Advertentie
Ik doe nogal wat webontwikkeling en Google Chrome is tegenwoordig mijn belangrijkste browser. Chrome is behoorlijk ontwikkelaarsvriendelijk en het kan ook worden ingesteld Firebug op Chrome Hoe Firebug te installeren op IE, Safari, Chrome & Opera Lees verder . Maar vandaag wilde ik je een andere Chrome-extensie laten zien, genaamd Pendule. Pendule vult de ingebouwde Inspect Element-functie van Chrome aan met enkele interessante extra's.
Het Pendule Menu

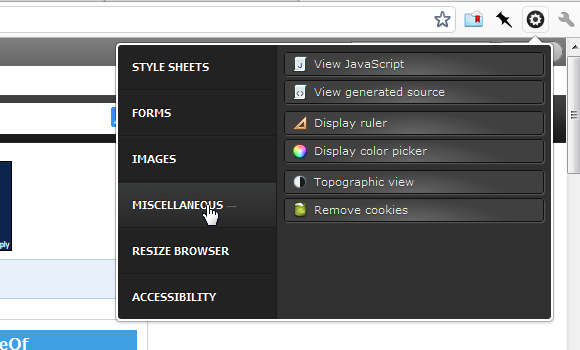
De werkbalkknop van Pendule laat een gelikt menu zien, onderverdeeld in zes hoofdgebieden. Ten eerste, de Style Sheets sectie. De Bekijk CSS optie lijkt misschien overbodig - Chrome laat ons immers al CSS bekijken... of toch?
Veel websites gebruiken gecomprimeerde CSS, sommige comprimeren het tot het punt van onleesbaarheid. Als u de enige webontwikkelaar op uw site bent, kunt u misschien zelf bepalen hoeveel u de CSS wilt comprimeren. Voor mij is er geen geluk. Een van de websites waarvoor ik werk, comprimeert de CSS met een PHP-tool genaamd
Kleineren, dus het inspecteren van de CSS met de ingebouwde tools van Chrome toont iets als dit:
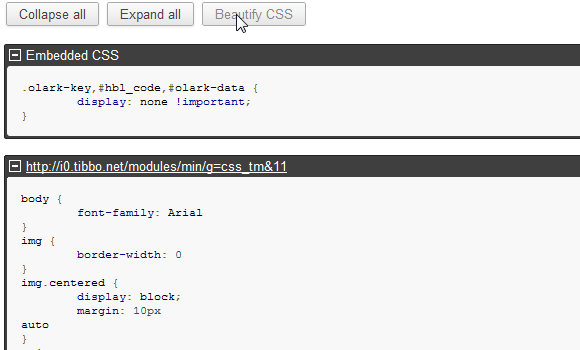
Niet bepaald het meest leesbare denkbare formaat. Met Pendule kan ik de CSS aan mijn kant gemakkelijk verfraaien. Ik klik gewoon op de Pendule-knop en klik Bekijk CSS. Ik krijg dan zoiets als dit:

Nog steeds niet erg leesbaar. Maar klik op de Verfraai CSS knop en kijk hoe de magie gebeurt:

Nu zijn we aan het praten! Hoewel je niets kunt veranderen in de CSS-weergave, is dit een grote verbetering als het gaat om gecomprimeerde CSS.
Omgaan met afbeeldingen
Pendule biedt ook enkele interessante beeldgerelateerde hulpprogramma's:

“Bekijk afbeeldingen informatie”Brengt u naar een volledig nieuwe webpagina met alle afbeeldingen van de huidige pagina, elk met een groot aantal gerelateerde informatie:

Dit is handig omdat u hiermee één voor één door alle afbeeldingen kunt bladeren en ze afzonderlijk kunt controleren. Sommige websites bieden bijvoorbeeld inhoud van de ene server en gerelateerde afbeeldingen van een andere server (om dingen sneller te maken). Met deze weergave kunt u precies zien waar elke afbeelding vandaan komt en gemakkelijk de afbeeldingen opsporen die niet door de juiste bron worden weergegeven.
U kunt ook de Alt-tekst voor elke afbeelding lezen, wat de sleutel kan zijn voor SEO-aanbiedingen. Als u echter alleen geïnteresseerd bent in de Alt-tekst, kunt u met Pendule eenvoudig die pagina controleren met behulp van de "Alt-tekst weergeven" keuze. Indien ingeschakeld, zien afbeeldingen op uw pagina er als volgt uit:

Deze komt toevallig uit een mooie post met de titel 3 Signs Apple verplaatst Microsoft om het boze rijk te worden, maar het punt hier is het kleine 'alt =' fragment boven de afbeelding. Het lijkt een tooltip, maar je hoeft er niet met je muis over te bewegen om het te laten zien. Met "Alt-tekst weergeven”, U kunt gewoon door uw webpagina bladeren en precies zien welke afbeeldingen ontbrekende of onjuiste Alts hebben.
Diverse hulpprogramma's

Het menu Diverse hulpprogramma's van Pendule bevat een aantal interessante goodies. De Bekijk JavaScript producten één webpagina verdeeld in secties, één sectie voor elk script dat de huidige pagina bevat. Net als de "Bekijk CSS"Optie waarmee we begonnen, Bekijk JavaScript kunt u de code verfraaien om deze leesbaar te maken. JavaScript is bijna altijd gecomprimeerd (zelfs meer dan CSS), dus dit is een erg handige optie als je graag code leest om erachter te komen hoe dingen werken.
De "Liniaal weergeven”Optie dimt de pagina en bedekt deze met een aanpasbaar, versleepbaar frame met een klein label dat de afmetingen op elk moment laat zien. Dit is erg handig om bijvoorbeeld te controleren of elementen correct zijn uitgelijnd.
