Advertentie
 In een digitaal tijdperk heeft desktop publishing het voor bijna iedereen mogelijk gemaakt om goed ontworpen online en papieren documenten te produceren, zoals nieuwsbrieven, visitekaartjes, websites, posters, briefhoofden, Power Point en Keynote-presentaties, etc. Terwijl professionele grafische ontwerpers bijna de beste bron zijn voor het produceren van ontwerpen van hoge kwaliteit wij die allemaal op professionele gebieden werken, zouden baat kunnen hebben bij kennis van basisontwerp principes.
In een digitaal tijdperk heeft desktop publishing het voor bijna iedereen mogelijk gemaakt om goed ontworpen online en papieren documenten te produceren, zoals nieuwsbrieven, visitekaartjes, websites, posters, briefhoofden, Power Point en Keynote-presentaties, etc. Terwijl professionele grafische ontwerpers bijna de beste bron zijn voor het produceren van ontwerpen van hoge kwaliteit wij die allemaal op professionele gebieden werken, zouden baat kunnen hebben bij kennis van basisontwerp principes.
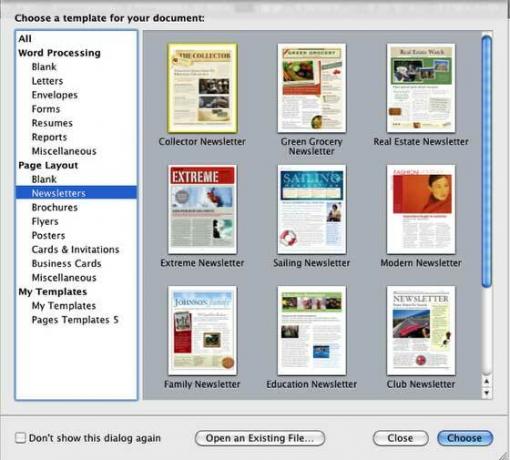
De beste bron voor het leren van grafisch ontwerp is volgens mij de klassieker van Robin Williams, Het ontwerpboek van de niet-ontwerper. Ze schetst de basisprincipes van design: nabijheid, uitlijning, herhaling, en contrast. Wat je van haar boek leert, is te zien in goed ontworpen sjablonen die worden geïnstalleerd in programma's als Microsoft Word en PowerPoint en Apple's Pages en Keynote. In een mum van tijd kon je deze ontwerpsjablonen ophalen en gebruiken zonder veel aanpassingen aan de lay-out, maar het zou beter zijn om de ontwerpprincipes te herkennen die in deze sjablonen worden gebruikt om uw projecten te helpen maken uniek. De basisprincipes van grafisch ontwerp zijn niet zo moeilijk te begrijpen als je zou denken.
Dus start Microsoft Word, Pages of welk programma dan ook met behulp van professionele ontwerpsjablonen en laten we ze gebruiken om basisontwerpprincipes te herkennen.

Lettertypestijlen
Wanneer u professionele ontwerpsjablonen bekijkt, is een van de eerste dingen die u opvalt dat er gewoonlijk niet meer dan drie verschillende lettertypen worden gebruikt in een document of ontwerpstuk. Veel nieuwsbrieven maken bijvoorbeeld gebruik van het klassieke en leesbare lettertype Helvetica of Helvetica Neue. Een ontwerper gebruikt dezelfde een of twee lettertypen, maar wijzigt de grootte en stijl van het lettertype voor verschillende delen van het document. De normale Helvetica Neue-lettertypestijl kan worden gebruikt voor de hoofdtekst, terwijl een iets grotere grootte van hetzelfde lettertype, in vetgedrukte stijl, zal worden gebruikt voor ondertitels en uitgetrokken citaten. Markeer de teksten in sjablonen en noteer de namen van de gebruikte lettertypen. Meestal bevatten ze Helvetica, Courier of Baskerville, met een variatie in grootte en stijl van het lettertype (bijv. Vetgedrukt, hoofdletters, cursief.)

Nabijheid
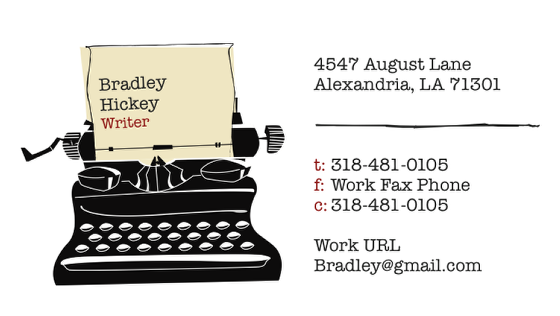
Het volgende element dat u in ontwerpsjablonen wilt opmerken, is hoe items en informatie zijn gegroepeerd. Zoals Williams opmerkt: “Wanneer verschillende items dicht bij elkaar staan, worden ze meer een visuele eenheid dan meerdere afzonderlijke eenheden. ”In dit visitekaartje wordt informatie bijvoorbeeld in groepen gescheiden in plaats van verspreid over de hele wereld kaart. Dit maakt de informatie beter leesbaar.

Herhaling
Goed ontworpen documenten gebruiken ook een herhaling van elementen, zoals we in deze nieuwsbrief kunnen zien waar drie afbeeldingen worden bijgesneden en uitgelijnd voor effectieve herhaling. Nogmaals, zoals Williams opmerkt: “Je kunt kleuren, vormen, texturen, ruimtelijke relaties, lijndikte, lettertypen, formaten herhalen, grafische concepten, enz. ” Het effectieve gebruik van herhaling is een lust voor het oog en het kan belangrijke inhoud communiceren in een ontwerp.

Contrast
Merk ook op hoe de ontwerpers contrast gebruiken om lay-outs grafisch aantrekkelijk te maken. Het grote PortagoITC TT-lettertype dat wordt gebruikt voor het naamplaatje van de onderstaande nieuwsbrief staat in schril contrast met de Helvetica Neue die wordt gebruikt voor het body-lettertype. We zien ook hoe de ontwerper een sterke rode grafische vulling gebruikte om het naamplaatje te laten opvallen. Het idee achter contrast, zoals Williams uitlegt, “is om elementen op de pagina te vermijden die louter zijn vergelijkbaar. Als de elementen (type, kleur, maat, lijndikte, vorm, ruimte, etc.) niet hetzelfde zijn, maak ze dan heel anders.”

Uitlijning
Uitlijning is waarschijnlijk het gemakkelijkste basisprincipe van ontwerp dat in sjablonen kan worden herkend. De hoofdtekst is natuurlijk altijd altijd links uitgelijnd. Maar let op hoe andere elementen (afbeeldingen, vakken, titels en informatie) op elkaar zijn afgestemd. 'Niets mag willekeurig op de pagina worden geplaatst', schrijft Williams. In de onderstaande ansichtkaart is de uitlijning van elementen heel duidelijk. De afbeelding van het huis is uitgelijnd met het groene vak. De straatnaam en de prijs van het huis zijn beide gecentreerd en de contactgegevens zijn gegroepeerd onder de foto van de makelaar. De opstelling van deze elementen helpt de lezer om zijn / haar ogen van het ene naar het andere element te verplaatsen.

Er is niets mis met het gebruik van sjablonen om documenten te produceren, maar als u de basiselementen van het ontwerp begrijpt, kunt u sjablonen aanpassen en ze uniek maken voor uw individuele doeleinden.
Dus hoe bewust ben je van basisontwerpprincipes in het werk dat je doet? Van welke online en boekbronnen heb je geleerd?
Bakari is freelance schrijver en fotograaf. Hij is al heel lang Mac-gebruiker, fan van jazzmuziek en familieman.

