Advertentie
WordPress gebruikers zijn zeer vertrouwd met het gebruik van thema's. Ze kunnen het uiterlijk van hun blog eenvoudig wijzigen door van thema te wisselen. Er zijn veel beschikbare WordPress-thema's beschikbaar en elk heeft zijn eigen unieke uiterlijk en functies.
Vreemd genoeg waren er onder die duizenden thema's van derden slechts twee officiële thema's die bij de WordPress-installatie werden geleverd: Klassieke themaversie 1.5 en Standaardthema versie 1.6. Tot overmaat van ramp waren die twee officiële thema's dat ook niet aanpasbaar.
Maar WordPress-ontwikkelaars wilden dat veranderen. Ze hebben de nieuwste versie van WordPress - v 3.0 - uitgebracht, samen met een gloednieuwe zeer aanpasbare officiële thema genaamd de Twenty-Ten theme (misschien om het jaar van zijn te herdenken) versie - 2010).
Laten we eens kijken welke mogelijkheden het Twenty-Ten-thema biedt.
Hele Lotta-widgets
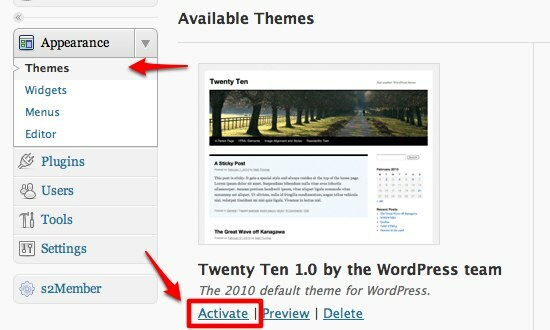
Na> een upgrade naar WordPress 3.0, zie je het Twenty-Ten-thema onder de "Uiterlijk”Zijmenu. Activeer het thema door te klikken op de "
Activeren" koppeling.
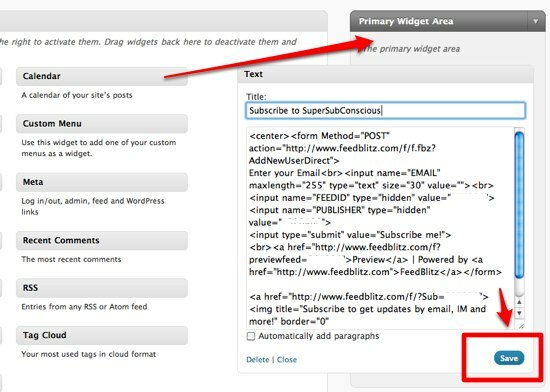
Vervolgens kunt u het aanpassingsritueel starten door op het eerste menu onder Thema te klikken: “Widgets“. Widgets in WordPress zijn verbeteringen van een thema. U kunt de widgets gebruiken om minifunctionaliteiten van een eenvoudige kalender toe te voegen aan HTML-codes.

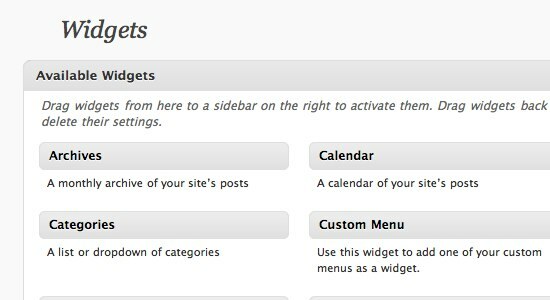
Er zijn een aantal widgets die je hier kunt gebruiken. Degenen die leven en ademen WordPress zullen bekend zijn met hen.

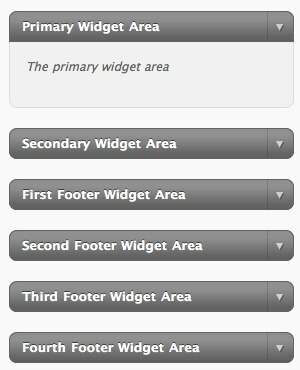
Maar wat widgets in Twenty-Ten bijzonder maakt, zijn de widgetgebieden. De meeste thema's geven gebruikers een of twee widgetgebieden, terwijl er hier zes zijn.

Voor WordPress-nieuwkomers kunt u widgets gebruiken door ze te slepen en neer te zetten op de gewenste widgetgebieden. Mijn persoonlijke favoriet is de tekstwidget omdat je hier aanpasbare codes kunt plaatsen.

