Advertentie
 Een van de coolste dingen van het zijn van een onafhankelijke journalist is dat je bijna altijd op de hoogte bent van actuele gebeurtenissen binnen je vakgebied. Aan de andere kant is er ook veel vraag naar jou om de laatste informatie en nieuws op internet te krijgen voordat iemand anders dat doet.
Een van de coolste dingen van het zijn van een onafhankelijke journalist is dat je bijna altijd op de hoogte bent van actuele gebeurtenissen binnen je vakgebied. Aan de andere kant is er ook veel vraag naar jou om de laatste informatie en nieuws op internet te krijgen voordat iemand anders dat doet.
Een benadering die ik heb gezien bij grote, reguliere nieuwsorganisaties zoals CNN, is het publiceren van een scrollende 'breaking news'-banner boven aan de webpagina. Hierdoor kunnen redacteuren een nieuwskop publiceren nog voordat de schrijver klaar is met het onderzoeken en publiceren van het artikel. Als u schrijft over het laatste nieuws, is het erg belangrijk om als eerste af te drukken en een dergelijke ticker-inhoud kan u een voordeel opleveren.
Het enige probleem met dergelijke banners is dat je traditioneel naar binnen moest gaan en de webpagina moest bewerken om de bannerinhoud bij te werken. Ik wilde dit op mijn eigen website implementeren, maar ik dacht dat het echt gaaf zou zijn om de mogelijkheid te hebben om de updates rechtstreeks vanaf mijn mobiele telefoon te uploaden, zodat het scrollen automatisch wordt bijgewerkt banner.
Ik ontwikkelde een zeer eenvoudige aanpak voor het beheren van ticker-inhoud om dit te doen met behulp van PHP en een gratis Android FTP-client genaamd AndFTP. Hoewel u voor deze benadering ook vrijwel elke FTP-client kunt gebruiken, zoals de USB-apparaten 100 draagbare apps voor uw USB-stick voor Windows en macOSMet draagbare apps kunt u uw favoriete software overal mee naartoe nemen via een flashstation of cloudopslag. Hier zijn er 100 om aan al uw wensen te voldoen, van games tot beeldeditors. Lees verder Aibek vermeld, of zelfs op het web FTP-clients 6 goede online FTP-clients voor onderweg Lees verder Ik schreef over voor wanneer je onderweg bent. Waar u ook FTP kunt gebruiken, u kunt de banner bijwerken.
De banner op uw website installeren
Velen van jullie die bekend zijn met eenvoudige HTML zullen de oude Marquee-code herkennen die de schuiftekst langs de bovenkant van je webpagina initieert. De code ziet er zo uit:
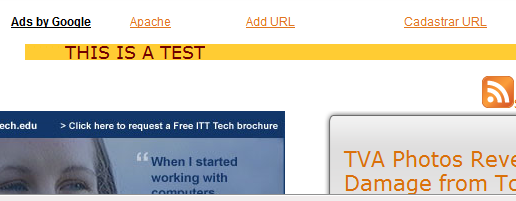
U moet de achtergrond- en tekstkleur en lettertypestijlen aanpassen zodat deze bij uw website passen en deze een professionele uitstraling geven. Ik koos snel kleuren die min of meer overeenkomen met mijn website-indeling, maar het kan wat aanpassingen gebruiken - als voorbeeld, het zal doen! In zijn eenvoudigste vorm scrolt de selectiekader door de tekst die u in de code hebt getypt. Zoals je hierboven kunt zien, staat er in mijn script vetgedrukt "DIT IS EEN TEST", dus dat is precies wat er wordt weergegeven.

Dit vereist dat u dat codefragment op uw pagina bewerkt om de schuiftekst bij te werken. Om dit te automatiseren, verving ik de tekst door een PHP-opname en liet ik het PHP-script de tekst eruit halen een tekstbestand dat ik "test.txt" heb genoemd, opgeslagen in een submap op de openbare HTML-map van mijn web account. Zo ziet die PHP-opname eruit.
In plaats van statische tekst die is opgeslagen op uw webpagina, heeft PHP nu de inhoud van een bestand dat is opgeslagen op uw webserver opgehaald. Dat betekent dat elke keer dat de inhoud van het bestand verandert, ook de tekst van uw websitebanner verandert.
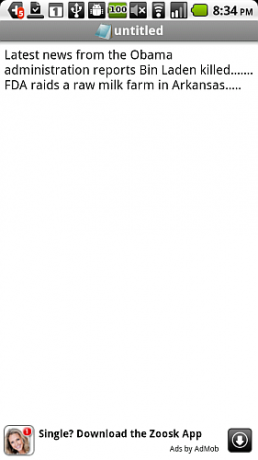
Dit is geweldig, maar nogmaals, ik wil niet op mijn pc thuis zijn om de bannertekst bij te werken. Dus met een teksteditor op mijn mobiele telefoon heb ik een tekstbestand gemaakt en opgeslagen met dezelfde naam als het bestand dat op mijn webserver is opgeslagen. Het tekstbestand bevat de laatste nieuwsupdates.

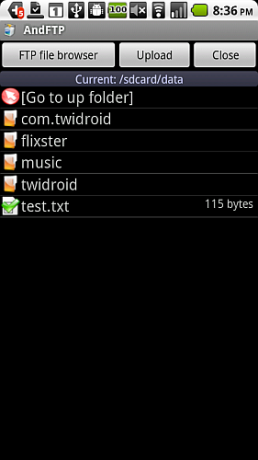
Telkens wanneer u wijzigingen aanbrengt in het tekstbestand op uw mobiele apparaat, start u gewoon uw mobiele FTP-client op, zoals AndFTP, en upload het nieuwe bestand naar de submap op de server waar u de PHP naar wees omvatten.

Het oude bestand wordt overschreven en de nieuwe tekst wordt weergegeven op uw website. Om nu de scrollbanner op uw site bij te werken, wijzigt u gewoon de tekst die is opgeslagen in het bestand op uw mobiele telefoon, uploadt u deze naar uw webserver en ziet u de nieuwe tekst verschijnen.

Er zijn nog een paar manieren waarop u de functionaliteit van deze aanpak kunt verbeteren, zoals het synchroniseren van een DropBox-map naar uw webserver en als u het nieuwe bestand naar DropBox laat vallen, wordt het bijgewerkt Selectiekader. Deze aanpak is echter iets gecompliceerder en vereist enkele configuratiewijzigingen op de webserver waarvoor u mogelijk geen rechten heeft.
Deze oplossing is snel en gemakkelijk en geeft u de vrijheid om de scrollende tekst op uw site bij te werken vanaf elke locatie waar u toegang heeft tot FTP en een teksteditor. Het updaten van uw site met het laatste nieuws kan niet veel eenvoudiger dan dat.
Heb je deze aanpak geprobeerd en werkte het op je website? Hoe zou u het proces verbeteren - is er een manier om het PHP-script te verbeteren? Deel uw mening in de opmerkingen hieronder.
Afbeelding tegoed: Wally Gobetz
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.