijnlijk ook onze bekijken gratis, complete gids voor social media marketing Uw gids voor social media marketingOp dit moment is er een aanval van zowel mensen als bedrijven die zich wenden tot sociale media. De concurrentie is hevig en geen enkel bedrijf kan tijd of geld verspillen door het verkeerd te doen. Lees verder en overweeg toe te voegen Pinterest De onofficiële Pinterest-gidsDeze Pinterest-gids laat je snel zien hoe je Pinterest en al zijn functies kunt gebruiken. Deze gids schetst alles wat er te weten valt over Pinterest. Lees verder ook aan uw strategie.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.