Advertentie
In de tijd dat ik Google Maps ben gaan gebruiken, heb ik zoveel mogelijk manieren gevonden om het in mijn leven op te nemen. Het is geïntegreerd in mijn Motorola Android auto GPS-software, met Google Latitude kan ik mijn Maps-locatie delen met mijn kinderen terwijl ik op reis ben, en ik gebruik het altijd om te zoeken naar parken en historische monumenten om ons heen als we met een gezin zijn reis.
Andere MakeUseOf-auteurs hebben ook geweldige functies gedeeld die worden aangeboden door Google Maps, zoals Tina's lijst met 5 beste dingen over Google Maps De vijf beste dingen over Google Maps Lees verder , en Eyal's artikel over creëren collaboratieve Google Maps Hoe gedeelde gezamenlijke Google Maps te makenMet Google Maps kunt u aangepaste kaarten maken en deze delen. Hier leest u hoe u Google Maps kunt gebruiken om met anderen samen te werken. Lees verder . Als je het nog niet geraden hebt, zijn we grote fans.
Vandaag wil ik je een coole op Google API gebaseerde applicatie laten zien, genaamd
MapTheWay waarmee u uw eigen aangepaste Google Maps rechtstreeks in uw eigen blog of website kunt opnemen, met behulp van lengtegraad- en breedtegraad-waypoints die u op de kaart kunt leggen via een XML-bestand.Dit is een handige methode om meerdere locaties voor uw bezoekers in kaart te brengen, omdat u ofwel handmatig een trip of u kunt interactieve software maken die de routepunten automatisch instelt door het XML-bestand te bewerken via een script. Stel je voor dat je een blogbericht kunt schrijven met daadwerkelijk ingesloten kaarten - niet alleen screenshots. Uw bezoekers kunnen de kaarten zien die u heeft uitgezet en u kunt elk routepunt een titel geven zoals u wilt.
MapTheWay installeren voor het in kaart brengen van meerdere locaties op uw website
Terwijl we deze tutorial doornemen, zult u zien waarom het zo handig is om deze functie op uw website in te sluiten. U hoeft geen kaarten van Google Maps op te slaan of te delen - u hoeft alleen maar een nieuw XML-bestand van uw waypoints en voila te maken - u kunt binnen enkele minuten een nieuwe kaart delen.
Laten we beginnen en u zult zien waarom dit een erg coole tool is om te installeren voor uw blog of uw website. Download eerst de gratis bestanden met de basisversie naar uw pc en FTP vervolgens de “mapthewayDir”Map (en alle inhoud) naar de http-hoofdmap van uw website.

In het geval van een WordPress-blog wil je de map en inhoud (samen met de basisbestanden) uploaden naar dezelfde map in je themamap waar je index.php-bestand is opgeslagen. Je bent al halverwege om meerdere locaties op je blog in kaart te brengen!
Als u nu nog geen API-kaartsleutel voor uw website heeft, ga dan naar Google en meld u aan voor een Google Maps API met behulp van het domein waar u de MapTheWay-map hebt geüpload. Zodra u uw sleutel heeft ontvangen, gaat u naar uw mapthewayDir-directory op uw webserver en bewerkt u het bestand mapthewaycontext.xml met uw eigen Google API-sleutel.

Trouwens, als je wilt, kun je de kaarttaal wijzigen in Frans (fr) of Portugees (po) in plaats van Engels. Het lijkt erop dat dit de enige talen zijn die momenteel beschikbaar zijn. Nu is MapTheWay op uw site geïnstalleerd en u bent klaar om te beginnen met het insluiten van uw kaarten!
Hoe u routepunten instelt en uw kaart weergeeft
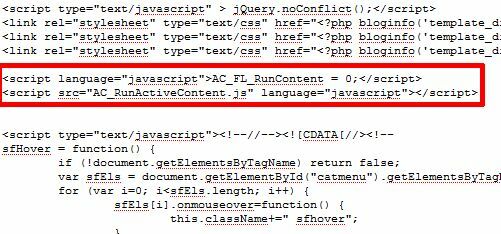
Er zijn een paar bestanden die deel uitmaken van het downloadpakket dat u wilt uitchecken. Twee van die bestanden zijn HtmlHead.txt en HtmlBody.txt. Wanneer u een kaart op een van uw pagina's wilt insluiten, hoeft u alleen maar te zorgen dat het koptekstscript en het hoofdscript op de pagina staan. Het koptekstscript verandert niet. En raad eens, als je een WordPress-thema gebruikt, is de kans redelijk groot dat je een header.php hebt - je kunt het script één keer invoegen en je bent helemaal klaar.