Vergeet niet om de "Sparen”Knop na het schrijven van de code.
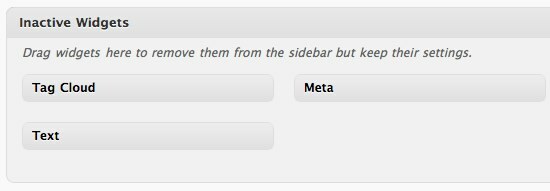
Een ander leuk ding over WordPress 3.0 en Twenty-Ten in termen van ondersteuning voor widgets is het bestaan van de "Inactieve widgets" Oppervlakte. In de vorige versie van WordPress betekende het deactiveren van een widget dat de instellingen verloren gingen. Nu kunt u widgets tijdelijk deactiveren met behoud van hun instellingen door ze naar dit gebied te slepen.
En als u ze opnieuw wilt activeren, sleept u ze gewoon terug naar het widgetsgebied. U hoeft geen nieuwe instellingen uit te voeren.
Wat staat er op het menu?
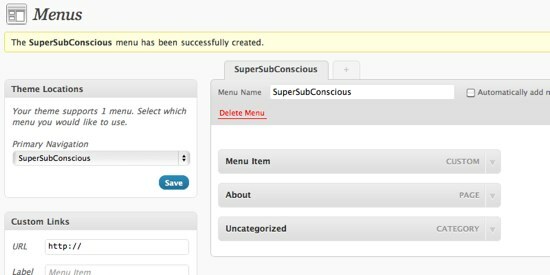
Het volgende item onder "Uiterlijk"Is"Menu's“. We hebben dit onderwerp een beetje besproken in het vorige artikel. Met deze functie kunt u in feite aangepaste navigatie toevoegen aan uw blogpagina.
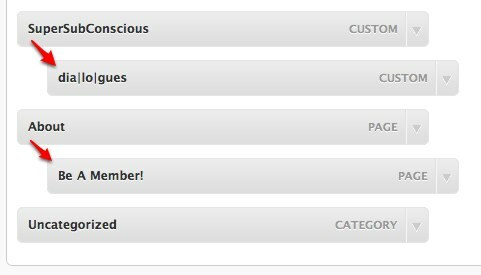
U kunt een menu als submenu toevoegen door het te slepen en neer te zetten onder een ander menu.
Zo zien de menu's eruit op de blogpagina.
De achtergrond en koptekst aanpassen
Deze functie is misschien een heel gewoon iets onder enthousiaste WordPress-gebruikers die veel gebruik maken van thema's. Desalniettemin is dit een welkome aanvulling op het verbeteren van het ingebouwde thema van WordPress.
Met Eigen achtergrond u kunt uw gekozen afbeelding uploaden.
En selecteer de achtergrondkleur.
Met Custom Header kunt u ook een headerafbeelding uploaden. U kunt de technieken gebruiken die in ons oudere artikel zijn uitgelegd om er zelf een te maken Website header afbeelding Hoe u een website-headerafbeelding maakt met PowerPoint Lees verder .
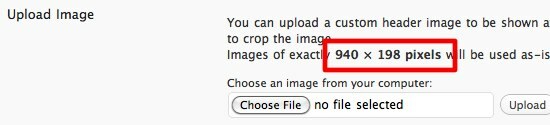
De aanbevolen grootte van de afbeelding is 980 x 198 pixels.
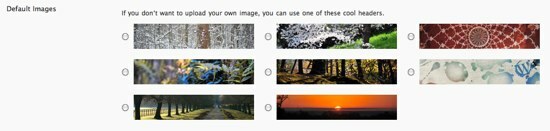
Of u kunt een van een reeks webheaders gebruiken die door WordPress worden aangeboden.
Helemaal onderaan deze pagina vindt u opties om de afbeelding te verwijderen en opnieuw in te stellen.
Vergeet niet op de knop 'Wijzigingen opslaan”Knop om uw instellingen te behouden.
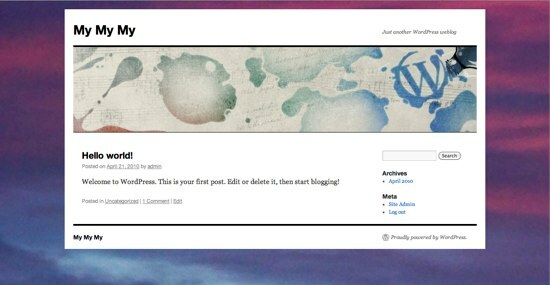
Om je te laten zien hoe het Twenty-Ten-thema eruit ziet, is hier een blog die snel is opgezet met het thema.
Twenty-Ten is misschien niet zo krachtig als Constructor, maar het is goed genoeg voor de meesten van ons die niet dieper willen graven naar verborgen functies, maar gewoon een kant-en-klaar, goed uitziend thema willen. Als je nog steeds niet zeker weet of je je blogthema wilt wijzigen in Twenty-Ten, kun je het eerst proberen om te zien hoe het eruit zal zien.
Heb je WordPress 3.0 en het Twenty-Ten-thema geprobeerd? Wat is jouw mening over hen? Laat het ons weten in de reacties hieronder.
Een Indonesische schrijver, zelfbenoemde muzikant en parttime architect; die een wereld een stukje beter wil maken post voor post via zijn blog SuperSubConscious.


