Advertentie
 Weet je, zoiets als het toevoegen van een printknop aan een webpagina klinkt vrij eenvoudig, toch? Waarom moeten we eigenlijk überhaupt een printknop of link naar de pagina toevoegen, terwijl de lezer alleen maar hoeft te klikken op "het dossier'En'Afdrukken…”In het browsermenu?
Weet je, zoiets als het toevoegen van een printknop aan een webpagina klinkt vrij eenvoudig, toch? Waarom moeten we eigenlijk überhaupt een printknop of link naar de pagina toevoegen, terwijl de lezer alleen maar hoeft te klikken op "het dossier'En'Afdrukken…”In het browsermenu?
Uiteindelijk willen verschillende mensen de printfunctie op hun webpagina om verschillende redenen. Misschien wilt u gewoon gemak toevoegen. Wanneer de lezer op een knop kan klikken om een afdruk te krijgen, bespaart het een paar klikken en telt elke klik. Andere mensen willen de afgedrukte tekst aanpassen - met andere woorden, verberg bepaalde elementen van de pagina voor de afdruk. In andere situaties maken mensen liever een zorgvuldig aangepaste, afdrukbare versie van de website.
Voor elk van deze situaties zijn er verschillende oplossingen. We hebben bij MUO altijd geprobeerd om innovatieve printoplossingen aan te bieden, zoals Justins artikel over afdrukken op halve pagina's Bespaar papier door uw bestanden te formatteren en af te drukken met de inslagtool van Govert [Windows] Papier kost geld. Sla beide op door uw pdf's op halve pagina's af te drukken. Of u nu een boekje of zij-aan-zij kopieën wilt, een gratis tool voor Windows maakt dit niet alleen mogelijk, maar ook eenvoudig. Stop met rommelen ... Lees verder en Karl's artikel over PrintWhatYouLike PrintWhatYouLike- Bespaar papier en inkt bij het afdrukken van webpagina's Lees verder . In dit artikel ga ik vier manieren geven waarop u een afdrukknop of link kunt integreren uw website - van de zeer eenvoudige HTML- en Javascript-benadering tot de meer aanpasbare CSS nadering.
Afdrukken integreren in uw website
Als u naar een webpagina kijkt, is het vrij eenvoudig in te zien waarom u de afdruk misschien wilt aanpassen. Een typische webpagina heeft advertenties, banners, advertentielinks, zijbalken en voettekstsecties die niets anders doen dan paginaruimte opeten en verspilling van papier.

Als u een vrij eenvoudige website heeft, of het u niet echt kan schelen of alle afbeeldingen en opmaakafdrukken al dan niet zijn, dan zijn alle je hoeft alleen maar een simpele knop aan je webpagina toe te voegen en de "print ()" javascript-methode te gebruiken om de webpagina naar de printer te sturen.
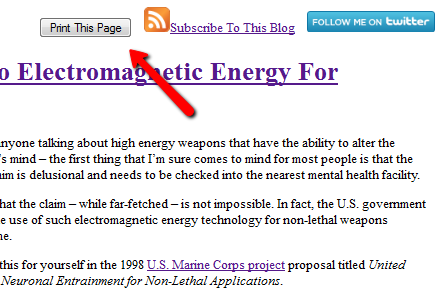
Het plaatsen van deze code op uw site op een locatie die uw lezers snel en gemakkelijk kunnen gebruiken, ziet er ongeveer zo uit.

Het enige dat de lezer hoeft te doen, is op de knop te klikken en de pagina wordt rechtstreeks naar de printer gestuurd zonder enige pagina-opmaak. Als de pagina buiten de afdrukbare breedte van de printer valt, is het mogelijk dat u veel meer pagina's afdrukt dan eigenlijk nodig is.

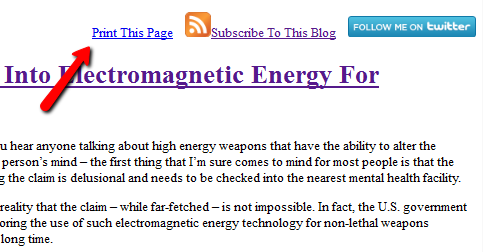
Sommige mensen houden niet van het uiterlijk van een formulierknop, dus als alternatief kun je gewoon een link gebruiken met het ingesloten JavaScript om precies hetzelfde te doen.
Print deze pagina.
Je kunt zien hoe een simpele tekst er in veel gevallen veel overzichtelijker uitziet dan een knop, maar die je echt gebruikt komt neer op wat er beter uitziet in het gebied van de webpagina waar u de afdruk wilt leveren voorzien zijn van.