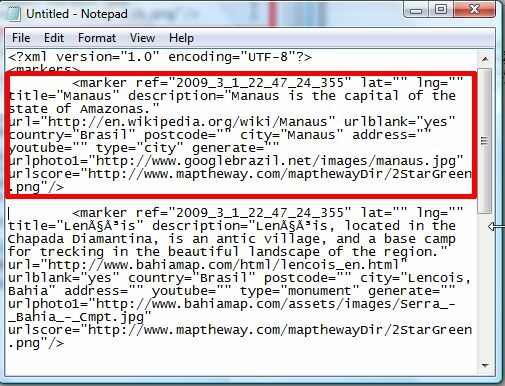
Nu moet u uw XML-bestand met uw waypoints instellen. De te gebruiken sjabloon is MyWebPage.xml opgenomen in de map mapthewayDir. De indeling van dat bestand is zoals hieronder weergegeven.

Veel van de variabelen die in het voorbeeldbestand worden gebruikt, zijn niet beschikbaar in de gratis versie. Voor uw gratis installatie moet u zich concentreren op het instellen van de lat, lng, titel, beschrijving, land, postcode, stad en adres (allemaal optioneel behalve lng en lat). Het "type" is de naam van het afbeeldingsbestand van de markering, dus typ "stad" verwijst naar het bestand "marker [city] .png. U kunt dus uw eigen markeringspictogrammen aanpassen als u die naamgevingsconventie gebruikt.
Je eerste vraag hier is waarschijnlijk: is dit niet een beetje ingewikkeld? Hoe moet je de lange en lange locaties kennen? Maak je geen zorgen mijn vrienden, ik heb je gedekt, want toen je deze coole gratis app downloadde, downloadde je ook een handig hulpprogramma om die locatiepunten te identificeren. Ga gewoon naar je browser, ga naar je domein en open het bestand. Als het niet werkt in uw domein, gebruikt u gewoon het hulpprogramma dat gratis wordt aangeboden op MapTheWay.

Sleep het doel eenvoudig langs uw route en u krijgt de lengte- en breedtegraad van elk punt. Houd elk waypoint bij terwijl u uw reis volgt. Pas de sjabloon aan als u klaar bent MyWebPage.xml met uw nieuwe routepunten en beschrijvingen en sla het op als een nieuw XML-bestand in de map mapthewayDir.
Als u klaar bent, hoeft u alleen maar de kaart in uw webpagina in te sluiten met de code in de HtmlBody.txt het dossier. U zou de naam van het xml-bestand driemaal in de code moeten vinden, dus u moet die drie vermeldingen met uw nieuwe XML-bestandsnaam bewerken.

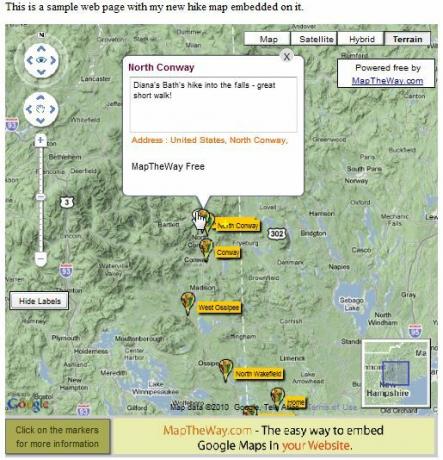
Sla de pagina op en uw nieuwe kaart is nu ingesloten op uw website!

De kaart is perfect ingesloten op mijn webpagina. Alle titels worden weergegeven wanneer de gebruiker op 'kliktLabels tonen, ”En als de gebruiker op een pictogram voor een routepunt klikt, wordt uw beschrijvende tekst weergegeven. De kaart ziet er professioneel uit en probeert in eerste instantie al uw routepunten te centreren wanneer deze voor het eerst wordt opgestart.
Het enige dat me opviel aan deze opstelling is dat het de WordPress-bestandsstructuur niet echt leuk vond (de app staat graag in de root van je domein), dus ik kon het aan de praat krijgen door het op een nieuw domein te installeren dat ik onlangs heb gekocht en een index.html-bestand te maken met de code die hierin wordt weergegeven tutorial. Dus als u uw eigen website heeft gemaakt, is het insluiten van deze app een fluitje van een cent. Als je het op je blog wilt gebruiken, zal het een beetje moeten worden aangepast voordat het goed zal werken, maar dat valt buiten het bestek van dit artikel.
Dus geef MapTheWay een kans op uw website en laat ons weten wat u ervan vindt. Kent u nog andere coole manieren om kaarten rechtstreeks op uw website in te sluiten? Deel uw bronnen in de opmerkingen hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

