Advertentie
In onze laatste les hierin jQuery voor beginners tutorialserie, we gaan er kort naar kijken jQuery UI - de meest gebruikte jQuery-plug-in voor het toevoegen van grafische gebruikersinterfaces aan web-apps. Van fraaie vormen en visuele effecten tot versleepbare widgets, spinners en dialoogvensters - jQuery UI geeft u de mogelijkheid om rijke web-UI's te creëren.
Als je dat nog niet hebt gedaan, lees dan onze eerdere artikelen in de serie:
- Inleiding: Wat is jQuery en waarom zou u erom geven? Het web interactief maken: een inleiding tot jQueryjQuery is een client-side scripting-bibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees verder
- 1: Selectors and Basics jQuery-zelfstudie - Aan de slag: basisprincipes en selectorsVorige week vertelde ik hoe belangrijk jQuery is voor elke moderne webontwikkelaar en waarom het geweldig is. Deze week denk ik dat het tijd is dat we onze handen vuil maken met wat code en leren hoe ... Lees verder
- 2: Methoden Inleiding tot jQuery (deel 2): methoden en functiesDit maakt deel uit van een doorlopende introductie voor beginners in de jQuery-webprogrammeerserie. Deel 1 behandelde de basis van jQuery over hoe u het in uw project kunt opnemen, en selectors. In deel 2 gaan we verder met ... Lees verder
- 3: Wachten op laden van pagina en anonieme functies Inleiding tot jQuery (deel 3): wachten tot de pagina is geladen en anonieme functiesjQuery is misschien wel een essentiële vaardigheid voor de moderne webontwikkelaar, en in deze korte miniserie hoop ik je de kennis te geven om er gebruik van te gaan maken in je eigen webprojecten. In... Lees verder
- 4: Evenementen jQuery-zelfstudie (deel 4) - Event-listenersVandaag gaan we een tandje bijsteken en echt laten zien waar jQuery schittert - evenementen. Als je de eerdere tutorials hebt gevolgd, zou je nu een redelijk goed begrip van de basiscode moeten hebben ... Lees verder
- Debuggen met Chrome Developer Tools Zoek website-problemen uit met Chrome Developer Tools of FirebugAls je mijn jQuery-tutorials tot nu toe hebt gevolgd, ben je misschien al wat codeproblemen tegengekomen en weet je niet hoe je ze moet oplossen. Wanneer het wordt geconfronteerd met een niet-functioneel stukje code, is het erg ... Lees verder
- 5: AJAX jQuery-zelfstudie (deel 5): AJAX ze allemaal!Nu we het einde van onze jQuery mini-tutorialserie naderen, wordt het hoog tijd dat we dieper ingaan op een van de meest gebruikte functies van jQuery. Met AJAX kan een website communiceren met ... Lees verder
Wat is de gebruikersinterface van jQuery en waarom zou ik deze gebruiken?
jQuery UI geeft u alle componenten die nodig zijn voor een moderne webapplicatie met een GUI. Bij gebrek aan een betere beschrijving is het een verzameling widgets.
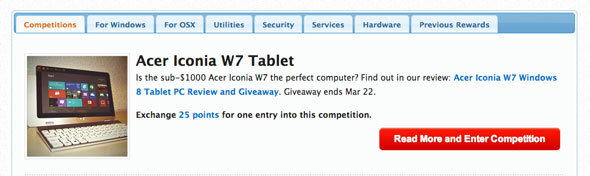
Voor een snel idee van wat u ermee kunt doen, bladert u gewoon door MakeUseOf. In de onze is de inhoud eigenlijk gewoon gescheiden divs met een ongeordende lijst om als index te fungeren. Voer de jQuery-tabbladenfunctie uit en ze veranderen op magische wijze in tabbladen. Geweldig! Je kunt zelfs tab-inhoud laden via AJAX als je wilt.

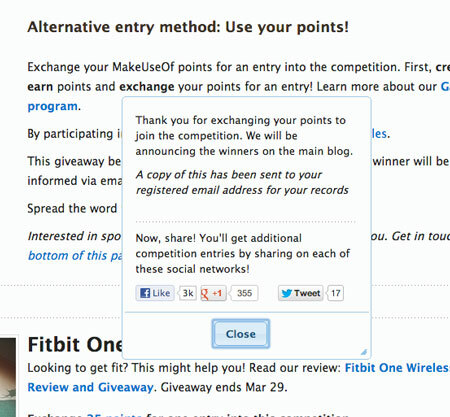
De Rewards-pagina gebruikt ook een "modale pop-up" -dialoogvenster om de gebruikersactie te bevestigen en berichten terug te sturen. Om de aandacht van de gebruiker te vestigen, kunt u het dialoogvenster de rest van de pagina-inhoud laten dimmen totdat de interactie is voltooid.

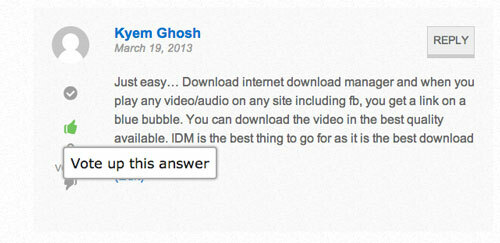
Op onze Answers-site gebruiken we het eenvoudige knopinfo functie om hints op knoppen te geven.

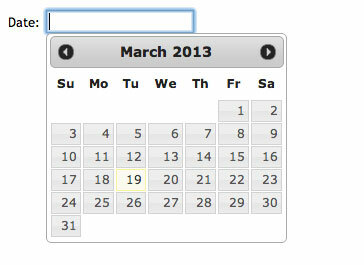
De gebruikersinterface van jQuery blinkt echt uit als het gaat om formulieren en geeft toegang tot een groot aantal schuifregelaars en kiezers. Ik ben een grote fan van de datumkiezer widget zelf, die u kunt laden bovenop een normaal tekstinvoervak waar de gebruiker een datum moet typen.

Ziet er ingewikkeld uit, nietwaar? Kun je je voorstellen dat je zoiets codeert in puur JavaScript? Dit is hoe je het doet met jQuery UI:
$ ("# dateField"). datepicker ();
Ik zal geen tijd meer besteden aan het uitleggen hoe geweldig het is omdat de jQuery UI officiële demo's geven een goed overzicht van alle beschikbare functies en eenvoudige codevoorbeelden. Ga het lezen.
JQuery UI toevoegen
De eenvoudigste manier om aan de slag te gaan met de gebruikersinterface van jQuery is door de volgende regels aan uw koptekst toe te voegen, maar maak zorg ervoor dat deze worden toegevoegd NA de belangrijkste jQuery-referentie, aangezien jQuery UI vereist dat jQuery vooraf is geladen. Je hebt zowel een verwijzing naar het plug-in script nodig als een stylesheet die de visuele beschrijving van die UI-elementen bevat.


