Advertentie
 Je zou versteld staan van enkele van de simpele dingen die mensen niet kunnen doen op computers / internet. Ze kunnen Linux op hun computers installeren of een webcambeveiligingssysteem opzetten, maar als het gaat om eenvoudige basisdingen, worden hun gedachten volledig leeg!
Je zou versteld staan van enkele van de simpele dingen die mensen niet kunnen doen op computers / internet. Ze kunnen Linux op hun computers installeren of een webcambeveiligingssysteem opzetten, maar als het gaat om eenvoudige basisdingen, worden hun gedachten volledig leeg!
Dus ik heb besloten om een tijdje 'terug naar de basis' te gaan, door mijn Gmail-archief te bladeren, enkele van de e-mailverzoeken te bekijken die ik heb ontvangen en Make Use Of-lezers enkele eenvoudige basisdingen te laten zien.
Een van de e-mails die ik het meest van mensen krijg, is hoe je een "favicon" maakt voor hun blog of website. Als je niet weet wat een favicon is, is dit het kleine logo naast het websiteadres in de browser. Make Use Of heeft er een.
 Als je een blog of website hebt, is het maken van een favicon een heel goed idee. Om te beginnen, als iemand uw site als bladwijzer in zijn browser heeft, zal uw favicon ook in zijn lijst met bladwijzers verschijnen. Hierdoor onderscheidt uw link zich van alle links die er zijn
Als je een blog of website hebt, is het maken van een favicon een heel goed idee. Om te beginnen, als iemand uw site als bladwijzer in zijn browser heeft, zal uw favicon ook in zijn lijst met bladwijzers verschijnen. Hierdoor onderscheidt uw link zich van alle links die er zijn
Om je een idee te geven hoe belangrijk een favicon is, kijk maar naar al het gedoe dat werd gemaakt toen Google hun favicon veranderde! Sommige mensen kunnen veel belang hechten aan wat ze zien in hun browserbladwijzers en URL-balk.
Dus hier is je makkelijke 3-staps handleiding om je eigen favicon te maken. Hopelijk zonder alle controverse die Google met die van hen heeft weten op te wekken! U kunt dit alleen doen als u uw eigen door uzelf gehoste domein heeft.
1. Bepaal wat je wilt dat je favicon is
Dit kan het moeilijkste zijn. Voor grote blogs zoals Make Use Of kan dat zo zijn het gemakkelijkste deel als er een logo is dat gemakkelijk kan worden aangepast. Maar als je geen direct beschikbaar logo hebt om te gebruiken, moet je nadenken over wat je wilt dat je favicon is.
Voor mijn blog heb ik de initialen van mijn blogtitel gebruikt- BTT. Voordien had ik een Schotse vlag en daarvoor een Star Trek-logo. Probeer iets te vinden dat jou vertegenwoordigt, dat iets zegt over jou of je blog. Probeer iets te krijgen dat je ook niet gaat veranderen. Je wilt iets dat mensen zich zullen herinneren. Aan de andere kant kan ik dat niet tegen je zeggen, gezien het aantal keren dat ik de mijne heb veranderd! :-)
2. Maak het favicon
 OK, als je eenmaal je logo hebt, is het nu tijd om het te verkleinen tot favicon-formaat. Maar eerst een trucje. Als je besluit om letters voor je favicon te gebruiken zoals ik deed, kun je het doen door de letters in een MS Word te typen document en wanneer je ze hebt zoals je ze wilt, maak dan een screenshot van de letters met een screenshot-app zoals SnagIt of IrfanView IrfanView blaast Windows Viewer uit het water Lees verder .
OK, als je eenmaal je logo hebt, is het nu tijd om het te verkleinen tot favicon-formaat. Maar eerst een trucje. Als je besluit om letters voor je favicon te gebruiken zoals ik deed, kun je het doen door de letters in een MS Word te typen document en wanneer je ze hebt zoals je ze wilt, maak dan een screenshot van de letters met een screenshot-app zoals SnagIt of IrfanView IrfanView blaast Windows Viewer uit het water Lees verder .
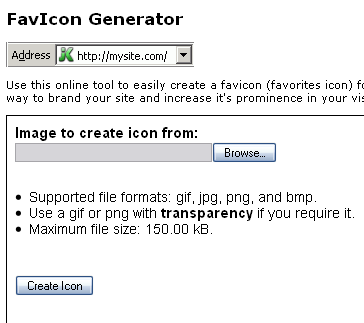
Om je favicon te maken, zijn er VEEL van favicon-makers op internet. We hebben er nogal wat geprofileerd in de Directory hier, hier, hier en hier. Degene die ik altijd heb gebruikt en die me nooit in de steek heeft gelaten, is deze.
Zoals de site zegt, upload gewoon je afbeelding naar de site en er wordt een kleinere 16 × 16-versie voor je gemaakt. Dit is binnen enkele seconden gedaan en u moet ervoor zorgen dat de kleinere versie een ".Ico" bestandsformaat.
3. Upload de favicon naar je blog / website
OK, we zijn er bijna. Je hebt je nieuw gemaakte favicon op je computer staan en nu moet je deze uploaden naar je domein zodat mensen die uw site bezoeken, uw logo op hun browser-URL zien staan bar. Dus hoe krijg je het daar? Erg makkelijk.
Allereerst moet de locatie van de favicon op uw site zijn http://yoursite.com/favicon.ico. Dus upload de favicon naar uw site met een FTP-programma of biedt uw hostingbedrijf misschien een eigen uploadprogramma aan? Zorg ervoor dat het favicon zich in de hoofddirectory bevindt http://yoursite.com/favicon.ico en op geen andere locatie, anders wordt het niet weergegeven wanneer dat nodig is.
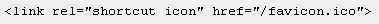
Ga vervolgens naar de sjabloon van je blog en aan het begin van de sjabloon zie je een stukje code dat zegt
. Direct daarna , Vul het volgende in :
Bewaar dan het hele lot.
Nu zullen er twee dingen gebeuren: uw favicon een van beide verschijnen onmiddellijk of het kan even duren voordat het verschijnt. Met mijn Schotse vlag verscheen het meteen en met mijn "BTT" duurde het 3 of 4 dagen om te verschijnen!! Het is nog erger met Internet Explorer. Dus nadat je het bovenstaande hebt gedaan en je ziet niets, begin dan niet boos te worden en denk: "Ik heb al die tijd voor niets verspild!". Het ZAL uiteindelijk werken - het kan een dag of twee duren voordat de favicon-code correct is geactiveerd. Maar als dat zo is, werkt het 24/7.
Dus heeft iemand vreemde en unieke favorieten waarover ze ons zouden willen vertellen? Wat zit je in de URL-balk wanneer internetsurfers op bezoek komen?
Mark O'Neill is een freelance journalist en bibliofiel, die al sinds 1989 dingen publiceert. Hij was zes jaar lang de hoofdredacteur van MakeUseOf. Nu schrijft hij, drinkt hij te veel thee, worstelt hij met zijn hond en schrijft hij nog wat meer. Je kunt hem vinden op Twitter en Facebook.