Advertentie
Er zijn een aantal stappen die je moet doorlopen bij het ontwerpen van een stuk software of zelfs een website. Na dat moment van inzicht moet de dienstdoende ontwerper een echt ontwerp maken en de look en feel van de applicatie ‘schetsen’, waarbij in wezen de grafische gebruikersinterface wordt gedefinieerd. Voor dit doel gebruiken ze meestal mock-up conceptuele tekeningen en wireframes.
Eigen software, hoewel zeer capabel, is vaak ongelooflijk duur en onnodig ingewikkeld. Voor zoiets eenvoudigs als het maken van wireframes, grenst dit aan belachelijk.
Met web 2.0 (en meer recentelijk met HTML5) gaat de softwaregevecht naar de cloud. En het beste is dat het meeste helemaal gratis is! In dit artikel laten we u enkele online alternatieven zien om conceptuele software en website-ontwerpen te maken.
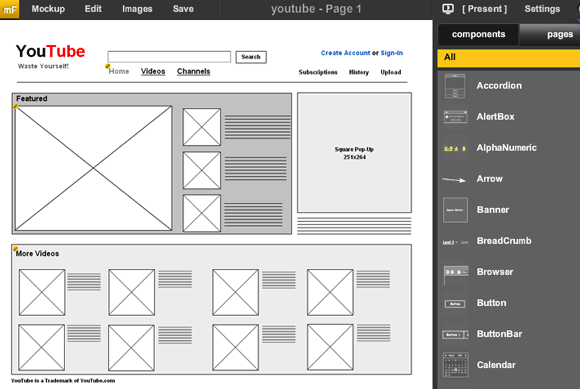
Dit is een ongelooflijk uitgebreide draadframe-editor. De basis is simpel. In de rechterwerkbalk bladert u naar objecten die lijken op het object dat u zoekt en sleept u ze over het scherm. Daar kunt u die objecten bewerken en aanpassen totdat ze aan uw behoeften voldoen.
MockFlow heeft een enorm aantal objecten en sommige zijn ongelooflijk specifiek. Wanneer u een nieuw ontwerp maakt, kunt u beginnen met een van de ontwerpsjablonen, met keuzes zoals de iPhone-, Android- en iPad-interfaces.

Deze draadframes kunnen worden gedeeld en bewerkt met andere gebruikers - beperkt tot twee in de gratis versie. Andere limieten die aan gratis gebruikers worden opgelegd, zijn maximaal 10 MB opslagruimte en een mock-up met vier pagina's en maximaal vijf onthouden revisies.
Geregistreerde gratis gebruikers kunnen uw projecten echter downloaden in een aantal bestandsindelingen, waaronder PNG en PDF, of de MockFlow-desktoptoepassing gebruiken met online synchronisatie voor meer betrouwbare bewerking.
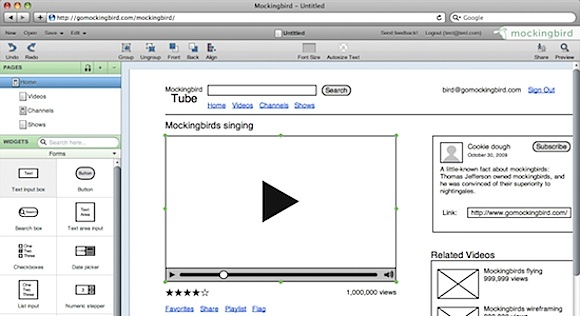
MockingBird lijkt op een aantal niveaus op MockFlow. De interface bestaat uit hetzelfde principe van slepen en neerzetten, maar is beter uitgevoerd en gemakkelijker te hanteren. In de meeste gevallen kan MockingBird u helpen uw draadframes te maken in een fractie van de tijd die het u normaal gesproken zou kosten.
Veel van de genoemde 'gratis limieten' zijn ook afwezig. Er is geen duidelijke limiet aan de hoeveelheid opslagruimte of het aantal pagina's dat u kunt maken.

Aan de andere kant mist MockingBird enkele van die uitgebreidere functies. Hoewel u uw mock-ups op dezelfde manier kunt exporteren en delen met andere mensen, lijkt er geen optie te zijn voor realtime teamsamenwerking, het bijhouden van wijzigingen of een ingebouwde chat. Gemaakt met HTML5, MockingBird werkt ook niet in Internet Explorer.
Concluderend, MockingBird is onbeperkt in zijn gratis versie en biedt een iets eenvoudigere gebruikerservaring. In ruil daarvoor geef je de uitgebreide samenwerking en andere geavanceerde functies op.
Met het draadframe-aspect bedekt, is het tijd om door te gaan naar de volgende stap in het ontwerpproces: mock-up, spoelen en herhalen. We hebben het over het plaatsen van het spreekwoordelijke vlees op uw draadframes, waarschijnlijk met behulp van Photoshop of een andere afbeeldingseditor. Deze volgende tool richt zich op het laatste deel van het bedrijf.

De Commentor, hoewel niet bijzonder nuttig tijdens het ontwerpen, helpt u met opmerkingen en herzieningen. In plaats van een massa ongeorganiseerd e-mailverkeer te creëren, neemt het uw ontwerpen mee naar de cloud. U kunt maximaal drie gratis gebruikers uitnodigen om op uw mock-ups te reageren, met plakkerige discussies en ondersteuning voor revisies - tot 100 afbeeldingen. Mock-up, spoelen en herhalen. Ik denk dat je de oefening krijgt.
Kent u andere tools die nuttig kunnen zijn om een software- of websiteontwerp te maken? Laat het ons weten in de comments hieronder!