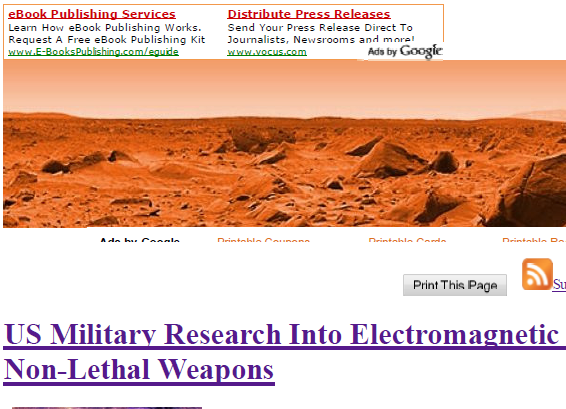
Zoals u kunt zien aan de voorbeeldafdruk hierboven, komt de opmaak van veel advertenties en banners niet perfect overeen met de browserweergave wanneer u gewoon de afdrukopdracht gebruikt. Dit wordt veel duidelijker voor complexere websites. Een andere benadering die mensen gebruiken, is om hele secties van de website te blokkeren met CSS en specifieke secties van de pagina toe te wijzen om af te drukken. Dit doe je door eerst het CSS-bestand te linken in de header sectie.
Vervolgens moet u het daadwerkelijke CSS-bestand maken en opslaan in dezelfde directory als uw webpagina. Het CSS-bestand moet alle secties van de pagina toewijzen die niet mogen worden afgedrukt, en moet ook de elementen van de pagina die u toewijst om af te drukken zichtbaar maken.
DIV # header, DIV # newflash, DIV # banner {display: none;} body {zichtbaarheid: verborgen;} .print {zichtbaarheid: zichtbaar;}
Nu uw CSS-bestand is ingesteld, hoeft u alleen maar door uw pagina te gaan en elke sectie te taggen met de klasse "print".
Deze regel wordt afgedrukt.
Deze regel zal dat niet doen.
Nu kunt u op de afdruk zien waar alleen de secties van de pagina die zijn gemarkeerd met de klasse "print" op de pagina worden afgedrukt, en alle andere secties niet. Het enige probleem met deze aanpak is dat je ervoor moet zorgen dat je het scherm uitschakelt voor alle DIV-secties die je niet wilt afdrukken. Zoals je hieronder kunt zien, heb ik het gedeelte 'div' voor de Google-advertentie niet toegevoegd, dus dat wordt nog steeds afgedrukt.

Het kan enige tijd duren om het CSS-bestand te bouwen en de klassen correct in te delen. Als je dit niet echt op elke pagina wilt doen, kun je kiezen voor een laatste aanpak. Dit is mijn favoriete techniek om perfect opgemaakte, afdrukbare versies van de webpagina te bieden. Het enige wat u hoeft te doen is een pdf-opgemaakte versie van de inhoud van de webpagina maken, deze opslaan op uw webhost en vervolgens het bestand in de koptekst van de pagina linken.
Dat is alles wat je hoeft te doen! U kunt de afdrukknop op uw site insluiten zoals in de bovenstaande voorbeelden, maar in plaats van het CSS-bestand dat is geladen voor de afdrukmethode, wordt het PDF-, DOC- of ander bestand naar de printer gestuurd. Zoals u hieronder kunt zien, genereert dit de schoonste afdrukbare versie van uw pagina en u kunt deze vrijwel aanpassen zodat deze er precies zo uitziet als u wilt.

Zoals u kunt zien, zijn er tal van opties om uit te kiezen wanneer u een afdrukknop of link op uw webpagina wilt plaatsen. Al deze keuzes werken goed, maar de juiste keuze komt er echt op neer hoe complex de webpagina is en welke inhoud u uw lezers wilt bieden wanneer ze ervoor kiezen om uw webpagina af te drukken.
Heeft u een van deze technieken geprobeerd om een afdrukknop aan een webpagina toe te voegen? Welke techniek vind je het leukst? Heeft u nog andere oplossingen? Deel uw inzicht in de opmerkingen hieronder.
Afbeelding tegoed: Sundeip Arora
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.